Ejemplo de la creación de un frame simple para ilustrar lo aprendido hasta ahora.
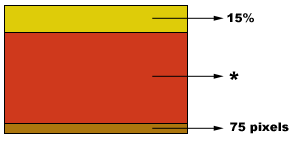
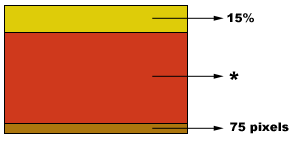
Para ilustrar todo lo que venimos explicando podemos ver el ejemplo sobre cómo se crearía la definición de frames de la imagen que podemos ver a continuación.


<html>
<head>
<title>Definición de Frames</title>
</head>
<frameset rows="15%,*,75">
<frame src="pagina1.html">
<frame src="pagina2.html">
<frame src="pagina3.html">
</frameset>
</html>
Se puede ver esta partición de frames en una página a parte.
Además tenemos algunas consideraciones que hacer para terminar de comprender este ejemplo:
- El título de la definición de frames es el que hereda toda la página web, por ello, no es buena idea titular como "definición de frames" por ejemplo, ya que entonces toda nuestra página se titularía así y seguramente no sea muy descriptivo. Si estuviésemos haciendo una página para la carnicería pepe sería mejor titular a la definición de frames algo como "Carnicería Pepe, las mejores carnes en Madrid".
- La página que define los frames no tiene body. HTML puede arrojarnos un error si lo incluimos.
- Las páginas "pagina1.html", "pagina2.html"y "pagina3.html" han de escribirse en archivos independientes con el nombre indicado. En este ejemplo, dichas páginas deberían encontrarse en el mismo directorio que la declaración de frames. Si especificamos una ruta para acceder al archivo podemos colocarlo en el directorio que deseemos.
- Los colores de cada uno de los frames los hemos colocado con el atributo bgcolor colocado en la etiqueta <BODY> de cada una de las páginas que se muestran en los marcos.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...