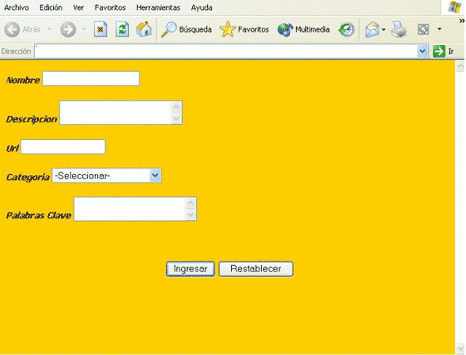
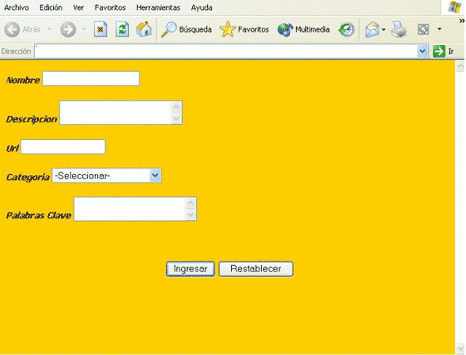
Vemos el formulario utilizado para escribir los registros que queremos insertar en la base de datos.
Una vez hecha la base de datos, comencemos a cargarla, para eso necesitaremos un formulario HTML, que nos permita cargar los datos, aquí un ejemplo de cómo podría ser uno:
Archivo cargar.htm
<html>
<head>
<title>Buscador web</title>
</head>
'esta es la accion que hara cuando hagamos clic en el Boton INGRESAR
<form method="Post" action="ingreso.asp">
<body bgcolor="#FFCC00">
'esto es modificable, lo que debemos dejar siempre es el nombre de el INPUT,
'que como vemos es Dato1, Dato2 etc.
<p align="left"><font face="Tahoma" size="2"><b><i>Nombre <input type="text" name="Dato1" size="20">
</i></b></font></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Descripcion <textarea rows="2" name="Dato2" cols="20"></textarea></i></b></font></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Url <input type="text" name="Dato3" size="17"></i></b></font></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Categoria
'una lista desplegable con categorías ya predeterminadas,
'esto tambien lo podemos modificar
</i></b></font><select size="1" name="Dato4">
<option value="Municipios">Municipios</option>
<option value="Comidas Regionales">Comidas Regionales</option>
<option value="Atractivos Turisticos">Atractivos Turisticos</option>
<option value="Servicios al Turista">Servicios al Turista</option>
<option value="Datos Historicos">Datos Historicos</option>
<option value="Productos Regionales">Productos Regionales</option>
<option value="Eventos Culturales">Eventos Culturales</option>
<option value="Galeria Fotografica">Galeria Fotografica</option>
<option value="Videos">Videos</option>
<option value="Historias y Leyendas">Historias y Leyendas</option>
<option value="Rutas y Caminos">Rutas y Caminos</option>
<option value="Turismo Aventura">Turismo Aventura</option>
<option selected value="-Seleccionar-">-Seleccionar-</option>
</select></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Palabras Clave <textarea rows="2" name="Dato5" cols="20"></textarea></i></b></font></p>
<p align="left">
</p>
<p align="center">
<input type="submit" value="Ingresar" name="B1">
<input type="reset" value="Restablecer" name="B2">
</form>
</p>
<p align="center"><font face="Tahoma" size="2">Buscador Web 2002</font></p>
</body>
</html>

Si vemos el código HTML en una de las primeras líneas vemos que tenemos un POST, el cual es la página siguiente a la que se ingresara cuando cargamos los datos y damos INGRESAR.
Esta misma se ira a la página ingreso.asp, que es la que cargara los datos a la Base de Datos. Veremos el código en el siguiente capítulo.
| Nota: Los códigos del ejercicio están comentados en color rojo. Algunos de estos comentarios se han colocado directamente sobre HTML, por lo que aparecerán en la página como cualquier otro texto. Si copiáis y pegáis el codigo de estas páginas necesitaréis eliminar en algunos casos esos comentarios. En los archivos proporcionados para descarga tenéis los archivos preparados para que funcionen perfectamente. |
Archivo cargar.htm
<html>
<head>
<title>Buscador web</title>
</head>
'esta es la accion que hara cuando hagamos clic en el Boton INGRESAR
<form method="Post" action="ingreso.asp">
<body bgcolor="#FFCC00">
'esto es modificable, lo que debemos dejar siempre es el nombre de el INPUT,
'que como vemos es Dato1, Dato2 etc.
<p align="left"><font face="Tahoma" size="2"><b><i>Nombre <input type="text" name="Dato1" size="20">
</i></b></font></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Descripcion <textarea rows="2" name="Dato2" cols="20"></textarea></i></b></font></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Url <input type="text" name="Dato3" size="17"></i></b></font></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Categoria
'una lista desplegable con categorías ya predeterminadas,
'esto tambien lo podemos modificar
</i></b></font><select size="1" name="Dato4">
<option value="Municipios">Municipios</option>
<option value="Comidas Regionales">Comidas Regionales</option>
<option value="Atractivos Turisticos">Atractivos Turisticos</option>
<option value="Servicios al Turista">Servicios al Turista</option>
<option value="Datos Historicos">Datos Historicos</option>
<option value="Productos Regionales">Productos Regionales</option>
<option value="Eventos Culturales">Eventos Culturales</option>
<option value="Galeria Fotografica">Galeria Fotografica</option>
<option value="Videos">Videos</option>
<option value="Historias y Leyendas">Historias y Leyendas</option>
<option value="Rutas y Caminos">Rutas y Caminos</option>
<option value="Turismo Aventura">Turismo Aventura</option>
<option selected value="-Seleccionar-">-Seleccionar-</option>
</select></p>
<p align="left"><font face="Tahoma" size="2"><b><i>Palabras Clave <textarea rows="2" name="Dato5" cols="20"></textarea></i></b></font></p>
<p align="left">
</p>
<p align="center">
<input type="submit" value="Ingresar" name="B1">
<input type="reset" value="Restablecer" name="B2">
</form>
</p>
<p align="center"><font face="Tahoma" size="2">Buscador Web 2002</font></p>
</body>
</html>

| Aclaración: estas opciones son de un buscador realizado para la Web ConozcaMisiones.com. Su WebMaster es quien escribe el artículo. |
Si vemos el código HTML en una de las primeras líneas vemos que tenemos un POST, el cual es la página siguiente a la que se ingresara cuando cargamos los datos y damos INGRESAR.
Esta misma se ira a la página ingreso.asp, que es la que cargara los datos a la Base de Datos. Veremos el código en el siguiente capítulo.
Mario Matías Sebely