Actualización de los controles de servidor a HTML 5.
abstract
La aparición de HTM5, está cambiando el modo de desarrollo de las webs, si bien es pronto para ver el cambio en muchos sitios, o son todavía pocos los desarrollos realizados con este nuevo estándar, las empresas se han puesto manos a la obra para incorporar esta nueva especificación a sus tecnologías de desarrollo. Hoy veremos los avances que se incorporarán en ASP.net en este sentido.Contenido
Hace ya meses que estamos investigando cosas nuevas de la que será la nueva versión de ASP.NET, y la verdad es que no deja indiferente a nadie.Con la aparición de HTML5, toda la web anda convulsa, y las tecnologías luchan por incorporar y sacar partido a todo lo que nos proporciona la futura versión del lenguaje web. Microsoft no podía ser menos en este asunto, y si ya incorporaba la opción de convertir la etiquetas HTML en etiquetas del servidor a través del atributo runat=server es de esperar que pase lo mismo con las nuevas etiquetas de HTML 5
Ahora bien, vamos a tratar diversos casos y peculiaridades que se darán en esta versión de ASP.NET
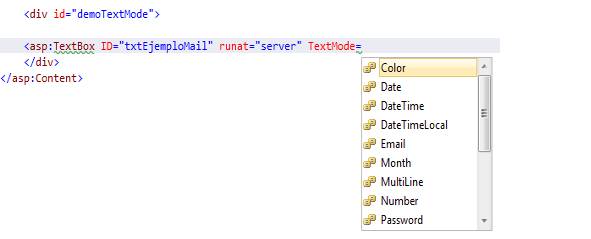
TextBox: Este control se ve modificado para dar cabida al atributo TextMode, el cual está preparado para aceptar las etiquetas de input type y los tipos de email fecha etc. No es que antes no existiese este atributo, sino que se ve ampliado con nuevos valores que nos proporciona una mayor legibilidad a nuestras webs, además de una utilidad de validación del tipo o formato del dato que es introducido.
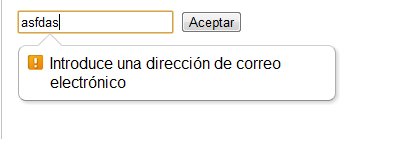
Un ejemplo de uso es el crear un formulario y configurar el TextMode, según el tipo de dato que estemos pidiendo. En nuestro ejemplo mostraremos se valida que lo que se ha introducido en una dirección de email valida:
Empezamos con la creación de los controles que vamos a usar, nosotros crearemos un textBox para introducir un email, y un botón que nos haga el postback
<asp:TextBox ID="txtEjemploMail" runat="server" TextMode="Email"
CausesValidation="True" />
<asp:Button ID="btnAceptar" runat="server" Text="Aceptar"
OnClick="btnAceptar_Click" />
Lo más importante, es que solo con esto, cuando introduzcamos un texto que no cumpla con el patrón de un correo electrónico nos saltará el siguiente aviso

Como vemos es de gran utilidad para validar los datos introducidos por el usuario.
En la imagen vemos que con el intellitrace, nos muestra todos los valores que puede tener este atributo.

FileUpload: este control siempre se vio con la limitación de que solo se podía subir un archivo, al igual que su equivalente <input type="file" >. Ahora con las nuevas funcionalidades de HTML5, nos permitirá seleccionar varios archivos.
Para mostrar cómo funciona haremos un pequeño ejemplo;
Lo primero será declarar el fileuload y el botón de subida. En este caso lo haremos igual que lo hacíamos en el framework 4.0
<asp:FileUpload ID="flupSubidaMultiple" runat="server" AllowMultiple="True" />
<asp:Button ID="btnSubir" runat="server" Text="Subir OnClick="btnSubir_Click" />
Como vemos declaramos el atributo AllowMultiple, ya que por defecto este es false, y al establecerlo como true habilitamos la posibilidad de traernos varios archivos en la petición.
Codificaremos el botón para que guarde los archivos en una carpeta
protected void btnSubir_Click(object sender, EventArgs e)
{
foreach (HttpPostedFile file in this.flupSubidaMultiple.PostedFiles)
{
//Guardar el archivo
string ruta=string.Format("{0}{1}",Server.MapPath("~"),file.FileName);
file.SaveAs(ruta);
}
}
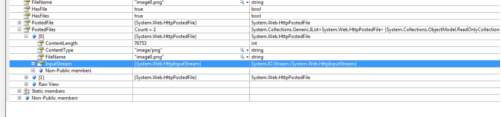
Como observamos vamos guardando los archivos uno por uno, y accedemos a ellos a través de la lista de ficheros postedFiles, donde como vemos el QuickWatch tenemos la lista de archivos

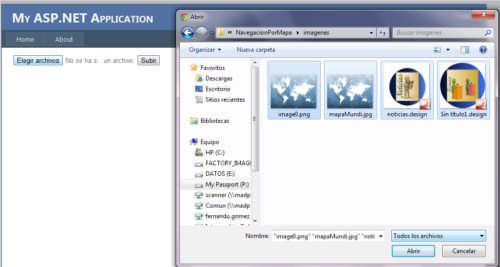
El resultado en el navegador Chrome resulta como se muestra en la imagen siguiente (utilizamos Chrome, porque en IE9, todavía no está incluida esta funcionalidad, aunque se espera que este en IE10)

Validators: Los tradicionales validators, se ven modificados, para dar cabida a las etiquetas de HTML5, en especial los input type. Esto es lógico, ya que si no fuese de este modo, el tipo de dato podría cambiar e introducir un dato no deseado.
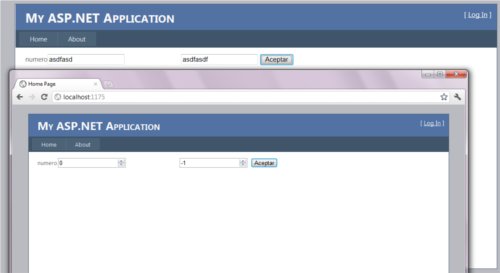
Para ilustrar esto hemos creado el siguiente ejemplo, en el que vemos el comportamiento de un navegador que no lee correctamente HTML5 y otro que sí.
En el primer lugar vemos que acepta cualquier tipo de dato, no valida que realmente se a un número sino simplemente que tenga un valor
En el segundo navegador, vemos como el dato es transformado a un número, de manera que si se introduce un texto el control lo traduce a -1. Esto es peligroso, ya que si el usuario no introduce un número y no se valida esto siempre introducirá un -1.
Además con el validator comprobamos que el campo tenga un valor.
<asp:Label id="lblNumero" runat="server" Text="numero" AssociatedControlID="numero"/>
<input type="number" runat="server" id="numero" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="Campo obligatorio" ControlToValidate="numero">
</asp:RequiredFieldValidator>
<asp:TextBox ID="txtNumero" runat="server" TextMode="Number" />
<asp:Button ID="btnAceptarInput" runat="server" Text="Aceptar"
OnClick="btnAceptarInput_Click" />

Runat="server": Como hemos podido observar en el ejemplo anterior, el consabido atributo runat="server" para todas las etiquetas, de esta forma, convertimos la etiqueta HTML en un control del servidor, y manejaremos sus propiedades como si de tal control se tratase.
Conclusión
En el mundo de la web, corren días de cambio (aunque esto es siempre) con la aparición del nuevo HTML5, la incorporación de este estándar al desarrollo de dispositivos móviles etc. Microsoft, como el resto de compañías, se ha preocupado de incorporar estos avances a sus tradicionales tecnologías de desarrollo. Así pues vemos, como en la próxima versión de ASP.NET, se incorporan no solo el reconocimiento de estas etiquetas sino también, cualidades de estas de manera que el acoplamiento entre ambas tecnologías se perfecta.Un saludo
Fernando Gómez Muñoz
Desarrollador web, especialista en ASP.Net y desarrollos con arquitectura SOA.