Conocemos los atributos principales que le podemos asignar a las tablas en el lenguaje HTML de modo general. Además vemos varios ejemplos prácticos de construcción de tablas.
En este artículo vamos a seguir hablando de tablas, con información de diverso tipo. A la parte de los atributos para tablas puedes prestarle poca atención porque básicamente lo que hacen es aplicar estilo a la propia tabla o a sus celdas y estas definiciones actualmente se recomienda incluir en el CSS. Luego pasaremos a ver las tablas anidadas y realizar unas unas prácticas de representación de información tabulada, que sí merece la pena estudiar para afianzar el conocimiento.
A continuación encuentras los más importantes de los atributos específicos para tablas, aunque recuerda que todos están ya en desuso desde la versión del estándar HTML5.
align: Alinea horizontalmente la tabla con respecto a su entorno.
background: Nos permite colocar un fondo para la tabla a partir de un enlace a una imagen.
bgcolor: Da color de fondo a la tabla.
border: Define el número de pixels del borde principal.
bordercolor: Define el color del borde.
cellpadding: Define, en pixels, el espacio entre los bordes de la celda y el contenido de la misma.
cellspacing: Define el espacio entre los bordes (en pixels).
height: Define la altura de la tabla en pixels o porcentaje.
width: Define la anchura de la tabla en pixels o porcentaje.
Los atributos que definen las dimensiones, height y width, funcionan de una manera análoga a la de las celdas tal y como hemos visto en el capitulo anterior. Contrariamente, el atributo align no nos permite justificar el texto de cada una de las celdas que componen la tabla, sino más bien, justificar la propia tabla con respecto a su entorno.
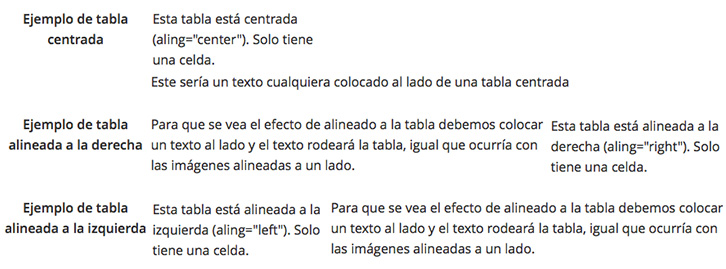
Vamos a poner tres ejemplos de alineado de tablas, centradas, alineadas a la derecha y a la izquierda.

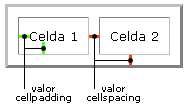
Los atributos cellpading y cellspacing nos ayudaran a dar a nuestra tabla un aspecto más estético. En un principio puede parecernos un poco confuso su uso pero un poco de practica será suficiente para hacerse con ellos.
En la siguiente imagen podemos ver gráficamente el significado de estos atributos.

Con un poco de práctica podéis comprobar vosotros mismos que los atributos definidos para una celda tienen prioridad con respecto a los definidos para una tabla. Podemos definir, por ejemplo, una tabla con color de fondo rojo y una de las celdas de color de fondo verde y se verá toda la tabla de color rojo menos la celda verde. Del mismo modo, podemos definir un color azul para los bordes de la tabla y hacer que una celda particular sea mostrada con un borde rojo. (Aunque esto no funcionará en todos los navegadores debido a que algunos no reconocen el atributo bordercolor).
Tablas anidadas
Muy útil también es el uso de tablas anidadas. De la misma forma que podíamos incluir listas dentro de otras listas, las tablas pueden ser incluidas dentro de otras. Así, podemos incluir una tabla dentro de la celda de otra. El modo de funcionamiento sigue siendo el mismo aunque la situación puede complicarse si el número de tablas embebidas dentro de otras es elevado.
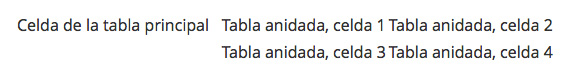
Vamos a ver un código de anidación de tablas. Veamos primero el resultado y luego el código, así conseguiremos entenderlo mejor.

Este sería el código:
<table cellspacing="10" cellpadding="10" border="3">
<tr>
<td align="center">
Celda de la tabla principal
</td>
<td align="center">
<table cellspacing="2" cellpadding="2" border="1">
<tr>
<td>Tabla anidada, celda 1</td>
<td>Tabla anidada, celda 2</td>
</tr>
<tr>
<td>Tabla anidada, celda 3</td>
<td>Tabla anidada, celda 4</td>
</tr>
</table>
</td>
</tr>
</table>Ejemplos prácticos
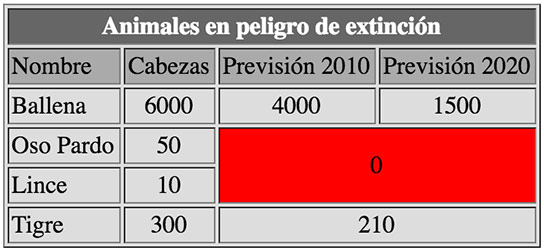
Hasta aquí la información que pretendíamos transmitiros sobre las tablas en HTML. Sería importante ahora realizar algún ejemplo de realización de una tabla un poco compleja. Por ejemplo la siguiente:

Se puede ver el código fuente para generar esa tabla. Pero antes intenta realizarla por ti mismo, que es esencial para poder afianzar el conocimiento. Ten en cuenta también que ciertos estilos colocados en la tabla pueden no funcionar en todos los navegadores. Además, lo que hemos repetido ya innumerables veces: los estilos forman parte de la responsabilidad del CSS.
<table align="center" cellspacing="2" cellpadding="2" border="1" bgcolor=dddddd>
<tr>
<td colspan="4" align="center" bgcolor="666666"><font color="#FFFFFF"><strong>Animales en peligro de extinción</strong></font></td>
</tr>
<tr bgcolor="aaaaaa">
<td>Nombre</td>
<td align="center">Cabezas</td>
<td align="center">Previsión 2010</td>
<td align="center">Previsión 2020</td>
</tr>
<tr>
<td>Ballena</td>
<td align="center">6000</td>
<td align="center">4000</td>
<td align="center">1500</td>
</tr>
<tr>
<td>Oso Pardo</td>
<td align="center">50</td>
<td rowspan="2" colspan="2" align="center" bgcolor="red">0</td>
</tr>
<tr>
<td>Lince</td>
<td align="center">10</td>
</tr>
<tr>
<td>Tigre</td>
<td align="center">300</td>
<td colspan="2" align="center">210</td>
</tr>
</table>Otro ejemplo de tabla con el que podemos practicar. En este caso hemos implementado una anidación de tablas, es decir, dentro de un TD hemos colocado un TABLE completo. Es un buen ejemplo para seguir aprendiendo

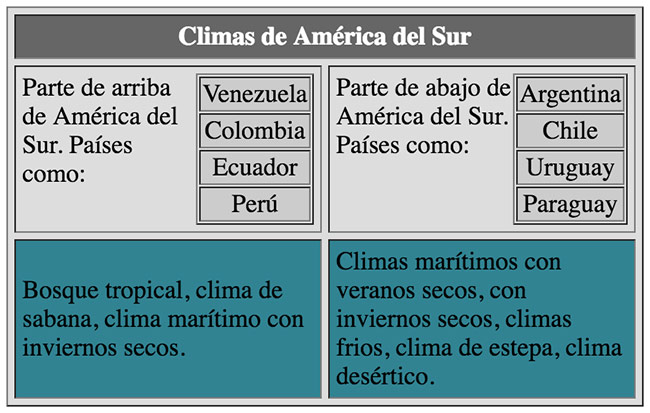
También podemos ver su código fuente. Inténtalo tú antes de revelar la solución!
<table cellspacing="4" cellpadding="4" border="1" width=400 bgcolor=dddddd>
<tr>
<td colspan="2" bgcolor="666666" align="center"><font color="#FFFFFF"><strong>Climas de América del Sur</strong></font></td>
</tr>
<tr>
<td width="50%">
<table align="right" cellspacing="1" cellpadding="1" border="1">
<tr>
<td bgcolor="#cccccc" align="center">Venezuela</td>
</tr>
<tr>
<td bgcolor="#cccccc" align="center">Colombia</td>
</tr>
<tr>
<td bgcolor="#cccccc" align="center">Ecuador</td>
</tr>
<tr>
<td bgcolor="#cccccc" align="center">Perú</td>
</tr>
</table>
Parte de arriba de América del Sur. Países como:
</td>
<td width="50%">
<table align="right" cellspacing="1" cellpadding="1" border="1">
<tr>
<td bgcolor="#cccccc" align="center">Argentina</td>
</tr>
<tr>
<td bgcolor="#cccccc" align="center">Chile</td>
</tr>
<tr>
<td bgcolor="#cccccc" align="center">Uruguay</td>
</tr>
<tr>
<td bgcolor="#cccccc" align="center">Paraguay</td>
</tr>
</table>
Parte de abajo de América del Sur. Países como:
</td>
</tr>
<tr>
<td bgcolor="#358391">Bosque tropical, clima de sabana, clima marítimo con inviernos secos.</td>
<td bgcolor="#358391">Climas marítimos con veranos secos, con inviernos secos, climas frios, clima de estepa, clima desértico.</td>
</tr>
</table>No debes maquetar con tablas
En HTML (antes de la popularización del lenguaje CSS) se utilizan las tablas para maquetar páginas, aparte de mostrar información tabulada como hemos visto en este artículo. Como maquetar nos referimos al proceso por el cual se posicionan contenidos atendiendo a una estructura. Se conoce como maquetación y a la estructura muchas veces se la conoce como layout.
Con las tablas podemos generar una serie de columnas, espacios como cabecera o pie donde podemos mostrar contenidos estructurados que den la sensación de un diseño bien realizado, dividido en columnas y filas, como la maquetación de una revista o un portal. Sin embargo, usar las tablas NO es una práctica recomendada. La maquetación por tablas la comentamos en un taller de HTML. Puedes analizar ese artículo para estudiar cómo se hacían las cosas antes y para practicar con HTML, pero hoy no se hacen las cosas así.
Lo correcto hoy, en páginas actuales que además tienen capacidades medianamente avanzadas y con información bien estructurada, se usa el lenguaje CSS y sus múltiples herramientas para producir un contenido correctamente maquetado. Si te interesa profundizar sobre este tema te recomendamos la lectura del Manual de Maquetación CSS, aunque antes debes aprender el propio CSS.
Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...