Vemos las listas de definición y aprendemos a anidar listas para crear estructuras lista más complejas.
Terminamos el tema de listas en el manual de HTML de DesarrolloWeb.com estudiando las listas de definición. Veremos también la anidación de listas, que resultará un recurso interesante para estructurar datos un poco más complejos o enumerar elementos con una jerarquía.
Listas de definición
Las listas de definición sirven para hacer un conjunto de elementos con pares concepto-descripción. Es decir, se especificarán varios términos por su nombre y se escribirá una definición para cada uno. Cada elemento es presentado junto con su definición, uno detrás de otro.
Para realizar una lista de definición, ja etiqueta principal es DL y su cierre (definition list). La etiquetas del elemento y su definición son DT (definition term) y DD (definition definition) respectivamente.
Aquí os proponemos un código que podrá aclarar este sistema:
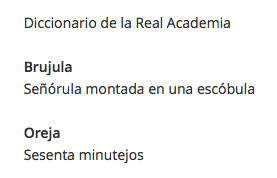
<p>Diccionario de la Real Academia</p>
<dl>
<dt>Brujula
<dd>Señórula montada en una escóbula
<dt>Oreja
<dd>Sesenta minutejos
</dl>El efecto producido:

Fijaos en que cada línea DD está desplazada hacia la izquierda. Este tipo de etiquetas son usadas a menudo con el propósito de crear textos más o menos desplazados hacia la izquierda.
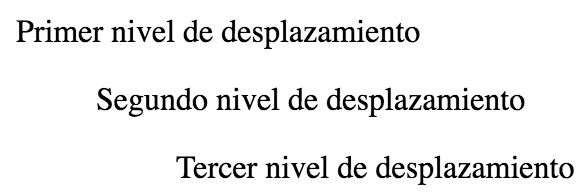
El código:
<dl>
<dd>Primer nivel de desplazamiento
<dl>
<dd>Segundo nivel de desplazamiento
<dl>
<dd>Tercer nivel de desplazamiento
</dl>
</dl>
</dl>El resultado:

Anidando listas
Nada nos impide utilizar todas estas etiquetas de forma anidada como hemos visto en otros casos. De esta forma, podemos conseguir listas mixtas como por ejemplo:
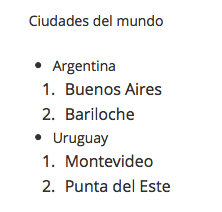
<p>Ciudades del mundo</p>
<ul>
<li>Argentina
<ol>
<li>Buenos Aires
<li>Bariloche
</ol>
<li>Uruguay
<ol>
<li>Montevideo
<li>Punta del Este
</ol>
</ul>De esta forma creamos una lista como esta:

Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...