Hacer que el calendario, que ahora sólo mostraba los días de cualquier mes y año, se convierta en un datepicker y se pueda seleccionar cualquier día del mes.
En el presente artículo hablaremos de:
- Qué es y qué proporciona el jQuery User Interface Datepicker
- Las opciones básicas de presentación y adaptación idiomática de un calendario
- La gestión de las opciones de un Datepicker
- El uso de estilos y los estilos prediseñados
- Extracción de la información de una fecha seleccionada (onSelect)
- Asociación con una entrada de textos, por ejemplo de un formulario

¿Qué es el jQuery User Interface Datepicker?
Dentro del jQuery User Interface encontramos toda una serie de elementos de programación de la interfaz de usuario preprogramados y listos para ser integrados en nuestros proyectos HTML. Se trata de una amplia biblioteca JavaScript que abarca desde efectos dinámicos, hasta menús, calendarios, etc.
En concreto, el componente Datepicker nos proporciona un calendario totalmente personalizable, en el que podremos realizar selecciones de fechas y asociarlo a elementos HTML, como entradas de formularios.
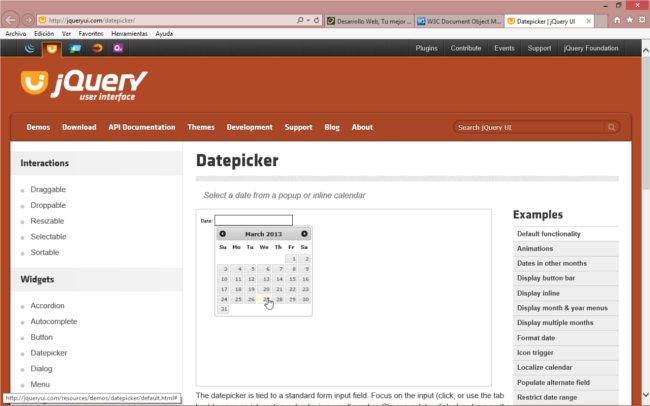
El lugar de Internet de referencia y descarga es: jqueryui.com/datepicker

Las capacidades que nos proporcionará las iremos desgranando en éste y en un posterior artículo, a vuelapluma son:
- Navegación ágil mediante clics de ratón
- Extracción de fechas seleccionadas
- Asociación directa y automatizada con entradas de texto
- Opciones de internacionalización
- Enlace con menús de días y años
- Control de fechas seleccionables
- Ser mostrado y ocultado a demanda
- Personalización de su apariencia mediante estilos prediseñados o personales
Cómo mostrar un Datepicker
Comenzaremos por las tareas de inicialización y el cómo mostrar un calendario en nuestra página web; no será muy apasionante, dado que su funcionalidad será reducida. Se limitará a poder navegar en él como lo haríamos en el calendario de nuestro sistema operativo, para consultar fechas.
Observemos el Listado 1, que pasaremos a comentar con detalle.
Listado 1: Uso básico de un componente Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Uso básico</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script>
$(function () {
$("#datepicker").datepicker();
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
</body>
</html>

Si repasamos el código, nos encontramos, por orden secuencial:
- La referencia a la hoja de estilos del User Interface de jQuery: jquery-ui.css
Debe ser la primera de las bibliotecas JavaScript referenciadas - La referencia a la biblioteca jQuery general: jquery-x.x.x.js
- La referencia a la biblioteca User Interface de jQuery: jquery-ui.js
- Una función de inicialización del Datepicker: $("#datepicker").datepicker();
Que, como vemos, toma el elemento al que va asociado y la función sin parámetros, sin más. - La etiqueta –elemento- HTML al que va asociado el Datepicker en el cuerpo del documento
Opciones de localización idiomática
Se tratará de modificar en un archivo JavaScript complementario las opciones del Datepicker para adaptar a nuestro idioma los nombres de los meses y días, el formato de fecha, el día de comienzo de la semana y similares.
En el Listado 2 programamos un Datepicker similar al del Listado 1, pero con las adaptaciones necesarias para el idioma y usos del español.
Listado 2: Opciones de localización idiomática
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Opciones de localización</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
</body>
</html>

Ahora el orden de declaración de los archivos será:
- Fijamos la opción fisrtDay igual a 1, esto es, que la semana comience el lunes –realmente lo ponemos como algo ilustrativo de cómo programar opciones personalizadas, dado que ya se incluye en la biblioteca de localización-.
- La referencia a la hoja de estilos del User Interface de jQuery
- La referencia a la biblioteca jQuery general
- La referencia a la biblioteca User Interface de jQuery
- La referencia a la biblioteca de localización idiomática del User Interface: jquery.ui.datepicker-es.js
Que debe ir tras de la anterior, dado que contiene redefiniciones de opciones –propiedades- del apartado Datepicker del jQuery User Interface
El archivo jquery.ui.datepicker-es.js ha de obtenerse de Internet, por ejemplo de la dirección URL siguiente: http://code.google.com/p/jquery-ui/source/browse/branches/labs/datepicker2/ui/i18n/jquery.ui.datepicker-es.js?r=3875
Nosotros hemos notado que dicho archivo tenía inconvenientes con los caracteres especiales trabajando con la especificación UTF-8 activada, por lo cual procedimos a modificarlo, tal cual se muestra en el Listado 3. Cada uno podrá tomarlo como base para su personalización.
Listado 3: Archivo jquery.ui.datepicker-es.js ajustado para UTF-8, que ha sido el que hemos empleado en todos nuestros ejemplos
jQuery(function ($) {
$.datepicker.regional['es'] = {
closeText: 'Cerrar',
prevText: ' nextText: 'Sig>',
currentText: 'Hoy',
monthNames: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio',
'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun',
'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
dayNames: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
dayNamesShort: ['Dom', 'Lun', 'Mar', 'Mié;', 'Juv', 'Vie', 'Sáb'],
dayNamesMin: ['Do', 'Lu', 'Ma', 'Mi', 'Ju', 'Vi', 'Sá'],
weekHeader: 'Sm',
dateFormat: 'dd/mm/yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['es']);
});Personalización de opciones –propiedades-
Lo primero que deberemos conocer son las opciones –y no está de más, también los métodos- disponibles para la gestión de un Datepicker. La documentación oficial completa se puede obtener partiendo de la dirección URL siguiente: api.jqueryui.com/datepicker
Normalmente nos interesará modificar las opciones de presentación del Datepicker, accediendo a ellas en el momento de su creación.
Así, en la propia función de definición del Datepicker tendremos que modificar las opciones –propiedades si lo prefiere- por defecto.
Veámoslo con un ejemplo, codificado en el Listado 3, en el que cambiaremos los nombres de los meses y los nombres cortos de los días, para mimetizar un calendario revolucionario francés –nótese que no cumple las normas de comienzo del año en primavera, ni la semana de diez días, por ejemplo-.
Listado 4: Personalización de opciones. Mimetización de un calendario revolucionario francés
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Revolucionario francés</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script>
$(function () {
$("#datepicker").datepicker({
firstDay: 1,
monthNames: ['Nivôse', 'Pluviôse', 'Ventôse',
'Germinal', 'Floréal', 'Prairial',
'Messidor', 'Thermidor', 'Fructidor',
'Vendémiaire', 'Brumaire', 'Frimaire'],
dayNamesMin: ['sep', 'pri', 'duo', 'tri', 'qua', 'qui', 'sex']
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
</body>
</html>

Lo esencial de las modificaciones es bien simple:
- Como ya se ha explicado, fijamos firstDay igual a 1, esto es, la semana comienza en el día que correspondería a nuestro lunes –el 0 es el domingo y el 6 el sábado-.
- Definimos el contenido de monthNames con la matriz con las cadenas de nombres de los meses del año.
- Definimos el contenido de dayNamesMin con la matriz con las cadenas de nombres cortos de los días de la semana. Obsérvese que se comienza con el que correspondería al domingo y se finaliza en el que correspondería al sábado.
- En todo caso, el modo de hacerlo es:
Propiedad: Valor de la propiedad.
Jugando con los estilos
Hasta ahora hemos trabajado con referencias al User Interface alojado en el foro de jQuery; de esa manera disponemos de un modo muy cómodo y relativamente eficiente de crear los Datepicker, pero no de personalizar sus estilos, dado que se trabaja con uno predeterminado –una CSS referenciada concreta, dada por el administrador del jQuery User Interface-.
Sin embargo, el propio jQuery User Interface dispone de numerosos estilos prediseñados y listos para ser utilizados a demanda; pero para ello deberemos descargarlos y trabajar con ellos y referenciarlos en local –en el propio servidor-.
Podremos descargar el jQuery User Interface completo, que incluye Datepicker, la dirección URL es:
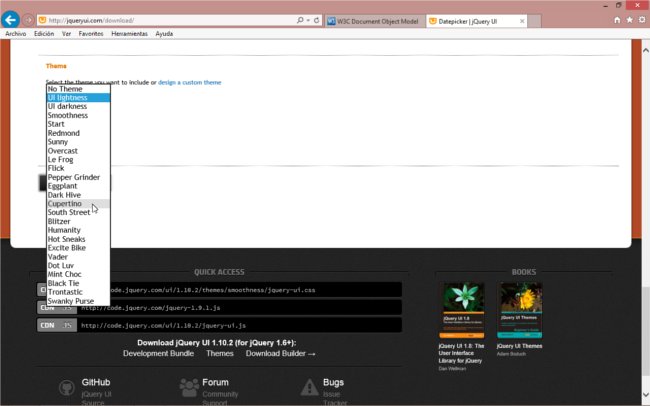
jqueryui.com/download

En ese proceso de descarga, en la parte inferior nos encontraremos con el apartado "Theme", desplegando la lista podemos seleccionar el estilo del Datepicker que se descargará. En realidad, según lo que hayamos seleccionado previamente, es el estilo –el tema- de los componentes del jQuery User Interface que descargaremos.
De ahí es de donde se extraen los correspondientes CSS y directorios images particulares.
Trabajando en local, también deberemos copiar en cada caso el correspondiente directorio "images" y si queremos poder variar los estilos, darle un nombre particular para cada uno de los estilos –por ejemplo images_cupertino- y cambiar las referencias en el archivo CSS correspondiente.
Listado 5: Un calendario basado en un Datepicker en el que se ha utilizado el estilo Cupertino
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Estilo Cupertino</title>
<link rel="stylesheet" href="jquery-ui-1.10.2.cupertino.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
</body>
</html>

Calendario con un estilo Cupertino

Calendario con un estilo Sunny
Para cambiar todo el estilo por otro predefinido en el foro de User Interface de jQuery bastará descargar nuevamente el código y cambiar la hoja de estilo (y el directorio images) por la nueva; véase la segunda de las anteriores figuras, en la que se ha incluido la correspondiente al estilo Sunny en vez de la del estilo Cupertino.
Si lo que deseamos es retocar parcialmente un estilo predefinido, acudimos a modificar los estilos de la hoja de estilos –archivo CSS- descargado, bien con otro archivo CSS complementario y referenciado posteriormente en el archivo HTML –para respetar el orden de prelación de la cascada de estilos-, bien mediante estilos inline en el propio documento HTML.
Fijémonos en el Listado 5; allí programamos un calendario en el que alteraremos el tamaño de la fuente y su estilo, por ello estableceremos un apartado style que sobrecargará los estilos equivalentes de la hoja de estilos del User Interface de jQuery –archivo CSS referenciado al comienzo-.
El aspecto final se observa en la figura adjunta, compárese el resultado con el calendario original de estilo Cupertino.
Listado 6: Un calendario modificado, basado en un Datepicker en el que se ha utilizado el estilo Cupertino y algunos estilos personalizados
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Estilo Cupertino</title>
<link rel="stylesheet" href="jquery-ui-1.10.2.cupertino.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
</script>
<style>
.ui-widget {
font-size: 1.5em;
font-style: italic;
}
</style>
</head>
<body>
Fecha:
<div id="datepicker"></div>
</body>
</html>

Calendario con un estilo Cupertino modificado con CSS
Naturalmente, el retoque de estilos requiere un conocimiento importante del archivo fuente del jQuery User Interface, con una buena dosis de paciencia y ensayo y error, pero que en ocasiones merecerá la pena para ir un paso más allá en nuestros trabajos.
Selección de una fecha
Hasta el momento hemos trabajado con la presentación del Datepicker, nos ocuparemos ahora de cómo extraer la información de la fecha seleccionada al hacer clic sobre una en concreto.
Fijémonos en el Listado 7:
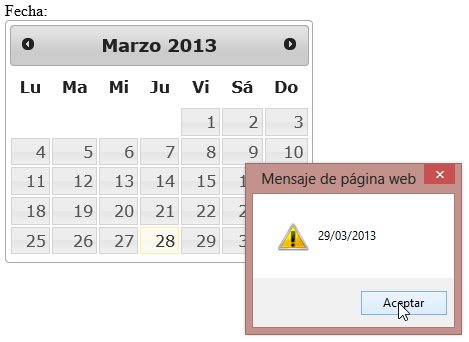
- Lo fundamental es la presencia del método de respuesta onSelect, que se activa cada vez que se hace clic sobre una fecha del Datepicker
- Se captura el evento y devuelve la fecha seleccionada, de manera que podremos acceder a ella de forma sencilla, como por ejemplo:
onSelect: function (date) { alert(date) } - Nótese que no es preciso realizar ninguna tarea de conversión de datos, ya se nos devuelve la cadena formateada, conforme a las normas establecidas en las opciones de localización idiomática establecidas –de haberlas-
Listado 7: Extracción de información de la fecha seleccionada de un Datepicker. Uso de onSelect
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - onSelect</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1,
onSelect: function (date) {
alert(date)
},
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
</body>
</html>

Asociación a una entrada de textos
Una de las aplicaciones más directas de un Datepicker será su asociación a una entrada de textos –input type=”text”-, normalmente en el interior de un formulario.
En el Listado 8 recogemos esto mismo en su forma más simple. Bastará hacer clic sobre la entrada de textos y se desplegará el calendario y al seleccionar una fecha, esta quedará mostrada en el control de textos en el formato concordante con el correspondiente formato de fechas del estilo de localización idiomática –de haberse incluido tal, véase el apartado correspondiente-.
Listado 8: Asociación de un Datepicker a una entrada de textos
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Entrada de texto</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
</script>
</head>
<body>
Fecha:
<input type="text" id="datepicker" />
</body>
</html>

Nótese que no hay nada que comentar acerca de la programación JavaScript del Datepicker y que el Listado 8 es idéntico al Listado 2, cuando simplemente mostrábamos el Datepicker. Solamente se diferencia en que hemos cambiado el elemento HTML al que va asociado, ahora un input type=”text”:
<body>
Fecha:
<input type="text" id="datepicker" />
</body>Es el propio Datepicker el que se encargará de insertar la cadena de fecha en la entrada de texto, de forma automática y formateada al estilo de las opciones de localización idiomática establecidas –de haberlas-.
Para salir sin selección, hágase clic fuera del área comprendida por el Datepicker.
Cuando ya hay una fecha en el área de textos, el Datepicker se abrirá mostrando esa fecha, no la actual.
Conclusiones
Hasta ahora hemos mostrado el uso más común del jQuery User Interface Datepicker y con ello lo que podría ser lo estándar de su utilidad, pero aún hay más, que presentaremos en un posterior artículo de uso más avanzado.
Esperamos que todo lo expuesto os haya servido de ayuda. Hasta nuestro próximo artículo, felices horas de programación.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...