No hay duda: HTML5 es un tema candente para los desarrolladores. Si necesitas un cursillo rápido para conocer los aspectos más importantes de la funcionalidad de HTML5, has entrado en el sitio correcto.
Markup de semántica y presentación de página
Conozco una buena anécdota acerca de una Universidad que, cuando estaban construyendo el campus, no hicieron ningún tipo de acera ni camino. Simplemente plantaron césped y esperaron.Al cabo de un año, el césped estaba completamente pelado allí por donde la gente pasaba con más frecuencia. Lo que hicieron los responsables del proyecto fue colocar el cemento por encima, y esas son las aceras que tienen ahora.
Parece que es totalmente de sentido común. Las aceras están exactamente donde la gente las necesita para caminar.
Los nuevos elementos de semántica de HTML5 se han basado en exactamente esta misma lógica (puedes ver el documento Guía de diseño del W3C para "pavimentar las veredas").
Los elementos de semántica describen su significado o finalidad claramente al navegador y al desarrollador. Compáralo con, por ejemplo, la etiqueta <div>. El <div> define una división o una sección en un documento HTML, pero no nos dice nada sobre su contenido ni aporta ningún significado especial ni dato clarificador al respecto.
<div>
Los desarrolladores suelen utilizar IDs y/o nombres de clase con estas etiquetas <div>. Esta práctica añade más significado a los desarrolladores, pero lamentablemente no ayuda a los navegadores a deducir la finalidad de esas etiquetas dentro de la página.
<div id="header">
En HTML5 tenemos una serie de nuevos elementos con una semántica rica que pueden informar acerca de la finalidad para la cual se crean, tanto a los desarrolladores como a los propios navegadores.
<header>
El W3C ha buceado entre millones de páginas web para descubrir los IDs y los nombres de clase que vienen utilizando los desarrolladores desde hace años. Una vez han desestimado los "div1", "div2" y demás, se quedaron con una lista de elementos descriptivos más ricos que ya se estaban utilizando y los convirtieron en estándares.
Estos son algunos de los nuevos elementos de semántica de HTML5:
- article
- aside
- figcaption
- figure
- footer
- header
- hgroup
- mark
- nav
- section
- time
Pero por si acaso, lo resumo en este cuadro de forma gráfica:

Los Headers (cabeceras) y footers (pies) se explican por sí mismos, y nav es para crear una barra de navegación o menú. Podemos utilizar sections y articles para agrupar el contenido. Finalmente, el elemento aside ("aparte") nos puede valer para contenidos secundarios, por ejemplo una barra lateral de enlaces recomendados.
Este es un ejemplo sencillo de código que utiliza estos elementos.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Título</title>
<link href="css/html5reset.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header>
<hgroup>
<h1>Cabecera en h1</h1>
<h2>Subtítulo in h2</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Opción de menú 1</a></li>
<li><a href="#">Opción de menú 2</a></li>
<li><a href="#">Opción de menú 3</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h1>Artículo #1</h1>
</header>
<section>
Este es el primer artículo. Está <mark>destacado</mark>.
</section>
</article>
<article>
<header>
<h1>Artículo #2</h1>
</header>
<section>
Este es el segundo artículo. Pueden ser posts de un blog, etc.
</section>
</article>
</section>
<aside>
<section>
<h1>Links</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</section>
<figure>
<img width="85" height="85"
src="http://www.windowsdevbootcamp.com/Images/JennMar.jpg"
alt="Jennifer Marsman" />
<figcaption>Jennifer Marsman</figcaption>
</figure>
</aside>
<footer>Pie de página - Copyright 2011</footer>
</body>
</html>
También podría haber metido algunos otros elementos en el mismo código
¿Has visto el elemento hgroup, que agrupa las cabeceras h1 y h2?
El elemento mark me permite resaltar o marcar en pantalla algún texto importante. Finalmente, los elementos figure y figcaption indican una figura en mi contenido (por ejemplo una imagen, un diagrama, foto, bloque de código, etc.), y asociar un texto de cabecera (caption) con esa figura respectivamente.
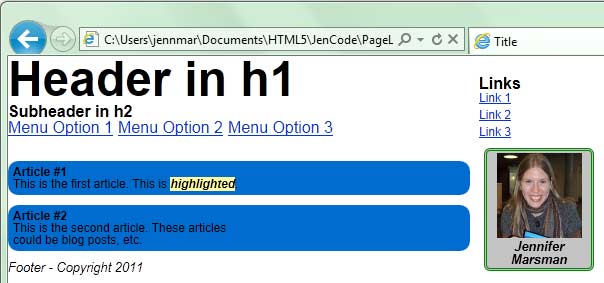
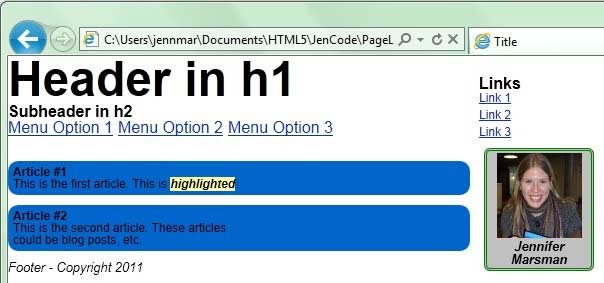
Una vez combinada esta página con algo de CSS, se podría ver así (nota: he pedido prestado el CSS a mi querido compañero y amigo Brandon Satrom, de su presentación en el TechEd, pero lo que aparece como más cutre es cosa mía.)

Ahora imagínate todo esto en manos de alguien que realmente controle CSS (que no es mi caso). El resultado será espectacular. La capacidad descriptiva del HTML hace que sea súper sencillo trabajar con él.
Finalmente, si tienes intención de seguir haciendo más cosas con Visual Studio pero sigues viendo líneas marcadas por todas partes porque VS no entiende los elementos de HTML5, comprueba que has instalado el Visual Studio 2010 SP1.
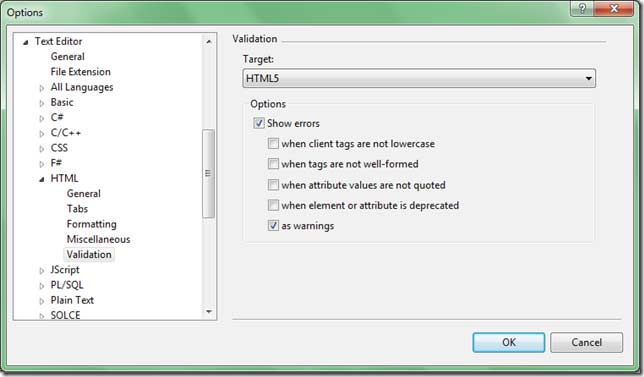
Después, ya en el menú de Visual Studio, ve a Herramientas Opciones. En el panel de navegación de la izquierda, expande Editor de Texto HTML y después pulsa en Validación. Desde el menú desplegable de Destino, elige HTML5. Con esto empieza a funcionar IntelliSense para HTML5. ¡Qué maravilla!

Si quieres entrar en detalles con los elementos de semántica, te recomiendo:
- Cómo utilizar el Soporte para Estándares de HTML5
- Sección de Semántica de la especificación HTML5 del W3C
- El capítulo de "Dive into HTML5" sobre semántica, titulado "¿Qué significa todo esto?"
Dibujar en HTML5 con el elemento Canvas
Otro elemento nuevo de HTMl5 es la etiqueta <canvas>. Es lo que dice ser: un lienzo o superficie en blanco para dibujar. Necesitamos Javascript para manipular el canvas y dibujar sobre él.Probablemente te interese añadirle un atributo id al canvas para poder acceder por programa desde el código Javascript (o, si utiliza jQuery y solo tienes un canvas en la página, puedes acceder directamente utilizando la directiva $('canvas') sin tener que ponerle nombre).
Opcionalmente puedes también especificar unas dimensiones con height y width. Entre la etiqueta de apertura <canvas> y el cierre </canvas>, puedes poner algo de texto que se podrá leer en los navegadores que no soporten el elemento canvas.
Este es un ejemplo sencillo de uso del canvas para dibujar (He intentado dibujar la bandera de Escocia. Perdón por las imprecisiones.)
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas">Tu navegador no soporta la etiqueta canvas.</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// Dibuja un rectángulo azul
ctx.fillStyle = '#0065BD';
ctx.fillRect(0, 0, 125, 75);
// Dibuja una X en blanco
ctx.beginPath();
ctx.lineWidth = "15";
ctx.strokeStyle = "white";
ctx.moveTo(0, 0);
ctx.lineTo(125, 75);
ctx.moveTo(125, 0);
ctx.lineTo(0, 75);
ctx.stroke();
</script>
</body>
</html>
Esto es lo que sale al ejecutarlo:

Ahora vamos a explicar un poco el código.
Primero, creamos el canvas y lo bautizamos con un ID, en este caso, "myCanvas". Si viéramos este código en un navegador que no soporta el elemento canvas de HTML5, aparecería en pantalla la frase "Tu navegador no soporta la etiqueta canvas" en vez de pintar la bandera.
Después, añadimos un script. Recuerda, la etiqueta canvas solamente es un contenedor de gráficos. Tenemos que utilizar Javascript para dibujar y crear gráficos en él. Lo primero que hago es extraer la referencia al propio canvas utilizando el ID "myCanvas" y después obtengo el contexto que me aporta los métodos y propiedades para dibujar y manipular los gráficos en el canvas. He especificado "2d" para utilizar un contexto de dos dimensiones para dibujar en la página
A continuación, dibujo un rectángulo azul. He utilizado fillStyle para indicar el color azul. Utilizo la función fillRect para dibujar el rectángulo indicándole el tamaño y la posición. La llamada fillRect(0, 0, 125, 75) significa: empieza en la posición (0, 0) la esquina superior izquierda y dibuja un rectángulo de 125 pixels de ancho y 75 pixels de alto.
Por último, dibujamos la X blanca sobre el recuadro. Primero hago una llamada a beginPath para iniciar el proceso de dibujo de una línea poligonal (o "path"). Le indico una anchura de 15 pixels con lineWidth (y para esto empleé el método de "prueba y error", utilizando distintos valores hasta que di con la anchura buena) y le indico el color blanco dando el valor "white" a strokeStyle. Después trazo la figura utilizando los métodos moveTo y lineTo. Estos métodos nos aportan un "puntero" o cursor con el que podemos dibujar. La diferencia es que moveTo mueve el puntero sin dibujar la línea, y lineTo dibuja la línea mientras se desplaza. Empiezo poniendo el cursor en la posición (0,0), la esquina superior izquierda, y dibujo una línea recta hasta (125,75), que es la esquina inferior derecha. Después me muevo a la posición (125,0) que es la esquina superior derecha, y dibujo una segunda línea desde ahí hasta (0,75), la esquina inferior izquierda del rectángulo. Y para terminar, hago una llamada al método stroke que es quien se encarga realmente de pintar en la pantalla las líneas.
Comparación rápida entre Canvas y SVG
SVG (Scalable Vector Graphics) es un estándar anterior para dibujar en la ventana de un navegador. Con la aparición del canvas en HTML5 muchos se preguntan cuál es la diferencia.Tal y como yo lo veo, la mayor diferencia es que el canvas utiliza la presentación en modo "inmediato" mientras que SVG utiliza el modo "retenido". En otras palabras: el canvas hace que se presenten los gráficos en pantalla directamente. En el código anterior, una vez que se ha dibujado la bandera, el sistema se olvida de ella y no retiene ningún estado. Si queremos hacer algún cambio tendremos que volver a dibujar todo. Por el contrario, SVG retiene todo el modelo completo de los objetos que se dibujan. Si queremos cambiar algo, por ejemplo la posición del rectángulo, basta con cambiar este valor de coordenadas y el navegador calcula cómo tiene que dibujarlo. Es mucho menos trabajo para el programador, pero al navegador le cuesta mucho más mantener toda la estructura del modelo de objetos.
La capacidad para aplicar estilos a objetos SVG mediante CSS además de con Javascript es algo que merece la pena tener en consideración. El canvas solo se puede manipular mediante programación con Javascript.
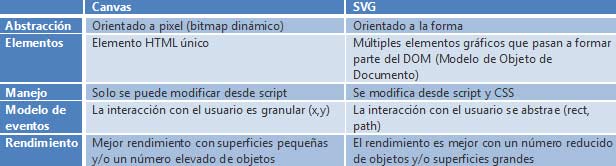
En esta tabla se resumen éstas y otras diferencias:

Si quieres leer una comparación más detallada, puedo sugerirte algunas sesiones (de las cuales he sacado esta excelente tabla de resumen, con permiso):
- Patrick Dengler: "Ideas sobre cuándo utilizar SVG y Canvas"
- Jatinder Mann: "Buceando en el Canvas de HTML5"
- John Bristowe: "Introducción al Canvas de HTML5"
Soporte para Audio y Video
Una de las novedades más interesantes de HTML5 es su capacidad nativa para reproducir contenidos de audio y vídeo. Antes de HTML5 necesitábamos un plug-in como Silverlight o Flash para esto. En HTML5 ahora podemos integrar el audio y el vídeo utilizando las etiquetas <audio> y <video> respectivamente.Desde el punto de vista del programador, los elementos audio y vídeo son de uso extremadamente simple (Ahora vamos a ver con mucho más detalle sus atributos). Ambos elementos, además, están soportados en los principales navegadores (las últimas versiones de Internet Explorer, Firefox, Chrome, Opera y Safari). La contrapartida, sin embargo, es que necesitamos códecs para reproducir audio y vídeo, y cada navegador soporta diferentes códecs (tienes una excelente explicación en detalle sobre los contenedores y códecs de vídeo en http://diveintohtml5.org/video.html.)
Pero por suerte esto no es un problema grave. El soporte para audio y video se ha implementado de una manera realmente inteligente, donde tenemos la posibilidad de trabajar con distintos formatos de archivo (el navegador intentará utilizarlos de forma secuencial, si no puede reproducir el archivo con uno, pasa al siguiente hasta que lo consiga).
Una buena práctica recomendada es disponer diferentes orígenes de audio y vídeo para acomodarse a distintos navegadores. También puedes preparar un fallback a Silverlight o Flash. Por último, cualquier texto que aparezca entre las etiquetas de apertura y cierre (o sea, <audio> y </audio>) se mostrará en aquellos navegadores que no soporten el elemento audio o video).
por ejemplo:
<audio controls="controls">
<source src="laughter.mp3" type="audio/mp3" />
<source src="laughter.ogg" type="audio/ogg" />
Tu navegador no soporta el elemento audio.
</audio>
Con este código el navegador primero intentará reproducir el archivo laughter.mp3. Si no tiene los códecs adecuados para ello, intentará reproducir el siguiente archivo, laughter.ogg. Si el navegador desconoce por complete el elemento audio, mostrará en pantalla el mensaje "Tu navegador no soporta el elemento audio" en el sitio donde debería verse el control de audio.
Un inconveniente que afecta al audio y vídeo de HTML5 es que no integra soporte para la gestión de derechos digitales (DRM). Esto lo tiene que hacer el desarrollador por su cuenta. Puedes leer lo que el W3C expone aquí como justificación para ello. (Si tienes que utilizar contenidos protegidos mediante DRM, también te interesa la Documentación de DRM de Silverlight que puede ser una solución más fácil para este problema).
Ahora vamos a ver con más detenimiento estos nuevos elementos.
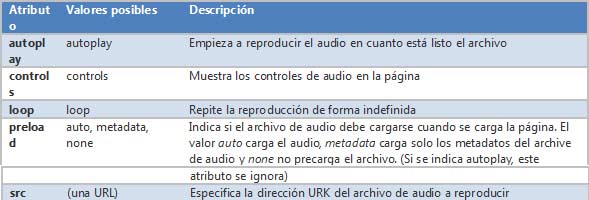
Audio
Volvamos sobre el ejemplo de código anterior con el elemento <audio>:
<audio controls="controls">
<source src="laughter.mp3" type="audio/mp3" />
<source src="laughter.ogg" type="audio/ogg" />
Your browser does not support the audio element.
</audio>
Ya he explicado el efecto de fallback para cada origen de audio, que como decía, irá probando con cada uno hasta que pueda reproducir un archivo (con suerte).
Como puedes ver, aparece un atributo que se llama controls. Con él se muestra en pantalla un bloque de controles de audio que incluye un botón de reproducir/pausa, el tiempo de reproducción, un botón de silencio (mute) y los controles de volumen. En la mayoría de ocasiones es conveniente ofrecer al usuario los controles de audio en pantalla. A mí personalmente me molesta mucho un sitio web con sonido que no pueda parar, silenciar o volver a reproducir. ¿No te pasa esto a ti también?
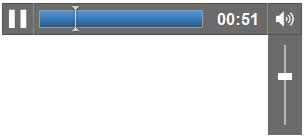
Los controles de audio tienen este aspecto en Internet Explorer:
En cada navegador estos controles tienen un aspecto diferente. Aquí abajo puedes ver cómo salen en Chrome (cuando se reproduce una canción). El control deslizante de volumen se abre hacia abajo cuando pasamos el ratón por encima del icono de sonido, a la derecha.

Y así se ve en Firefox (dándole a la pausa en una canción). Igual que el de Chrome, tiene un control de volumen emergente (que no se ve aquí), cuando pasamos el ratón por encima del icono del altavoz de la derecha.
Otros atributos muy chulos del elemento de audio son estos:

Así, este código de ejemplo no solo muestra los controles de audio en pantalla, sino que empieza a reproducir el sonido de forma inmediata y lo sigue haciendo indefinidamente en un bucle.
<audio controls="controls" autoplay="autoplay" loop="loop">
<source src="laughter.mp3" type="audio/mp3" />
<source src="laughter.ogg" type="audio/ogg" />
Tu navegador no soporta el elemento audio.
</audio>
Si quieres jugar un poco con el elemento <audio> en tu navegador, puedes utilizar un excelente "Editor de Prueba" en http://w3schools.com que te permite editar un ejemplo de código y ver lo que ocurre. También te recomiendo que leas el artículo "Cómo añadir un reproductor de audio HTML5 a tu sitio Web".
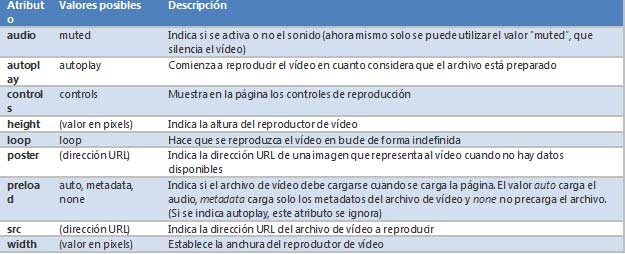
Video
Veamos ahora el elemento <video>.
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
<source src="movie.webm" type="video/webm" />
Tu navegador no soporta el elemento video.
</video>
Como ya he explicado antes, el elemento vídeo soporta múltiples orígenes que se irán probando hasta dar con uno que se pueda reproducir.
Igual que sucede con el audio, el elemento vídeo tiene un atributo controls. En esta captura de pantalla puedes ver el aspecto que tiene en Internet Explorer:

Otros atributos interesantes del elemento video son los siguientes:

De nuevo, si quieres jugar un poco con el elemento <video>, puedes utilizar el editor de pruebas de http://w3schools.com que te deja modificar un ejemplo de código para ver el resultado.
Puedes leer más sobre el vídeo y audio en HTML5 en estos artículos y recursos:
- 5 Cosas que debes saber para empezar a utilizar <audio> y <video> hoy mismo
- Cómo añadir un reproductor de audio HTML5 a tu sitio Web
- W3C Schools: vídeo en HTML5
Desarrollo con HTML5 manteniendo la compatibilidad con navegadores antiguos
Ya hemos visto unas cuantas novedades realmente interesantes de HTMl5, como son los elementos de semántica, la etiqueta canvas para dibujar y el soporte para audio y vídeo.Puedes pensar que todo esto está muy bien, pero que probablemente no podrás utilizar HTML5 puesto que muchos usuarios aún no tienen navegadores compatibles con HTML5. Por no hablar de los navegadores que SI soportan HTML5, pero no del todo (solo algunas partes de la especificación). No todas las nuevas funcionalidades de HTML5 están soportadas en todos los navegadores, y algunas de ellas aparecen implementadas de forma distinta en cada caso.
Pero existe una manera de utilizar estas nuevas funcionalidades sin tener que armar versiones diferentes de tu sitio web para los navegadores antiguos. Podemos utilizar los polyfills.
Según lo define Paul Irish, un polyfill es "un bloque de código que imita una API futura, aportando funcionalidad de fallback a navegadores antiguos." El polyfill cubre las carencias de los navegadores antiguos que no soportan la funcionalidad HTML5 que utilizas en tu sitio web. Es muy recomendable que aprendas a utilizar polyfills, porque te permiten utilizar HTML5 hoy mismo sin defraudar a los usuarios que acceden a tus páginas con navegadores antiguos.
Una forma de disponer de polyfills es incorporar la librería de Javascript Modernizr (aunque existen muchos otros polyfills a tu disposición). Modernizr incluye capacidad de detección de funcionalidad, de forma que puedes comprobar explícitamente si un navegador soporta o no (por ejemplo) el elemento canvas y ofrecer una opción alternativa si no es el caso.
Veamos el ejemplo siguiente. ¿Recuerdas el ejemplo de código que te proponía al hablar de los elementos de semántica y la presentación de la pantalla? Aquí lo tenemos otra vez:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Título</title>
<link href="css/html5reset.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header>
<hgroup>
<h1>Cabecera en h1</h1>
<h2>Subtítulo in h2</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Opción de menú 1</a></li>
<li><a href="#">Opción de menú 2</a></li>
<li><a href="#">Opción de menú 3</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h1>Artículo #1</h1>
</header>
<section>
Este es el primer artículo. Está <mark>destacado</mark>.
</section>
</article>
<article>
<header>
<h1>Artículo #2</h1>
</header>
<section>
Este es el segundo artículo. Pueden ser posts de un blog, etc.
</section>
</article>
</section>
<aside>
<section>
<h1>Links</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</section>
<figure>
<img width="85" height="85"
src="http://www.windowsdevbootcamp.com/Images/JennMar.jpg"
alt="Jennifer Marsman" />
<figcaption>Jennifer Marsman</figcaption>
</figure>
</aside>
<footer>Pie de página - Copyright 2011</footer>
</body>
</html>
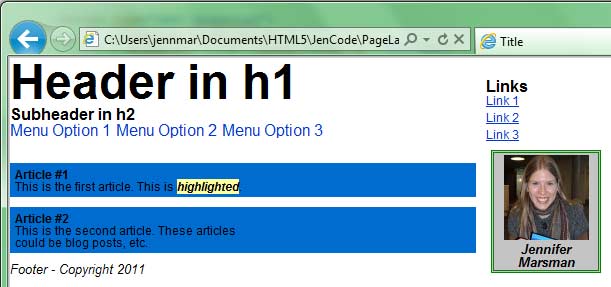
En este código aparecen una serie de elementos HTML5 novedosos no soportados en navegadores antiguos. Recuerda, en Internet Explorer se veía algo así:

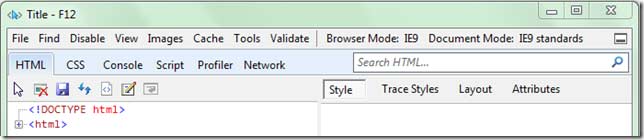
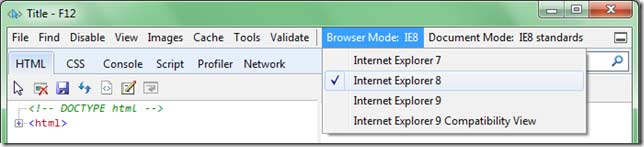
Podemos utilizar las herramientas de desarrollo de Internet Explorer para ver qué aspecto tendría en versiones anteriores de IE. En este caso, pulsa F12 para entrar en las herramientas de desarrollo.

Como puedes ver, el Browser Mode (en la barra de menú gris de la parte superior) indica que está en IE9. Pulsa sobre el enlace Browser Mode y en el menú desplegable, selecciona "Internet Explorer 8" (que no es compatible con HTML5).

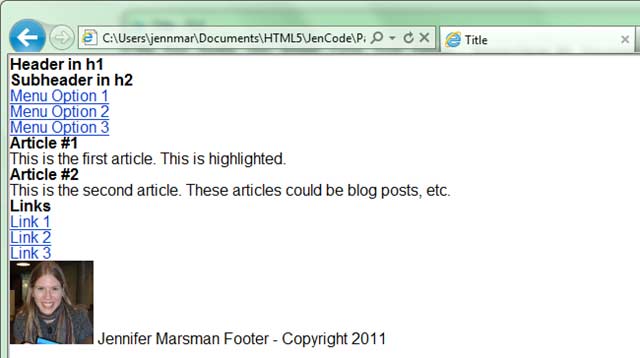
Después de cambiar a un modo de navegador no compatible con HTML5, la página se ve así:

Aunque parece un problema gravísimo, realmente tampoco es para tanto. El motivo por el que no funciona es que IE8 no reconoce los elementos HTML5 nuevos que estoy utilizando, y por eso no los añade al DOM, de manera que no podemos aplicarles estilos CSS.
Sin embargo, si añadimos una referencia a Modernizr (¡sin hacer más cambios en el código!) estos elementos se incrustan por la fuerza dentro del DOM. Descárgate la librería desde http://www.modernizr.com/download/ y añade una referencia en la sección <head> de esta forma:
<head>
<meta charset="utf-8" />
<title>Título</title>
<link href="css/html5reset.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
<script src="script/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="script/modernizr-2.0.6.js" type="text/javascript"></script>
</head>
He puesto dos referencias de scripting, una a jQuery y otra a Modernizr. Realmente, en este caso no es necesario jQuery, pero lo vamos a necesitar para el siguiente script, así que lo pongo ya.
Con este sencillo cambio ahora consigo que con Internet Explorer 8 la página se vea así:

Bueno, no es perfecto pero se parece muchísimo a la versión original que tenemos en Internet Explorer 9. Modernizr ha añadido estos nuevos elementos de HTML5 desconocidos para IE8 en el DOM, y desde el momento en que están en el DOM, podemos aplicarles estilos CSS.
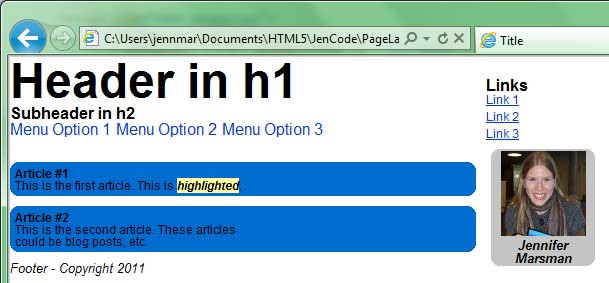
¡Pero Modernizr hace muchas más cosas! Date cuenta de que una de las diferencias entre nuestras versiones de IE8 e IE) en esta página de ejemplo es que la versión en IE9 muestra unas preciosas esquinas redondeadas en los dos artículos y en la figura, mientras que en IE8. Podemos utilizar Modernizr para arreglarlo.
<script type="text/javascript">
if (!Modernizr.borderradius) {
$.getScript("script/jquery.corner.js", function() {
$("article").corner();
$("figure").corner();
});
}
</script>
En este script estamos comprobando el objeto Modernizr para ver si dispone de soporte para "borderradius" (una funcionalidad de CSS3). Si no es así, utilizamos un script de jQuery llamado jquery.corner.js (que puedes descargarte desde http://jquery.malsup.com/corner/ y que necesita la referencia extra a jQuery que puse antes). Después, simplemente llamo al método corner de ese script en mis artículos y figuras para redondearles las esquinas.
O BIEN, puedes hacerlo de una manera ligeramente diferente. Modernizr tiene un cargador condicional de recursos (no incluido) que se llama Modernizr.load()y que se basa en Yepnope.js. Con él puedes cargar solo los scripts de relleno (polyfills) que necesites y él se encarga de cargar asíncronamente los scripts, en paralelo, lo que algunas veces supone una mejora notable de rendimiento. Si quieres utilizar Modernizr.load, tienes que incluirlo en una compilación de Modernizr que tendrás que crearte tú mismo en http://www.modernizr.com/download/; no viene incluido en la versión Development. Con Modernizr.load, podemos escribir un script así:
<script type="text/javascript">
Modernizr.load({
test: Modernizr.borderradius,
nope: 'script/jquery.corner.js',
callback: function () {
$('article').corner();
$('figure').corner();
}
});
</script>
En pocas palabras, con esto implementamos la misma funcionalidad que con el script anterior. Modernizr.load primero comprueba la propiedad booleana "Modernizr.borderradius" para ver si está soportada. A continuación, nope define los recursos que hay que cargar si el resultado de test es false. Dado que IE8 no soporta la propiedad CSS3 llamada "borderradius", cargará el script jquery.corner.js. Por último, en callback indicamos una función que debe ejecutarse cuando el script se termine de cargar, pudiendo llamar al método "corner" en mis artículos e imágenes como hacía antes. Si quieres avanzar algo más, puedes ver un tutorial breve de Modernizr.load en la web http://www.modernizr.com/docs/#load
Ahora, utilizando cualquiera de ambos scripts, nuestra versión para Internet Explorer 8 (que no es compatible con HTML5), se ve así:

Así que, con el empleo de polyfills y herramientas como Modernizr, puedes ya utilizar las nuevas funcionalidades de HTML5 y seguir ofreciendo una experiencia adecuada en navegadores antiguos también. Si quieres más información, puedes visitar http://www.diveintohtml5.org/detect.html en donde se describe de forma detallada cómo hace Modernizr para detectar la compatibilidad con las funcionalidades de HTML5.
Resumen
En esta introducción a HTML5 hemos visto el markup de semántica, el canvas, audio y vídeo y hemos utilizado HTML5 manteniendo la compatibilidad con navegadores antiguos. Pero de todas formas, aún hay muchas cosas que no hemos visto: microdatos, almacenamiento, CSS3, etc. Aquí te indico algunos sitios donde puedes seguir aprendiendo HTML5:- IE Test Drive aunque no utilices Internet Explorer, es un sitio extraordinario. Tiene montones de demos: demos de velocidad, de HTML5, de gráficos y de navegador. Te recomiendo que los pruebes en tu navegador preferido. El sitio tiene también muchos enlaces a otros recursos de gran interés.
- Beauty of the Web presenta los mejores ejemplos de webs que aprovechan las ventajas de la aceleración por hardware con HTML5 y las capacidades de anclado en la barra de tareas con Internet Explorer 9 en Windows 7
- BuildMyPinnedSite todo el código, ideas y ejemplos necesarios para utilizar el anclado y la integración con Windows
- HTML5 Labs Este es el sitio donde Microsoft ofrece prototipos de las especificaciones más recientes e inestables de los organismos de estandarización, como el W3C. Puedes jugar con estos prototipos como IndexedDB, WebSockets, FileAPI y el API de Captura de Medios.
Vídeos
Charla de Brandon Satrom: "Application Development with HTML5" en el TechEd 2011 Una exposición fantástica, de una hora de duración que aborda todo cuando necesitas saber para desarrollar con HTML5Presentaciones de HTML5 en el MIX 2011 montones de sesiones sobre HTML5
Herramientas
Muchas herramientas de desarrollo ya soportan HTML5. Puedes probar con estas:- Visual Studio 2010 SP1 SP1 añade IntelliSense básico y validación para HTML5 y CSS3. Más información en http://blogs.msdn.com/b/webdevtools/archive/2011/01/27/html5-amp-css3-in-visual-studio-2010-sp1.aspx.
- Actualización de Web Standards para Microsoft Visual Studio 2010 SP1 es una extensión de Visual Studio que añade IntelliSense y Validación actualizadas para HTML5 y CSS3 a Visual Studio 2010 SP1, basado en la actual especificación del W3C.
- WebMatrix HTML5 está soportado por defecto de manera nativa (al crear una página HTML nueva añade el código doctype y plantilla por defecto de HTML5)
- Actualización de herramientas ASP.NET MVC 3
- El diálogo Nuevo Proyecto incluye una versión para HTML5 de plantillas de proyecto que se pueden activar marcando una casilla
- Estas plantillas utilizan Modernizr 1.7 para añadir compatibilidad con HTML5 y CSS3 a los navegadores antiguos.
- Expression Web 4 SP1
- IntelliSense y soporte para HTML5 en el Editor de Código y la vista de Diseño
- Edición de estilos CSS3 avanzada e IntelliSense
- SuperPreview Modo de Interacción de Página y Servicio Online (entre los navegadores remotos se incluyen Chrome, IE8, IE9 y Safari V4 y 5 sobre Windows y Mac)
- Windows Phone "Mango" contiene Internet Explorer 9 compatible con los sitios web HTML5.
- Internet Explorer 10 Platform Previews tiene soporte para muchas funcionalidades nuevas de CSS3 y HTML5. La lista complete se puede consultar en http://msdn.microsoft.com/en-us/ie/gg192966.aspx.
Jennifer Marsman
Desarrolladora Evangelista de Microsoft