Anclado de Sitios Web en la Barra de Tareas y Superposición de Iconos
Mantener a los usuarios informados permanentemente
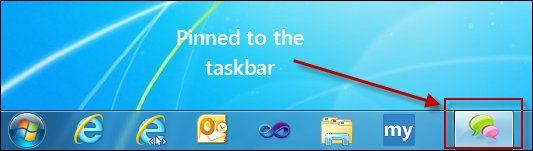
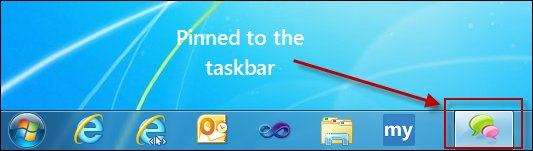
Una de las cosas que nos aporta esta API es el concepto de notificaciones, que permiten a los desarrolladores enviar alertas a los usuarios finales. Esta funcionalidad nos deja insertar de manera dinámica iconos personalizados superpuestos que pueden avisar al usuario cuando ya está disponible alguna información de interés. Estos iconos superpuestos se muestran sobre el icono representativo del sitio web (?favicon?) anclado a la barra de tareas. En la imagen siguiente los vemos en acción:

Sitio anclado sin icono superpuesto

Sitio anclado con un icono superpuesto
Así que si pensamos en sus posibilidades, cualquier sitio web que ofrezca por ejemplo un buzón de correo electrónico, ofertas especiales o que deban enviar avisos muy dependientes de la hora exacta, pueden aprovechar esta funcionalidad para mantener a los usuarios al día con información de última hora y más atentos a lo que sucede en sus sitios web. Ciertas webs como la de Huffington Post ya han descubierto que los usuarios que tienen anclado el icono de HuffPost pasan un 49% más de tiempo en su sitio web.
Lo mejor de todo es que añadir esta capacidad resulta ridículamente fácil.
Configuración
En este artículo no voy a entrar a explicar cómo se ancla un sitio. SI quieres más información, te recomiendo este EXCELENTE recurso que te ayudará a empezar de forma rápida: BuildMyPinnedSite.com. En realidad yo he utilizado este sitio para ayudarme a empezar con las ideas básicas y creo que merece la pena visitarloPara añadir notificaciones, necesitamos resolver un par de cositas:
- Un icono representativo del sitio web (?favicon?) que sea atractivo. Si no tienes ninguno, puedes echar mano del Editor X-Icon para crearlo.
- Una serie de iconos de superposición que podamos combinar. El tamaño recomendado es 16x16.
window.external.msSiteModeSetIconOverlay()
window.external.msSiteModeActivate()
window.external.msIsSiteMode() El método window.external.msSiteModeClearIconOverlay se emplea para limpiar cualquier serie previa de iconos superpuestos. window.external.msSiteModeSetIconOverlay nos permite indicar el nombre del icono de notificación y una descripción accesible. También vamos a utilizar window.external.msSiteModeActivate para destacar el icono anclado con un flash y así captar la atención del usuario sobre la presencia de novedades. Por ultimo, con window.external.msIsSiteMode vamos a poder saber si la página se ha abierto desde un sitio anclado, y con ello determinar mejor si se debe ejecutar nuestro código.
En el caso de los iconos superpuestos, voy a utilizar cinco imágenes que representan los números 1 al 5 respectivamente, para indicar el número de mensajes que hay en el buzón del usuario.
El código
Lo primero que tenemos que hacer es añadir la referencia al favicon. Conviene saber que si no ponemos uno, el que se utilizará por defecto es el icono de Internet Explorer.<link rel="shortcut icon" type="image/ico" href="favicon.ico" />
Después tenemos que crear algún dato de ejemplo para trabajar con él. Lo que quiero hacer en esta demo es que el icono de superposición vaya cambiando dinámicamente cada 5 segundos, simulando un escenario de la vida real. Los datos son un sencillo array con datos JSON en cada elemento.
myPin.init([{ "num": 1, "label": "Label 1" },
{ "num": 2, "label": "Label 2" },
{ "num": 3, "label": "Label 3" },
{ "num": 4, "label": "Label 4" },
{ "num": 5, "label": "Label 5" }
]);
Mediante un timer vamos a ir cambiando los datos cada 5 segundos.
setInterval(function () { myPin.getData(); }, 5000);
Lo más importante a tener en cuenta es que estoy ?simulando? la aparición de datos en algún host remoto. En realidad todo lo que hace el método myPin.getData() es aplicar un contador incremental para obtener datos nuevos y mostrar un icono superpuesto diferente en cada ciclo:
getData: function () {
// A function that just simulates returning a result set...
var idx = 0;
// Determines whether the current page was launched as a pinned site.
if (window.external.msIsSiteMode()) {
idx = this.currIndex++;
this.currIndex = (this.currIndex < 5) ? this.currIndex : 0;
this.dispOverlay(this.dataBin[idx]);
}
}
Como ves, utilizo la variable de contador currIndex para saber qué elemento del array tengo que coger y después paso sus datos a dispOverlay(). Aquí es donde vamos a utilizar window.external.msSiteModeClearIconOverlay() para limpiar cualquier icono superpuesto que se hubiera mostrado antes y vamos a generar una cadena de texto con el nombre del icono nuevo. Verás que la variable oImg se crea sobre la marcha a partir de los datos que estamos utilizando.
dispOverlay: function (theData) {
var oImg = "";
// Is there any data?
if (theData) {
// Clear any preexisting overlay icon
window.external.msSiteModeClearIconOverlay();
// Create the image string...
oImg = "images/num_" + theData.num + ".ico";
// Go ahead and create the overlay image and it's label...
this.setOverlay(oImg, theData.label);
}
}
Ese nombre de icono, junto con su correspondiente texto de etiqueta, se pasa a setOverlay() que determina el icono de superposición mediante el uso de window.external.msSiteModeSetIconOverlay y provoca el cambio de estado en el icono de la barra de tareas mediante la llamada a window.external.msSiteModeActivate.
setOverlay: function (icon, desc) {
// Sets the overlay icons...
window.external.msSiteModeSetIconOverlay(icon, desc);
window.external.msSiteModeActivate();
}
Pruebas
Para probar este ejemplo solo tenemos que ejecutar la página de demo en Internet Explorer 9, arrastrar la pestaña hasta la barra de tareas y soltarla ahí:

Arrastramos la pestaña hacia la barra de tareas

El sitio queda anclado, pero no tiene iconos superpuestos
A los cinco segundos de anclar la página, empieza a ejecutarse el código con la primera notificación y sigue avanzando en el ciclo, mostrando cada cinco segundos un icono con el número correlativo.

Sitio anclado con icono superpuesto
Importa saber que las herramientas de desarrollo F12 de IE son una herramienta muy útil para depurar el código de un sitio anclado. Así, para meternos en estas profundidades, pulsaos F12 y nos aparece la ventana con las herramientas.

La demo y el código definitivo
Puedes ver la demo que he preparado para IE9 en este sitio: http://reybango.com/demos/sitepinning/index.htmlCuando la página se muestre en pantalla, arrastra la pestaña hacia tu barra de tareas para anclarla. Deberás ver cómo aparecen nuevas ventanas con este sitio anclado. Al cabo de cinco segundos verás aparecer el primer icono superpuesto en la barra de tareas.
El código completo lo muestro aquí, y también se puede descargar desde este sitio. Lo mejor de todo es que no es mucho código lo que se necesita para poner en marcha este tipo de efectos. En realidad, para utilizar el API solo necesitamos cuatro llamadas a métodos. El grueso del código se dedica a simular la captura de datos. Y el impacto sobre la participación del usuario es tan notable que sin duda merece la pena añadir esta opción.
<!DOCTYPE html>
<html>
<head>
<title>Pinned Site Test</title>
<link rel="shortcut icon" type="image/ico" href="favicon.ico" />
<meta name="application-name" content="Pinned Site Test" />
<meta name="msapplication-starturl" content="http://reybango.com/demos/sitepinning/index.html" />
<meta name="msapplication-navbutton-color" content="#3480C0" />
<meta name="msapplication-window" content="width=1024;height=768" />
<meta name="msapplication-tooltip" content="Testing the Pinned Site API" />
<style>
body {
background: none repeat scroll 0 0 #4492CE;
color: #EDEFF4;
}
h1 {
float: left;
font: 440%/1.4em 'Segoe Light',Segoe,'Segoe UI','Meiryo Regular','Meiryo',sans-serif;
margin-left: 10px;
position: relative;
}
</style>
</head>
<body>
<h1>Pinned Site Test</h1>
<div></div>
<script>
var myPin = {
currIndex: 0,
dataBin: [],
getData: function () {
// A function that just simulates returning a result set...
var idx = 0;
// Determines whether the current page was launched as a pinned site.
if (window.external.msIsSiteMode()) {
idx = this.currIndex++;
this.currIndex = (this.currIndex < 5) ? this.currIndex : 0;
this.dispOverlay(this.dataBin[idx]);
}
},
setOverlay: function (icon, desc) {
// Sets the overlay icons...
window.external.msSiteModeSetIconOverlay(icon, desc);
window.external.msSiteModeActivate();
},
dispOverlay: function (theData) {
var oImg = "";
// Is there any data?
if (theData) {
// Clear any preexisting overlay icon
window.external.msSiteModeClearIconOverlay();
// Create the image string...
oImg = "images/num_" + theData.num + ".ico";
// Go ahead and create the overlay image and it's label...
this.setOverlay(oImg, theData.label);
}
},
init: function (myData) {
this.dataBin = myData;
}
};
// This clears out any previously set overlay icons...
window.external.msSiteModeClearIconOverlay();
// Run it once to kick everything off...
myPin.init([{ "num": 1, "label": "Label 1" },
{ "num": 2, "label": "Label 2" },
{ "num": 3, "label": "Label 3" },
{ "num": 4, "label": "Label 4" },
{ "num": 5, "label": "Label 5" }
]);
// This is only here because I want to simulate pulling data on a regular interval...
setInterval(function () { myPin.getData(); }, 5000);
</script>
</body>
</html>
Rey Bango
Technical Evangelist en Microsoft