Todo lo que tienes que saber sobre el binding por interpolación de strings en Angular, generada con la sintaxis de las dobles llaves {{}}.
Con este artículo comenzamos una serie de entregas del Manual de Angular en las que vamos a abordar distintos aspectos del binding en este framework. Son importantes, porque a pesar de ser cosas básicas muchas veces las dejamos pasar y ese desconocimiento acaba creando confusiones más adelante.
De todos modos, no vamos a explicar todo desde cero, ya que las bases del data-binding ya las hemos conocido en artículos anteriores del manual. Concretamente es interesante que hayas leído el artículo sobre la sintaxis para las vistas de componentes.
En este artículo vamos a tratar muchas cosas sobre la interpolación en Angular que quizás hemos dado por sentadas en artículos anteriores y que merece la pena tratar de manera detallada y clara.

Qué es la interpolación de strings
La interpolación de cadenas, también conocida en inglés como "string interpolation", o simplemente como interpolación, es un mecanismo de Angular de sustitución de una expresión por un valor de cadena en un template.
Cuando Angular ve en un template algo escrito entre dobles llaves {{}} lo evalúa y lo trata de convertir en una cadena, para luego volcarlo en el template.
<p>Esto es un caso de interpolación de {{algunaCadena}}</p>Eso quiere decir a Angular que debe sustituir una propiedad del componente llamada "algunaCadena" y colocar su valor tal cual en el template.
Si "algunaCadena" es una cadena, simplemente se escribirá su valor en el template, pero si eso no era una cadena tratará de colocarlo de manera que lo fuera. Por ejemplo, si tuviera un valor numérico colocará el número tal cual en el template.
Puedes usar también la interpolación como valor de propiedades de elementos HTML, como es el siguiente caso.
<img src="{{urlImagen}}">En este caso se colocará el valor de la propiedad urlImagen como src para el elemento IMG.
La interpolación es dinámica. Quiere decir que, si cambia el valor de la propiedad del componente, Angular se dará el trabajo de cambiar todos los lugares donde se está haciendo uso de esa propiedad, lo que cambiaría el texto que hay escrito del párrafo anterior, o cambiaría la imagen que se está visualizando en el elemento IMG anterior.
Expresiones, entre las dobles llaves
Lo que se coloca entre las dobles llaves son llamadas expresiones. Podemos crear expresiones simples y complejas y Angular se dará el trabajo de evaluarlas antes de volcar el resultado dentro del template.
Lo que es importante es que, aquella evaluación de la expresión, debe de ser convertida en una cadena antes de volcarse en un template. Es decir, cualquier expresión al final de cuentas se convertirá en una cadena y eso es lo que se colocará en la vista del componente.
Una expresión puede ser algo tan simple como una propiedad del componente, como las usadas anteriormente en este artículo.
{{algunaCadena}}Esa sencilla expresión se evalúa al valor que tenga la propiedad algunaCadena y se vuelca en el template.
También podemos ver expresiones con operaciones matemáticas.
{{ 1+ 1 }}Expresiones con operador lógico de negación:
{{ ! valorBoleano)Incluso expresiones cuyo valor es calculado por un método del componente.
{{ metodoComponente() }}Lo que devuelva ese método del componente es lo que se colocará en el template. Ese método se volverá a ejecutar cada vez que el estado del componente cambie, es decir, cada vez que cambie una de sus propiedades, produciendo siempre una salida actualizada.
Los efectos laterales están prohibidos en las expresiones
La interpolación en Angular es un enlace (binding) de una única dirección. Cuando cambian los valores en el componente viajan hacia el template, produciendo la actualización de la vista.
La interpolación no debería producir cambios en la otra dirección, es decir, modificar algo en la vista afectando al estado del componente. Dicho de otro modo, las expresiones nunca deben contener sentencias que puedan producir efectos laterales. Es decir, código que pueda afectar a cambios en las propiedades de componentes.
Ten en cuenta que las expresiones tienen como utilidad devolver una cadena para volcarla en el template del componente, por lo que no deberías colocar lógica de negocio en ellas, manipulando variables o propiedades de estado del componente o la aplicación.
Por este detalle, algunos operadores están prohibidos en las expresiones, por ejemplo los de asignación, incrementos, decrementos, etc. Por ejemplo, nunca hagas algo como esto:
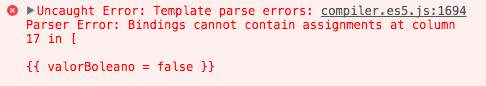
{{ valorBoleano = false }}Si Angular observa una expresión con operaciones capaces de realizar efectos laterales, te devolverá un error, como el que ves en la siguiente imagen:

Por este mismo motivo, cuando dentro de una expresión invocas a un método, no deberías modificar en el código de ese método datos del componente capaces de producir efectos laterales, sino simplemente limitarte a producir una salida.
{{ metodoProduceEfectosLaterales() }}En el caso que metodoProduceEfectosLaterales() tenga código que produzca cambios el el estado del componente Angular no te lo va a advertir y va a ejecutar el método sin producir ningún mensaje de error, pero aun así no lo deberías hacer. No es solo por ceñirse a las buenas prácticas, sino porque Angular no tendrá en cuenta aquel cambio en el estado del componente para desencadenar otras operaciones necesarias, lo que puede producir que tus templates no muestran los cambios en propiedades u otros efectos no deseables.
Otras consideraciones en las expresiones
Otras cosas que está bien saber cuando se usan expresiones son las siguientes:
- Las expresiones tienen como contexto al componente del template que se está desarrollando. Pero no pueden acceder al contexto global, como variables globales u objetos como document o window. Tampoco a cosas del navegador como console.log().
- No se pueden escribir estructuras de control, como sentencias if, for, etc.
- La ejecución de una expresión debe ser directa. Por ejemplo no podrás hacer que se consulte un API REST en una expresión.
- Mantén la simplicidad. Cosas como usar una negación en la expresión es correcto, pero si lo que tienes que colocar es cierta lógica compleja, entonces conviene usar un método en el componente.
- Ofrecer siempre el mismo resultado con los mismos valores de entrada. Esto se conoce como expresiones idempotentes, aquellas que ejecutadas varias veces dan siempre el mismo resultado. Obviamente, si la entrada es distinta y los datos que se usan para calcular el valor de la expresión cambian, el resultado también cambiará, pero seguirá siendo idempotente si con el mismo juego de valores de entrada conseguimos siempre la misma salida. Esto es necesario para que los algoritmos de detección de cambios de Angular funcionen correctamente.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...