Explicamos como se crean estructuras con frames más complejas: anidación de frames.

Los pasos para definir la anidación se pueden encontrar a la derecha.
Los distintos frames vienen numerados con el orden
en el que se escriben en el código.
En la imagen se puede ver el resultado final acompañada de la representación sobre la manera de definirlos. En primer lugar definimos una estructura de frames en dos columnas y dentro de la primera columna colocamos otra parcición de frames en dos filas. El código necesario es el siguiente.
<frameset cols="200,*">
<frameset rows="170,*">
<frame src="pagina1.html">
<frame src="pagina2.html">
</frameset>
<frame src="pagina3.html">
</frameset>
Podemos ver el ejemplo en una página a parte.
El ejemplo anterior se puede complicar un poco más si incluimos más particiones. Vamos a ver algo un poco más complicado para practicar más con las anidaciones de frames.

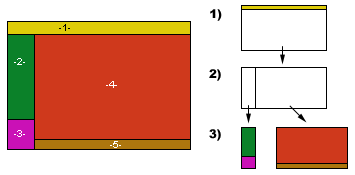
Los pasos para definir la anidación se pueden encontrar a la derecha.
Los distintos frames vienen numerados con el orden
en el que se escriben en el código.
En la imagen se observa que el primer frameset a definir se compone de dos filas. Posteriormente, dentro de la segunda fila del primer frameset, tenemos otra partición en dos columnas, dentro de las que colocamos un tercer nivel de frameset con una definción en filas en los dos casos. El código se puede ver a continuación.
<frameset rows="60,*">
<frame src="pagina1.html">
<frameset cols="200,*">
<frameset rows="*,150">
<frame src="pagina2.html">
<frame src="pagina3.html">
</frameset>
<frameset rows="*,60">
<frame src="pagina4.html">
<frame src="pagina5.html">
</frameset>
</frameset>
</frameset>
Podemos ver el ejemplo en una página a parte.
Hasta aquí hemos visto la parte más básica de la creación de frames. En los siguientes capítulos podremos aprender a configurar los marcos para variar su apariencia y, entre otras cosas, eliminar las barras que separan cada uno de los distintos frames.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...