En este artículo te explicamos Angular CLI, el intérprete de línea de comandos de Angular permite iniciar proyectos y la creación del esqueleto (scaffolding) de todo tipo de artefactos necesarios para el desarrollo de aplicaciones.

Después de la introducción a las características de Angular 2 del pasado artículo, en esta ocasión te presentamos una introducción Angular CLI, una de las herramientas esenciales para desarrollar con el nuevo framework Angular 2. Es un paso esencial y necesario antes de comenzar a ver código, puesto que necesitamos esta herramienta para poder iniciar nuestra primera aplicación Angular.
Debido a la complejidad de Angular 2, aunque el ejemplo que deseemos desarrollar se trate de un sencillo "Hola mundo", comenzar usando Angular CLI nos ahorrará escribir mucho código y nos permitirá partir de un esquema de aplicación avanzado y capaz de facilitar los flujos de desarrollo, depuración, testing o deploy. Así que vamos con ello.
Qué es Angular CLI
Dentro del ecosistema de Angular encontramos una herramienta fundamental llamada "Angular CLI" (Command Line Interface). Es un producto que en el momento de escribir este artículo todavía se encuentra en fase beta, pero que ya resulta fundamental para el trabajo con el framework.
Angular CLI no es una herramienta de terceros, sino que nos la ofrece el propio equipo de Angular. En resumen, nos facilita mucho el proceso de inicio de cualquier aplicación con Angular, ya que en pocos minutos te ofrece el esqueleto de archivos y carpetas que vas a necesitar, junto con una cantidad de herramientas ya configuradas. Además, durante la etapa de desarrollo nos ofrecerá muchas ayudas, generando el "scaffolding" de muchos de los componentes de una aplicación. Durante la etapa de producción o testing también nos ayudará, permitiendo preparar los archivos que deben ser subidos al servidor, transpilar las fuentes, etc.
Node y npm
Angular CLI es una herramienta NodeJS, es decir, para poder instalarla necesitaremos contar con NodeJS instalado en nuestro sistema operativo, algo que podemos conseguir muy fácilmente yendo a la página de https://nodejs.org y descargando el instalador para nuestro sistema.
Además se instala vía "npm". Por npm generalmente no te tienes que preocupar, pues se instala al instalar NodeJS. No obstante es importante que ambas versiones, tanto la de la plataforma Node como el gestor de paquetes npm, se encuentren convenientemente actualizados. En estos momentos como requisito nos piden tener Node 4 o superior.
node -vnpm -vNo tienes que saber Node para desarrollar con Angular, pero sí necesitas tenerlo para poder instalar y usar Angular Angular CLI, además de una serie de herramientas fantásticas para desarrolladores.
Instalar Angular CLI
Esto lo conseguimos desde el terminal, lanzando el comando:
npm install -g @angular/cliDurante el proceso de instalación se instalará el propio Angular CLI junto con todas sus dependencias. La instalación puede tardar varios minutos dependiendo de la velocidad de tu conexión a Internet.
Una vez instalado dispondrás del comando "ng" a partir del cual lanzarás cualquiera de las acciones que se pueden hacer mediante la interfaz de comandos de Angular. Puedes comenzar lanzando el comando de ayuda:
ng --help
También encontrarás una excelente ayuda si entras en la página de Angular CLI, navegando por sus secciones, o bien en el propio repositorio de GitHub angular-cli.
Crear el esqueleto de una aplicación Angular 2
Uno de los comandos que puedes lanzar con Angular CLI es el de creación de un nuevo proyecto Angular 2. Este comando se ejecuta mediante "new", seguido del nombre del proyecto que queramos crear.
ng new mi-nuevo-proyecto-angular2Lanzado este comando se creará una carpeta igual que el nombre del proyecto indicado y dentro de ella se generarán una serie de subcarpetas y archivos que quizás por su número despisten a un desarrollador que se inicia en Angular 2. Si es así no te preocupes porque poco a poco nos iremos familiarizando con el código generado.
Además, como hemos dicho, se instalarán y se configurarán en el proyecto una gran cantidad de herramientas útiles para la etapa del desarrollo front-end. De hecho, gran cantidad de los directorios y archivos generados al crear un nuevo proyecto son necesarios para que estas herramientas funcionen. Entre otras cosas tendremos:
- Un servidor para servir el proyecto por HTTP
- Un sistema de live-reload, para que cuando cambiamos archivos de la aplicación se refresque el navegador
- Herramientas para testing
- Herramientas para despliegue del proyecto
- Etc.
Una vez creado el proyecto inicial podemos entrar en la carpeta con el comando cd.
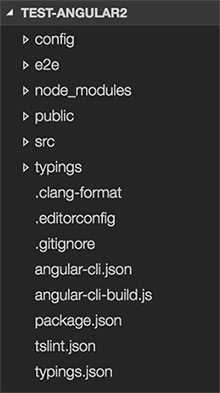
cd mi-nuevo-proyecto-angular2Una vez dentro de esa carpeta encontrarás un listado de archivos y carpetas similar a este:

Servir el proyecto desde un web server
Angular CLI lleva integrado un servidor web, lo que quiere decir que podemos visualizar y usar el proyecto sin necesidad de cualquier otro software. Para servir la aplicación lanzamos el comando "serve".
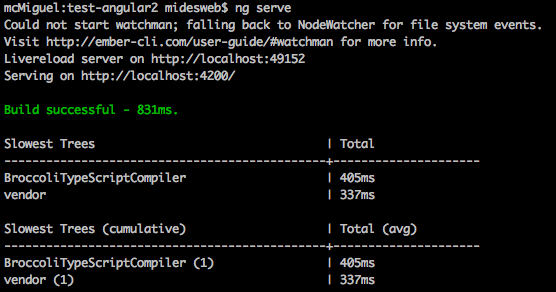
ng serveEso lanzará el servidor web y lo pondrá en marcha. Además, en el terminal verás como salida del comando la ruta donde el servidor está funcionando. Generalmente será algo como esto (pero te sugerimos verificar el puerto en la salida de tu terminal):
http://localhost:4200/En la siguiente imagen ves la salida del terminal nuestro.

Podrías modificar el puerto perfectamente si lo deseas, simplemente indicando el puerto deseado con la opción --port:
ng serve --port 4201Problema Angular CLI con Broccoli en Windows
El problema más típico que nos podemos encontrar al usar Angular CLI es que no tengamos permisos de administrador. Al intentar poner en marcha el servidor recibirás un error como este:
The Broccoli Plugin: [BroccoliTypeScriptCompiler] failed with: operation not permitted.
Es muy sencillo de solucionar en Windows, ya que simplemente necesitamos abrir el terminal en modo administrador (botón derecho sobre el icono del programa que uses para línea de comandos y "abrir como administrador". Eso permitirá que Angular CLI disponga de los permisos necesarios para realizar las tareas que requiere.
ACTUALIZACIÓN: Esto lo han cambiado en una versión beta de Angular CLI (Beta 6), por lo que ya no hace falta privilegios de administrador para usar las herramientas de línea de comandos de Angular 2.
En Linux o Mac, si te ocurre algo similar, simplemente tendrías que lanzar los comandos como "sudo". Aunque, a decir verdad, lo más conveniente es no tener que usar "sudo" para este tipo de operativas. Una solución que suele ir bien en Linux o Mac es instalar Node a través de nvm, que te ahorra problemas del uso de "sudo".
Angular CLI tiene mucho más
En esta pequeña introducción solo te hemos explicado cómo iniciar un nuevo proyecto de Angular 2 y cómo servirlo después por medio del comando serve. Pero lo cierto es que detrás de Angular CLI hay muchas otras instrucciones de gran utilidad. Principalmente, como hemos comentado, encontrarás una gran cantidad de comandos que permiten crear el esqueleto de componentes, directivas, servicios, etc.
A medida que vayamos adentrándonos en el desarrollo con Angular 2 iremos aprendiendo de una forma sencilla y práctica todas las posibilidades que permite esta herramienta. De momento te recomendamos documentarte en el mencionado repositorio de Github.
Para seguir aprendiendo sobre Angular en el próximo artículo te explicaremos la arquitectura de carpetas de una aplicación Angular.
Alberto Basalo
Alberto Basalo es experto en Angular y otras tecnologías basadas en Javascript,...