Cómo construir enlaces en HTML cuyo destino sean otras páginas dentro del mismo sitio web.
Como hemos dicho, un sitio web esta constituido de páginas interconexas, que se relacionan mediante enlaces de hipertexto. Para abordar el estudio dividimos la materia por los distintos tipos de enlaces que nos podemos encontrar, atendiendo al tipo de destino. En el capitulo anterior vimos cómo enlazar distintas secciones dentro de una misma página.
En este artículo nos pondremos con otros tipos de enlaces, a los que hemos llamado "Enlaces locales". Se trata de un tipo de enlace mucho más común en el día a día del desarrollo. De hecho, es el tipo de enlace que más se produce en lo general. Estos enlaces locales nos permiten relacionar distintos documentos HTML que componen un sitio web. Gracias a los enlaces locales podremos convertir varias páginas sueltas en un sitio web completo, compuesto de varios documentos.
Para crear este tipo de enlaces, hemos de usar la misma etiqueta A que ya conocemos, de la siguiente forma:
<a href="archivo.html">contenido</a>Rutas de los enlaces
Hacer un enlace en si no es para nada complejo. No requiere muchas explicaciones con lo que ya conocemos del manual de HTML, sin embargo hay que abordar con detalle un tema importante: las rutas de los enlaces. Como rutas nos referimos al destino del enlace, o sea, lo que ponemos en el atributo "href" y es importante que nos paremos aquí porque nos puede dar algunos problemas al desarrollar, sobre todo para las personas que puedan tener menos experiencia en el trabajo con el ordenador.
Por regla general, para una mejor organización, los sitios suelen estar ordenados por directorios. Estos directorios suelen contener diferentes secciones de la página, imágenes, scripts, estilos... Es por ello que en muchos casos no nos valdrá con especificar el nombre del archivo, sino que tendremos que especificar además el directorio en el que nuestro archivo.html esta alojado.
Para aquellos que no saben como mostrar un camino de un archivo, aquí van una serie de indicaciones que os ayudaran a comprender la forma de expresarlos. No resulta difícil en absoluto y con un poco de practica lo haréis prácticamente sin pensar.
- Hay que situarse mentalmente en el directorio en el que se encuentra la página donde vamos a crear el enlace.
- Si la página destino está en el mismo directorio que el archivo desde donde vamos a enlazar podemos colocar simplemente el nombre del archivo de destino, ya que no hay necesidad de cambiar de directorio.
- Si la página de destino está en una carpeta o subdirectorio interior al directorio donde está el archivo de origen, hemos de marcar la ruta enumerando cada uno de los directorios por los que pasamos hasta llegar al archivo de destino, separándolos por el símbolo barra "/". Al final obviamente, escribimos el nombre del archivo destino.
- Si la página destino se encuentra en un directorio padre (superior al de la página del enlace), hemos de escribir dos puntos y una barra "../" tantas veces como niveles subamos en la arborescencia hasta dar con el directorio donde esta emplazado el archivo destino.
- Si la página se encuentra en otro directorio no incluido ni incluyente del archivo origen, tendremos que subir como en la regla 3 por medio de ".." hasta encontrar un directorio que englobe el directorio que contiene a la página destino. A continuación haremos como en la regla 2. Escribiremos todos los directorios por los que pasamos hasta llegar al archivo.
Se verá mejor enseguida con unos ejemplos.
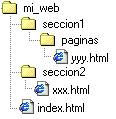
Imagina que tienes la siguiente estructura de carpetas y archivos. La que aparece en la siguiente imagen.

1) Para hacer un enlace desde index.html hacia yyy.html:
<a href="seccion1/paginas/yyy.html">ir a yyy.html</a>
2) Para hacer un enlace desde xxx.html hacia yyy.html:
<a href="../seccion1/paginas/yyy.html">Ir (también) a yyy.html</a>
3) Para hacer un enlace desde yyy.html hacia xxx.html:
<a href="../../seccion2/xxx.html">Ir ahora a xxx.html</a>
Enlazar con una página diferente, pero en una sección interna
Los enlaces locales pueden, a su vez, apuntar ya no a la página en general sino más precisamente a una sección concreta. Este tipo de enlaces resultan ser un híbrido de interno y local. La sintaxis es de este tipo:
<a href="archivo.html#seccion">contenido</a>Como para los enlaces internos, en este caso hemos de marcar la sección con un ancla:
<a name="seccion"></a>Hasta aquí todo lo que necesitas saber sobre enlaces dentro del mismo sitio web. Aunque aún nos quedan por ver otros tipos de enlaces. En el siguiente artículo analizaremos los enlaces externos, los enlaces a direcciones de correo y los que llevan a archivos para descarga.
Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...