Solución a problemas habituales con IE: actualiza tu docmode.
<!DOCTYPE html>
Este markup obliga a Internet Explorer 9 y 10 a pasar al modo de estándares. También funciona correctamente en Chrome y Firefox. Con cuatro pasos sencillos podrás preparar tu sitio web para muchos navegadores y dispositivos:
Paso 1: Validar tu sitio web utilizando el modo de estándares
Comprueba si tu sitio funciona ya en modo de estándares:- Abre el sitio web en la Preliminar de Plataforma de IE10
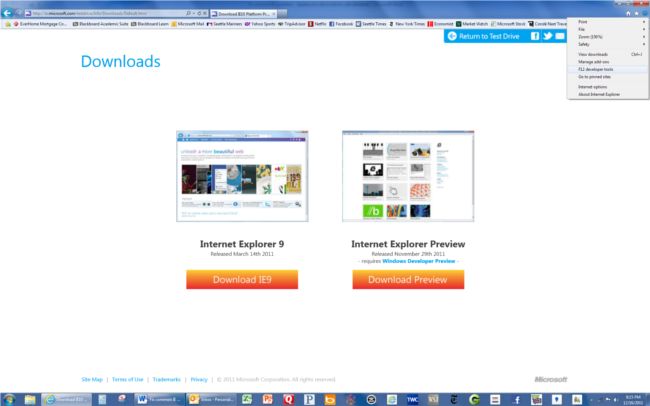
- Pulsa F12 para arrancar las Herramientas de Desarrollo de IE, o búscalas desde el menú Tools, como se muestra aquí:
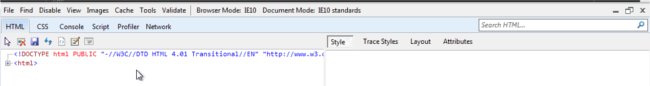
- Verifica si tu sitio indica Browser Mode: IE10 y Document Mode: IE10 standards como se muestra en esta barra de herramientas:
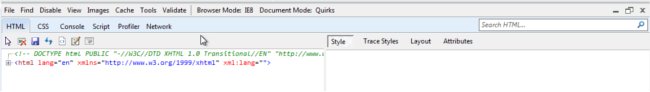
- Si tu sitio web está en Browser Mode: IE10 y Document Mode: IE10 Standards, todo va bien. Revisa si el Browser Mode y Document Mode de tu sitio web son distintos a estos. Un ejemplo corriente es tener Browser Mode = IE8 y Document Mode = Quirks que indica que tu sitio web está diseñado para versiones antiguas de IE y puede que no admita el uso de estándares web recientes.



Paso 2: Implementar docmode para estándares web
Fuerza el modo de estándares de IE10 para probar tu sitio web:- Inserta la etiqueta <!DOCTYPE html> en la parte superior de tu página HTML
Puedes ver cómo se actualizan los doctypes aquí. - Vuelve a cargar la página en el navegador y comprueba otra vez los valores de Browser Mode y Document Mode desde las Herramientas de Desarrollo F12. Si no aparecen Browser Mode: IE10 y Document Mode: IE10 standards continua en el siguiente paso.
Paso 3: Determina por qué tu sitio web no está en Modo de Estándares
La mayoría de los problemas vienen del soporte para versiones antiguas de IE. Empecemos por comprobar que el código basado en estándares se muestra correctamente en IE9 e IE10. Después veremos el código no basado en estándares para las versiones de IE antiguas.- Mi página no está en Browser Mode: IE10
Causa posible: tu sitio web puede estar marcado para visualizarse con la Vista de Compatibilidad y puede que esté obligando al navegador a restituirla en un modo de versión antigua para garantizar la funcionalidad del propio site.
Solución: comprueba si tu sitio está en esta lista. - Mi página no está en Document Mode = IE10
Causa posible: el doctype de tu sitio web es incorrecto o no está declarado
Solución: Rectifica la etiqueta añadiendo un doctype válido y correctamente formado como:
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Tienes más información sobre la actualización de doctypes aquí.
Causa posible: un valor Docmode forzado por la etiqueta Meta X-UA-Compatible
Solución: Busca un código parecido al siguiente en la sección
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" >
<meta http-equiv="X-UA-Compatible" content="IE=8" >
Elimínalo y vuelve a cargar la página. Sigue probando. .
Paso 4: Solución de problemas habituales con IE al actualizar el docmode
La mayoría de los problemas vienen del soporte para versiones antiguas de IE. Empecemos por comprobar que el código basado en estándares se muestra correctamente en IE9 e IE10. Después veremos el código no basado en estándares para las versiones de IE antiguas.
Causa posible: Comentarios condicionales para dar cobertura a funcionalidades dependientes de la versión del navegador.
Solución: comprueba si hay comentarios condicionales que ejecutan código no basado en estándares. Suelen emplearse para resolver ciertas funcionalidades soportadas por versiones antiguas de IE que permiten que la página degrade su funcionalidad de manera elegante. Comprueba si aparece código de este tipo:
<!--[if IE 8]>
<p>Welcome to Internet Explorer 8.</p>
<![endif]-->
Elimínalo y carga de nuevo la página. Sigue comprobando. Puedes ver más información sobre los Comentarios Condicionales aquí.
Causa posible: Análisis de agente de usuario para soporte de ciertas funcionalidades dependientes de la versión del navegador.
Solución: busca en la página instrucciones de comprobación del agente de usuario. Se suelen emplear para ejecutar partes del código en navegadores específicos dependiendo de la cadena ?user agent? obtenida consultando el modo del navegador. El código que hace esto tiene un aspecto similar a este:
if (version = /MSIE (d+.d+)/.exec(navigator.userAgent)) {
isIE = true;
browserVersion = parseFloat(version[1]);
}
Empieza implementando la detección de funcionalidad siempre que sea posible con estándares web. Puedes ver más información sobre las cadenas de Agente de Usuario aquí. La cadena de Agente de Usuario de IE10 la tienes aquí.
Otros motivos por los que una página puede verse de forma incorrecta:
Causa posible: tu sitio web puede estar utilizando funcionalidades específicas de un navegador o una versión que ya no están soportadas. Siempre que puedas, utiliza estándares web.Solución: Ejecuta la Herramienta de Inspección de Compatibilidad.
Causa posible: tu sitio web puede que utilice complementos de otros fabricantes, como Flash, Quicktime o Silverlight que ya no estén soportados en IE10 estilo Metro. Siempre que puedas, utiliza estándares web.
Solución: aprende a crear experiencias no basadas en complementos. En próximas fechas tendremos una guía completa paso a paso para este fin.
Causa posible: tu sitio web puede estar cargando archivos CSS con dependencias de alguna versión concreta de navegador:
Solución: comprueba que la restitución en pantalla se hace evitando siempre que sea posible las manipulaciones de CSS que generen dependencias de versión o fabricante. Tienes más información sobre cómo investigar problemas con CSS aquí.
Puedes consultar una lista de problemas frecuentes en la guía IE Compatibility Cookbook.
Si después de seguir estos pasos aún no puedes actualizar el docmode, envíanos un mensaje al Twitter a @IE o busca en los Foros de MSDN.
Y también tienes información mas detallada en estos artículos:
- Defining Document Capability @ MSDN
- Investigating Document Mode Issues @ MSDN
- Interoperable Quirks Mode in IE10 @ IE Blog
- Compatibility Inspector tool @ IETestDrive.com
- Don't Forget to Add a Doctype @ W3C.org
Rey Bango
Technical Evangelist en Microsoft