En este artículo vamos a mostrar cómo crear las rutas en los sitios web construidos con el framework Nuxt y cómo navegar entre las rutas con el componente NuxtLink.

En el artículo anterior estuvimos estudiando los primeros pasos con Nuxt. En este proyecto vimos que existía un componente llamado app.vue que nos servía para mostrar el contenido de nuestra aplicación.
El componente app.vue podría ser útil en el caso que tuviéramos un sitio web con un único punto de entrada, como una SPA sencilla. Sin embargo, en la mayoría de las ocasiones tenemos aplicaciones o sitios web que se componen de muchas rutas.
En este artículo aprenderemos a crear contenido en rutas distintas y para ello vamos a usar mecanismos que Nuxt nos ofrece de base. Veremos que nos dejan las cosas muy sencillas.
Carpeta pages
En Nuxt existe una carpeta, que no habíamos creado todavía, cuyo nombre es "pages". Esta carpeta sirve para crear todas las páginas del proyecto y facilitarnos la vida dejando a Nuxt la parte tediosa de configurar las rutas.
Básicamente en pages vamos a tener una estructura de archivos y carpetas que modelice las rutas que nosotros queramos para la aplicación.
Para empezar a trabajar vamos a crear un archivo en la ruta pages/index.vue
Este archivo hará las veces de index de la aplicación, como el punto de entrada a nuestro sitio web.
IMPORTANTE: cuando creas nuevos archivos de páginas en Nuxt es conveniente parar el servidor de desarrollo y volverlo a arrancar. Si no lo haces es posible que Nuxt no detecte los nuevos archivos que acabas de crear.
Archivo app.vue vs pages/index.vue
Observarás que existe una especie de duplicidad entre los archivos del proyecto que podrían servir de punto de entrada principal, o ruta raíz de la aplicación. Estos dos archivos a los que me refiero son:
app.vuepages/index.vue
¿Cuál de ellos es el adecuado para trabajar? La respuesta realmente es que ambos archivos son válidos, sin embargo en algunas ocasiones no tendrá mucho sentido tener un app.vue. El caso depende principalmente de cómo estés trabajando con layouts, a los cuales no hemos llegado todavía, así despejaremos del todo esta duda más adelante.
De momento, al crear pages/index.vue lo cierto es que no necesitamos más app.vue, por lo que lo puedes eliminar tranquilamente. Para no perder nada, simplemente puedes copiar el contenido que tengas en app.vue dentro de pages/index.vue.
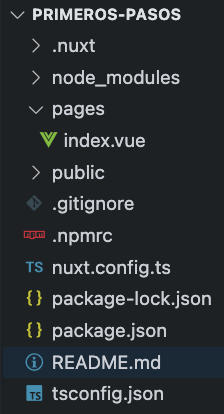
Después de estos cambios hemos eliminado app.vue y tenemos pages/index.vue como puedes ver en la siguiente imagen.

Crear nuevas páginas de contenido
Ahora vamos a crear otras páginas nuevas con contenido para nuestra aplicación. Las vamos a construir también dentro de la carpeta "pages".
Para ello vamos a crear un archivo nuevo en la ruta "pages/contacto.vue".
Esta ruta funcionará dentro de un componente de Vue. Más adelante veremos que también podemos crear rutas que funcionen mediante archivos de contenido markdown.
El código que por ahora vamos a colocar en este componente de contacto será el siguiente:
<template>
<div>
<h1>Hola a todos!!</h1>
<p>Soy la página de contacto...</p>
</div>
</template>
Navegación a otras rutas con NuxtLink
Para navegar a otras rutas de la aplicación es conveniente usar un componente de Nuxt que se llama <NuxtLink>.
Este componente se encargará de enviarnos a la página que necesitemos y además hará un trabajo interno para nosotros que consiste en registrar toda la navegación que haya realizado el usuario durante la visita al sitio o aplicación web.
El componente <NuxtLink> simplemente necesita la ruta a la que queremos dirigir el enlace, que enviaremos por medio de la propiedad "to". Este sería el enlace a la página de contacto:
<NuxtLink to="/contacto">Ir a la página de contacto</NuxtLink>
Así, ahora, el componente de la ruta pages/index.vue tendrá este código:
<template>
<div>
<h1>Hola a todos!!</h1>
<p>Bienvenidos a mi sitio web con Nuxt</p>
<p>
<NuxtLink to="/contacto">Ir a la página de contacto</NuxtLink>
</p>
</div>
</template>
Y además, en la página de contacto (pages/contacto.vue), para conseguir un enlace que nos lleve de vuelta al index, podemos agregar otro componente NuxtLink, con un código como el que sigue.
<template>
<div>
<h1>Hola a todos!!</h1>
<p>Soy la página de contacto...</p>
<p>
<NuxtLink to="/">Volver al index</NuxtLink>
</p>
</div>
</template>
Con estas modificaciones ya tenemos un sitio web que es capaz de trabajar con un par de rutas distintas.
Recuerda que es muy probable que tengas que parar el servidor de desarrollo y volverlo a arrancar para que detecte la nueva página de contacto.vue y puedas navegar a ella. Si no lo haces puede que te muestre un error 404 de página no encontrada.
Nuestra página es todavía muy sencilla, pero hemos hecho un gran avance. Lo más destacable es ver cómo nosotros no hemos tenido que configurar a mano las rutas de la aplicación, como lo haríamos en un proyecto Vue (sin Nuxt) con Vue Router. Simplemente por el hecho de haber creado los archivos dentro de la carpeta pages es suficiente para que Nuxt defina ese par de rutas. Con NuxtLink además conseguimos realizar la navegación de una manera inmediata y muy sencilla de implementar.
En el siguiente artículo aprenderemos a crear rutas un poco más complejas, capaces de enviar parámetros y componentes que podrán recibir los valores y operar con ellos.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...