Explicamos la sintaxis y el funcionamiento de las cajas y listas de selección, casillas de verificación y botones de radio.
En el Manual de HTML de DesarrolloWeb.com ya hemos publicado artículos sobre la creación de formularios y sobre los campos de texto en todas sus modalidades. Seguramente hayamos percibido que los textos son un manera muy practica de hacernos llegar la información del navegante. No obstante, en muchos casos, permitir al usuario que escriba cualquier texto permite demasiada libertad y puede que la información que éste escriba no sea la que nosotros estamos necesitando. Por otra parte, para determinados casos, los textos libres son difícilmente adaptables a programás que puedan procesarlos debidamente. Es por ello que, en determinados casos, puede resultar más efectivo proponer una elección al navegante a partir del planteamiento de una serie de opciones disponibles y definidas por nosotros.
Por ejemplo, pensemos que queremos que el usuario indique su país de residencia. En ese caso podríamos ofrecer una lista de países para que seleccione el que sea. Este mismo caso se puede aplicar a gran variedad de informaciones, como el tipo de tarjeta de crédito para un pago, la puntuación que da a un recurso, si quiere recibir o no un boletín de novedades, etc...
Este tipo de opciones predefinidas por nosotros pueden ser expresadas por medio de diferentes campos de formulario. Veamos a continuación cuales son:
Listas de opciones
Las listas de opciones son ese tipo de menús desplegables que nos permiten elegir una (o varias) de las múltiples opciones que nos proponen. Para construirlas emplearemos una etiqueta SELECT, con su respectivo cierre:
Como para los casos ya vistos, dentro de esta etiqueta definiremos su nombre por medio del atributo name. Cada opción será incluida en una línea precedida de la etiqueta OPTION.
Podemos ver, a partir de estas directivas, la forma más típica y sencilla de esta etiqueta:
<select name="estacion">
<option>Primavera</option>
<option>Verano</option>
<option>Otoño</option>
<option>Invierno</option>
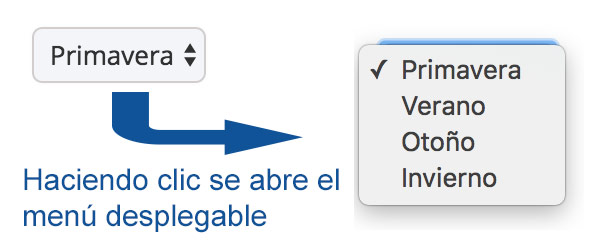
</select>El resultado que obtenemos mediante este código es el que se ilustra en la siguiente imagen:

Esta estructura puede verse modificada principalmente a partir de otros dos atributos:
size:
Indica el número de valores mostrados a la vez en la lista. Lo típico es que no se incluya ningún valor en el atributo size, en ese caso tendremos un campo de opciones desplegable, pero si indicamos size aparecerá un campo donde veremos las opciones definidas por size y el resto podrán ser vistos por medio de la barra lateral de desplazamiento.
multiple:
Permite la selección de más varios elementos de la lista. La elección de más de un elemento se hace como con el explorador de Windows, a partir de las teclas ctrl o mayúsculas (la flecha hacia arriba, también llamada shift). Este atributo se expresa sin valor alguno, es decir, no se utiliza con el igual: simplemente se pone para conseguir el efecto, o no se pone si queremos una lista desplegable común.
Veamos cual es el efecto producido por estos dos atributos cambiando la línea:
<select name="estacion">por:
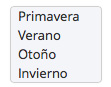
<select name="estacion" size="3" multiple>La lista quedara de esta forma:

La etiqueta OPTION puede asimismo ser matizada por medio de otros atributos
selected:
Del mismo modo que multiple, este atributo no toma ningún valor sino que simplemente indica que la opción que lo presenta esta elegida por defecto.
Así, si cambiamos la línea del código anterior:
<option>Otoño</option>por:
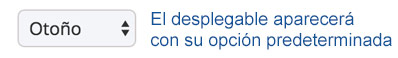
<option selected>Otoño</option>El resultado será:

value:
Define el valor de la opción que será enviado al programa o correo electrónico si el usuario elige esa opción. Este atributo puede resultar muy útil si el formulario es enviado a un programa para su procesamiento, puesto que a cada opción se le puede asociar un número o letra, lo cual es más fácilmente manipulable que una palabra o texto. podríamos así escribir líneas del tipo:
<option value="1">Primavera</option>De este modo, si el usuario elige primavera, lo que le llegara al programa (o correo) es una variable llamada estacion que tendrá con valor 1. En el correo electrónico recibiríamos:
estacion=1
Botones de radio
Existe otra alternativa para plantear una elección, en este caso, obligamos al internauta a elegir únicamente una de las opciones que se le proponen.
La etiqueta empleada en este caso es INPUT en la cual tendremos el atributo type ha de tomar el valor radio. Veamos un ejemplo:
<input type="radio" name="estacion" value="1">Primavera
<br>
<input type="radio" name="estacion" value="2">Verano
<br>
<input type="radio" name="estacion" value="3">Otoño
<br>
<input type="radio" name="estacion" value="4">Invierno
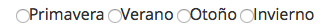
El resultado es el siguiente:

Como puede verse, a cada una de las opciones se le atribuye una etiqueta input dentro de la cual asignamos el mismo nombre (name) para todas las opciones y un valor (value) distinto. Si el usuario elige supuestamente Otoño, recibiremos en nuestro correo una línea tal que esta:
estacion=3
Cabe señalar que es posible preseleccionar por defecto una de las opciones. Esto puede ser conseguido por medio del atributo checked:
<input type="radio" name="estacion" value="2" checked>VeranoVeamos el efecto:

Cajas de validación
Este tipo de elementos pueden ser activados o desactivados por el visitante por un simple clic sobre la caja en cuestión. La sintaxis utilizada es muy similar a las vistas anteriormente:
<input type="checkbox" name="paella">Me gusta la paellaEl efecto:

La única diferencia fundamental es el valor adoptado por el atributo type.
Del mismo modo que para los botones de radio, podemos activar la caja por medio del atributo checked.
El tipo de información que llegara a nuestro correo (o al programa) será del tipo:
paella=on (u off dependiendo si ha sido activada o no).
Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...