Motivación para crear un árbol de productos con ASP, que podríamos utilizar en una tienda virtual.
Hoy en día está muy de moda eso de montarse uno una tienda en Internet. Si eres una de esas personas que quieres unirte a la corriente actual debes preparar una página que interactúe con el cliente; de forma que este pueda elegir entre un catálogo de productos mas o menos organizado.
Actualmente podemos encontrar muchas muestras de tiendas on-line que nos pueden servir de ejemplo. Unas muestran "a cañón" todos sus productos en una misma presentación y ya puedes verte navegando con la barra de desplazamiento vertical arriba y abajo por la página. Otros sin embargo son un tanto mas cuidadosos en su presentación; y ordenan sus productos por familias, y estas en subfamilias. De esta forma el cliente encuentra el producto deseado siguiendo el camino mas lógico y ordenado posible, (aunque no es la primera vez que he tenido que buscar el cartucho de tinta X en la sección de impresoras en lugar de la de fungibles o consumibles).
La cuestión radica en que ese catálogo de familias, generalmente, no puede ser estático, continuamente pueden aparecer familias o subfamilias nuevas y eliminarse otras. Lo ideal seria que esas familias se generasen partiendo de los registros de una base de datos y, de esta forma, hacer el catálogo flexible para que una actualización no significase retocar la página, sino que fuese suficiente gestionar la base de datos.
Solución ASP
Con ASP y las tecnologías de acceso a datos, (ADO), podemos crear una página interactiva capaz de poder mostrar un catálogo dinámico.
El presente manual muestra lo anteriormente expuesto. Aquí podremos encontrar la base de datos y los scripts necesarios para hacer un árbol de productos que podría servirnos para la realización de una tienda en ASP. Tanto los scripts como la base de datos están comentados con detalle para que cualquiera de vosotros, con unas ligeras nociones de ASP, pueda entenderlos.
Actualmente podemos encontrar muchas muestras de tiendas on-line que nos pueden servir de ejemplo. Unas muestran "a cañón" todos sus productos en una misma presentación y ya puedes verte navegando con la barra de desplazamiento vertical arriba y abajo por la página. Otros sin embargo son un tanto mas cuidadosos en su presentación; y ordenan sus productos por familias, y estas en subfamilias. De esta forma el cliente encuentra el producto deseado siguiendo el camino mas lógico y ordenado posible, (aunque no es la primera vez que he tenido que buscar el cartucho de tinta X en la sección de impresoras en lugar de la de fungibles o consumibles).

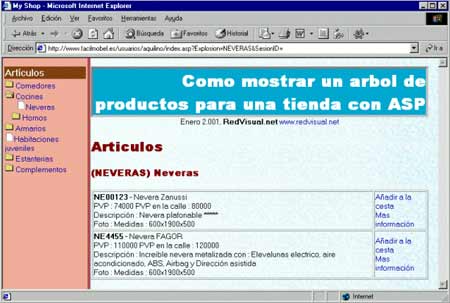
Imagen de la pantalla de la tienda que estamos introduciendo. Se puede ver el árbol, objeto de este manual, a la izquierda, sobre fondo rosa. |
La cuestión radica en que ese catálogo de familias, generalmente, no puede ser estático, continuamente pueden aparecer familias o subfamilias nuevas y eliminarse otras. Lo ideal seria que esas familias se generasen partiendo de los registros de una base de datos y, de esta forma, hacer el catálogo flexible para que una actualización no significase retocar la página, sino que fuese suficiente gestionar la base de datos.
Solución ASP
Con ASP y las tecnologías de acceso a datos, (ADO), podemos crear una página interactiva capaz de poder mostrar un catálogo dinámico.
| Referencia: en DesarrolloWeb.com podemos se puede consultar suficiente material como para introducirse en el mundo ASP. Tenemos un manual de ASP básico y una sección de nuestro web dedicada por completo al desarrollo en ASP, donde se podrán encontrar temas más avanzados. |
El presente manual muestra lo anteriormente expuesto. Aquí podremos encontrar la base de datos y los scripts necesarios para hacer un árbol de productos que podría servirnos para la realización de una tienda en ASP. Tanto los scripts como la base de datos están comentados con detalle para que cualquiera de vosotros, con unas ligeras nociones de ASP, pueda entenderlos.
Jose Luis Monte Galiano