Explicamos detalladamente el proceso para crear mapas de imágenes, osea, imágenes que tienes varios enlaces asociados en distintas áreas.
En capítulos anteriores hemos podido adentrarnos en el elemento básico de navegación del web: El enlace hipertexto. Hemos visto que estos enlaces son palabras, textos o imágenes que, al pinchar sobre ellos, nos envían a otras páginas o zonas.
Los mapas de imágenes es un nuevo planteamiento de navegación que incorpora una serie de enlaces dentro de una misma imagen. Estos enlaces son definidos por figuras geométricas y funcionan exactamente del mismo modo que los otros enlaces. Podéis ver el funcionamiento de uno en este enlace.
En un principio, estos mapas no eran directamente reconocidos por los navegadores y recurrían a tecnologías de lado del servidor para ser visualizados. Hoy en día pueden ser implementados por medio de código HTML tal y como veremos en este capitulo.
Podemos utilizar estos mapas, por ejemplo, en portadas donde damos a conocer cada una de las secciones del sitio por medio de una imagen. También puede ser muy práctico en mapas geográficos donde cada ciudad, provincia o punto cualquiera representa un enlace a una página.
En cualquier caso, el uso de estos mapas ha de estar sistemáticamente acompañado de un texto explicativo que dé a conocer al usuario la posibilidad de hacer clic sobre los distintos puntos de la imagen. Frases como "Haz clic sobre tal icono para acceder a tal información" resultan muy indicativas a la hora de hacer intuitiva la navegación por los mapas de imágenes. Por otro lado, no esta de más introducir esa misma explicación en el atributo alt de la imagen.
Así pues, un mapa de imagen esta compuesto de dos partes:
- La imagen propiamente dicha que estará situada como de costumbre dentro de la etiqueta BODY de nuestro documento HTML.
- Un código, situado en el interior de la etiqueta MAP, que delimitara por medio de líneas geométricas imaginarias cada una de las áreas de los enlaces presentados en la imagen.

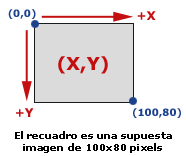
Las líneas geométricas que delimitan los enlaces, es decir, las áreas de los enlaces, han de ser definidas por medio de coordenadas. Cada imagen es definida por unas dimensiones de ancho (X) y alto (Y) y cada punto de la imagen puede ser definido por tanto diciendo a que altura (x) y anchura (y) nos encontramos. De este modo, la esquina superior izquierda corresponde a la posición 0,0 y la esquina inferior derecha corresponde a las coordenadas X,Y. Si deseamos saber qué coordenadas corresponden a un punto concreto de nuestra imagen, lo mejor es utilizar un programa de diseño grafico como Photoshop o Paint Shop Pro.
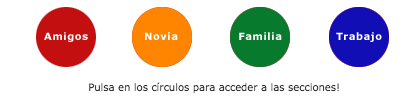
La mejor forma de explicar el funcionamiento de este tipo de mapas es a partir de un ejemplo práctico. Supongamos que tenemos una imagen con un mapa como esta:

Dentro de ella queremos introducir un enlace a cada uno de los elementos que la componen. Para ello, definiremos nuestros enlaces como zonas circulares de pequeño tamaño que serán distribuidas a lo largo y ancho de la imagen.
Veamos a continuación el código que utilizaremos:
<table border=0 width=450><tr><td align="center">
<map name="mapa1">
<area alt="Pulsa para ver la página de mis amigos" shape="CIRCLE" coords="44,36,29" href="#">
<area alt="Pulsa para ver mi novia" shape="CIRCLE" coords="140,35,31" href="#">
<area alt="Pulsa para conocer a mi Familia" shape="circle" coords="239,37,30" href="#">
<area alt="Pulsa para conocer mi trabajo" shape="CIRCLE" coords="336,36,31" href="#">
</map>
<img src="images/html/mapa1.gif" width="380" height="72" alt="Mapa de imágenes. Pulsa en cada una de los círculos." border="0" usemap="#mapa1">
<br>
Pulsa en los círculos para acceder a las secciones!
</td></tr></table>
Este es un ejemplo parcial de utilización de los mapas, faltaría colocar los href con valores reales y no con la #. Cada uno de los enlaces de las áreas -atributo href de la etiqueta AREA- deberían llevar a una página web. El ejemplo quedaría completo si creásemos todas las páginas donde enlazar las áreas y colocásemos los href dirigidos hacia dichas páginas. Como no hemos hecho las páginas "destino" hemos colocado enlaces que no llevan a ningún sitio, que, como puedes ver, se indica con el caracter "#".
Podéis observar, tal y como hemos explicado antes, que nuestro mapa consta de dos partes principales: la imagen y la etiqueta MAP que define las áreas de cada enlace.
Cada área se indica con una etiqueta AREA que tiene los siguientes atributos:
alt
Para indicar un texto que se mostrará cuando situemos el ratón en el área.
shape
Indica el tipo de área.
coords
Las coordenadas que definen el área. Serán un grupo de valores numéricos distintos dependiendo del tipo de área (shape) que estemos definiendo.
href
Para indicar el destino del enlace correspondiente al área.
En este caso hemos utilizado unas áreas circulares (shape="CIRCLE"), que se definen indicando el centro del círculo -una coordenada (X,Y) y el radio, que es un número entero que se corresponde con el número de pixels desde el centro hasta el borde del círculo.
Tipos de áreas: shape distintas
Existen tres tipos de áreas distintas, suficientes para hacer casi cualquier tipo de figura. Las detallamos a continuación.
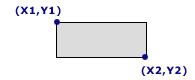
shape="RECT"
Crea un área rectangular. Para definirla se utilizan las coordenadas de los puntos de la esquina superior izquierda y la esquina inferior derecha. Tal como están nombradas dichas coordenadas en nuestro dibujo, el área tendría la siguiente etiqueta:
<area shape="RECT" coords="X1,Y1,X2,Y2" href="#">

shape="CIRCLE"
Crea un área circular, que se indica con la coordenada del centro del círculo y el radio. A la vista de nuestro dibujo, la etiqueta de un área circular tendría esta forma:
<area shape="CIRCLE" coords="X1,Y1,R" href="#">

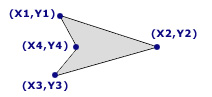
shape="POLY"
Este tipo de área, poligonal, es la más compleja de todas. Un polígono queda definido indicando todos sus puntos, pero atención, los tenemos que indicar en orden, siguiendo el camino marcado por el perímetro del polígono. A la vista del dibujo y los nombres que hemos dado a los puntos del polígono, la etiqueta AREA quedaría de esta forma.
<area shape="POLY" coords=" X1,Y1, X2,Y2, X3,Y3, X4,Y4" href="#">

Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...