Cómo desarrollar un editor de texto enriquecido con el modelo WYSIWYG que permite generar el código en el lenguaje Markdown del contendio editado por el usuario, usando el framework Prosemirror.

Con ProseMirror podemos hacer editores de contenido enriquecido que son capaces de funcionar en HTML y otros lenguajes como Markdown. En este artículo queremos mostrar unas guías básicas para conseguir que tu editor enriquecido con Prosemirror sea capaz de producir código en Markdown para crear un editor WYSIWYG Markdown.
Si no conoces este lenguaje puedes saber qué es Markdown en Desarrolloweb. Markdown es especialmente adecuado para editar el contenido de los sitios porque es más ligero de escribir y por tanto más rápido que usar HTML, pero sobre todo es menos propenso a errores y la cantidad de etiquetas que podemos usar es más restringida, proporcionando mayor seguridad a la entrada de datos por los usuarios. Por ejemplo, cuando los usuarios colaboran enviando contenido a un sitio el markdown no se permite enviar contenido sensible como scripts de Javascript, por lo que es menos probable que te introduzcan algún ataque por inyección de código.
Bueno, en el backend siempre debemos verificar la entrada del usuario. En el caso de HTML la verificación es más compleja porque existen muchas etiquetas y atributos, lo que nos obliga a usar librerías para purificar el HTML y hacer que tenga solamente aquellas etiquetas que nosotros deseamos. ProseMirror por supuesto nos ayuda, gracias a los schemas, porque solo permitirán colocar en el editor las cosas que se permitan, pero ya sabemos que el usuario podría trucar el Javascript o el HTML y conseguir enviar al backend contenido HTML con cualquier cantidad de etiquetas, por lo que nosotros tendríamos que purificarlo sí o sí en el backend. Sin embargo, como Markdown es contenido de texto que tiene apenas unos códigos inofensivos, no corremos tantos riesgos como cuando permitimos subir código HTML, por eso, siempre que puedo prefiero editores de Markdown para usarlos como entrada de datos de los usuarios, en lugar de editores de HTML.
En este artículo vamos pues a crear un editor completo que producirá contenido en formato Markdown y lo haremos con multitud de herramientas ofrecidas por el propio ProseMirror que nos facilitarán mucho la vida.
Recuerda que este artículo se publica en el marco del Manual de ProseMirror, por lo que no hemos mencionado varios otros paquetes que son fundamentales para que nuestros ejemplos funcionen. Solamente vamos a explicar cosas que debes saber acerca de los paquetes que son nuevos en este punto del manual. Si has llegado aquí sin haberte leído el texto completo con la intención de desarrollar tu propio editor de Markdown, te recomendamos que vuelvas un poco para atrás y leas al menos los primeros artículos más básicos.
Package prosemirror-markdown
Este paquete de npm nos permite obtener diversas utilidades para trabajar con Markdown. En concreto vamos a utilizar las siguientes herramientas.
- schema: es un esquema para el editor, que define qué nodos se permitirá colocar, por supuesto basado en las posibilidades de Markdown
- defaultMarkdownParser: este objeto nos permite procesar una entrada de código en formato markdown y conseguir un documento de ProseMirror, que usaremos para inicializar el editor.
- defaultMarkdownSerializer: este objeto permite hacer el paso contrario de defaultMarkdownParser, es decir, a partir de un documento editable de ProseMirror obtener una cadena de texto con su contenido expresada en Markdown
Estos tres objetos son los fundamentales para este ejemplo y gracias a ProseMirror los tenemos ya listos para utilizar para crear el editor de Markdown. Veremos paso a paso cómo usarlos al entrar en el código de este editor.
Package prosemirror-example-setup
Este módulo de ProseMirror tiene una configuración básica para hacer un editor completo, con una toolbar bastante trabajada, con lo que nos ahorramos todo el trabajo de construir nuestro propia barra de herramientas y sus operaciones.
De este módulo nos interesa un objeto llamado exampleSetup que es un plugin de ProseMirror con un conjunto de funcionalidades. El plugin en sí es bastante genérico y está pensado para los ejemplos de ProseMirror que se encuentran en la documentación oficial.
Aunque sea bastante completo, desde ProseMirror advierten que generalmente no lo querrás usar tal cual en tus editores, porque lo normal es que acabes incorporando únicamente las cosas que realmente necesites.
No cabe duda que nos ayudará bastante, porque solamente la parte de crear una barra de herramientas requiere bastante trabajo. Pero para futuros ejemplos de código que queremos llevar a producción no será adecuado.
Instalación de los packages
Los dos nuevos paquetes que queremos usar y que hemos descrito en la parte de arriba se instalarán con npm mediante el siguiente comando.
npm i prosemirror-markdown prosemirror-example-setup
Nuevamente, si estás desarrollando desde cero un editor de texto para markdown con Prosemirror hay otros paquetes que deberías instalar, que fueron explicados en artículos anteriores.
Código de nuestro editor
Ahora ya estamos en condiciones de ver el código de nuestro editor de texto en formato Markdown. Pero vamos por partes.
Primero vamos a ver el HTML que vamos a necesitar:
<div id="editor"></div>
<div id="content" style="display: none;">
# Bienvenidos a Markdown en ProseMirror
Este es el **contenido de este documento**, que estoy escribiendo en Markdown.
Si no sabes markdown puedes consultar en este enlace a la [categoría Markdown de
DesarrolloWeb](https://desarrolloweb.com/home/markdown).
- Markdown es *sencillo*
- Ligero
- Muy útil
</div>
<button id="obtenerCodigo">Obtener Markdown</button>
Tenemos tres elementos que no deben pasar desapercibidos que te enumeramos:
- La división donde se inyectará el editor con
id="editor" - La división que contiene el código markdown, en el elemento con
id="content". Ojo: no puede haber sangrado en el contenido de esta etiqueta, debe estar su contenido sin espacios ni tabuladores en el código HTML, ya que espacios y tabuladores pueden significar cosas en Markdow. - Un botón que, cuando se pulse, generará el código en formato markdown a partir del documento editable.
Código Javascript del editor de Markdown
Ahora vamos a ver todo el código Javascript que necesitamos para este editor. Lo veremos todo de una y luego comentaremos algunas partes.
import { EditorView } from "prosemirror-view"
import { EditorState } from "prosemirror-state"
import {
schema, defaultMarkdownParser,
defaultMarkdownSerializer
} from "prosemirror-markdown"
import { exampleSetup } from "prosemirror-example-setup"
let content = document.getElementById('content');
let state = EditorState.create({
doc: defaultMarkdownParser.parse(content.innerHTML),
plugins: exampleSetup({ schema })
})
let view = new EditorView(document.getElementById('editor'), {
state,
});
Ya ves que no es mucho trabajo, principalmente porque las partes difíciles las hace el propio Prosemirror y los packages que hemos usado. Pero hay algunas cosas que queremos que se entiendan:
- Tenemos una serie de imports. Recuerda instalar cada paquete con npm.
- Luego accedemos al objeto del DOM donde está el contenido para inicializar el editor
- Creamos el objeto
statea partir del parseo del código markdown de inicialización y de unos plugins que obtenemos del pluginexampleSetup, al que le tenemos que pasar el schema de markdown. - Luego creamos la vista del editor enviando el estado.
Con esto hemos completado el Javascript para la generación del editor. Si hay partes que no entiendes, te recomendamos repasar el contenido visto anteriormente en el Manual de Editores de texto con ProseMirror.
Conseguir el código Markdown a partir del documento editable
Nos queda ver cómo conseguir el código Markdown de lo que el usuario está editando. Para ello vamos a crear un manejador de evento click sobre el botón que hemos visto antes en el HTML.
document.getElementById('obtenerCodigo').addEventListener('click', function() {
let code = defaultMarkdownSerializer.serialize(view.state.doc);
console.log(code);
})
Para conseguir el código markdown debemos usar el objeto defaultMarkdownSerializer, enviando el documento que podemos obtener del estado actual de la vista del editor.
Código CSS para este ejemplo
Otra cosa importante es que para que el editor se vea correctamente necesitas una cantidad de código CSS que aplique estilo a los elementos del toolbar y al propio editor.
Este estilo lo hemos sacado directamente de la web de ProseMirror y es el que usan en los ejemplos de la documentación oficial. Lo tienes en el repositorio de ejemplos de este manual en la ruta src/ejemplos/css/editor-toolbar.css.
En el mismo repositorio encontrarás el ejemplo que hemos realizado en este artículo y podrás ver también el código completo, por si tuvieras alguna duda. Está en
src/ejemplos/10-editor-markdown.html.
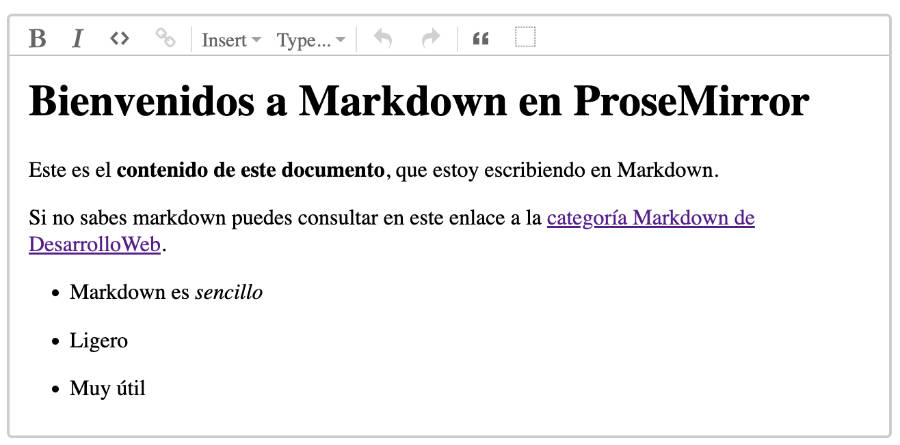
Una vez instalados los estilos el editor debería tener un aspecto como el que sigue:

Y esto es todo! hemos aprendido a crear un editor de texto enriquecido capaz de producir el código en Markdown del documento editable. Además hemos usado un menú de Prosemirror muy resultón que nos ofrece la posibilidad de usar unas cuantas herramientas para formatear el texto.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...