En general, el dintel es un elemento común en las páginas web que bien utilizado se convierte en un elemento identificador del sitio, aportando al mismo un estilo propio que lo distingue e identifica.
Se entiende por dintel una zona de la intefaz web situada en la parte superior de la misma (de ahí su nombre), de anchura generalmente igual a la de la página y altura variable, en la que se ubica generalmente el logotipo del sitio web o de la empresa propietaria, acompañado generalmente de un texto identificador de la misma y de otros elementos de diseño como fotografías (simples o formando un montaje), formularios de login (entrada de claves de acceso al sistema), banners publicitarios, etc.

Las misiones principales del dintel en la interfaz son:
El dintel no es un elemento obligado en una interfaz web, aunque sí está presente en la mayoría de ellas, siendo una zona de la misma reconocida y aceptada por los usuarios, que esperan siempre encontrarlo en una página web. Tanto es así que su ausencia llega a extrañar y despistar a un gran número de ellos.

La forma más común del dintel es rectangular, aunque también es posible encontrar dinteles con trazados curvos, planos y con sombras, a un solo color o policromáticos, aislados o fundidos con otras partes de la interfaz (generalmente con un menú lateral izquierdo).
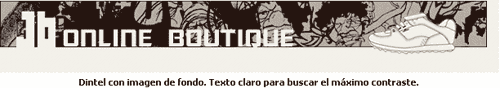
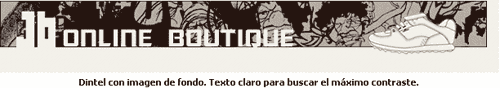
Su color o colores deben ser los adecuados para que el logotipo destaque de forma clara sobre el fondo del mismo. Suelen utilizarse colores que contrasten lo suficiente con el logotipo como para que éste se visualice con claridad. En caso de usarse una imagen de fondo, siempre habrá que comprobar que el contenido principal del dintel se visualice correctamente sobre ella, pudiendo recurrirse a crear un degradado en la imagen que atenúe su contenido en las zonas sobre las que vayan textos o logotipos.

Aunque lo normal es que el dintel abarque todo el ancho de la página, puede ocurrir que tan solo ocupe una parte del mismo, generalmente la izquierda, en la que se suele situar en una banda vertical común con un menú de navegación.
Hay casos en los que el dintel presenta el mismo color que el fondo de la página, creándose entonces una separación de zonas menos pronunciada, que puede dar lugar a que el logotipo y demás elementos del dintel parezcan flotar sobre la interfaz. Este efecto puede crear sensaciones visuales frescas y originales, pero también puede ser negativo, al crear inestabilidad y desequilibrio en la zona superior de la interfaz.

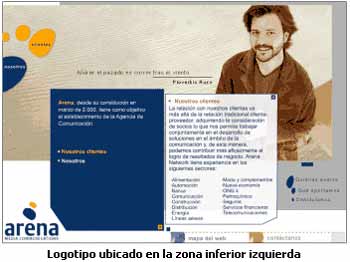
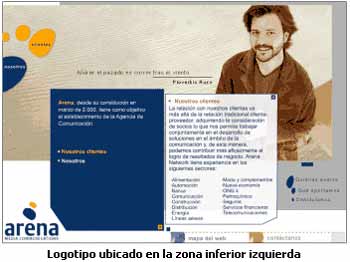
También es posible encontrar páginas en las que el dintel no existe en absoluto, generalmente en páginas de inicio que sirven como presentación del sitio y que presentan un diseño especial, diferente al del resto de páginas que lo forman, o en páginas de diseño vanguardista, que intentan huir de los patrones clásicos, muchas de ellas construidas con la tecnología Flash. En estos casos el logotipo puede estar situado en cualquier zona de la interfaz, generalmente en la parte inferior izquierda de la misma.


Las misiones principales del dintel en la interfaz son:
- Identificar el sitio web en el que se encuentra el usuario, mediante el logotipo y el nombre del mismo, de la empresa propietaria o de la marca que representa.
- Dar personalidad propia al sitio, definiendo un estilo propio que exprese su naturaleza e identidad, generalmente basado en los colores corporativos de la empresa o marca.
- Identificar cada una de las páginas pertenecientes al sitio web, ya que el dintel suele ser común en todas ellas, creando con ello un elemento de referencia común.
- Crear una separación visual entre el borde superior de la interfaz y el contenido central de la misma, haciendo más cómoda su visualización y lectura.
El dintel no es un elemento obligado en una interfaz web, aunque sí está presente en la mayoría de ellas, siendo una zona de la misma reconocida y aceptada por los usuarios, que esperan siempre encontrarlo en una página web. Tanto es así que su ausencia llega a extrañar y despistar a un gran número de ellos.

La forma más común del dintel es rectangular, aunque también es posible encontrar dinteles con trazados curvos, planos y con sombras, a un solo color o policromáticos, aislados o fundidos con otras partes de la interfaz (generalmente con un menú lateral izquierdo).
Su color o colores deben ser los adecuados para que el logotipo destaque de forma clara sobre el fondo del mismo. Suelen utilizarse colores que contrasten lo suficiente con el logotipo como para que éste se visualice con claridad. En caso de usarse una imagen de fondo, siempre habrá que comprobar que el contenido principal del dintel se visualice correctamente sobre ella, pudiendo recurrirse a crear un degradado en la imagen que atenúe su contenido en las zonas sobre las que vayan textos o logotipos.

Aunque lo normal es que el dintel abarque todo el ancho de la página, puede ocurrir que tan solo ocupe una parte del mismo, generalmente la izquierda, en la que se suele situar en una banda vertical común con un menú de navegación.
Hay casos en los que el dintel presenta el mismo color que el fondo de la página, creándose entonces una separación de zonas menos pronunciada, que puede dar lugar a que el logotipo y demás elementos del dintel parezcan flotar sobre la interfaz. Este efecto puede crear sensaciones visuales frescas y originales, pero también puede ser negativo, al crear inestabilidad y desequilibrio en la zona superior de la interfaz.

También es posible encontrar páginas en las que el dintel no existe en absoluto, generalmente en páginas de inicio que sirven como presentación del sitio y que presentan un diseño especial, diferente al del resto de páginas que lo forman, o en páginas de diseño vanguardista, que intentan huir de los patrones clásicos, muchas de ellas construidas con la tecnología Flash. En estos casos el logotipo puede estar situado en cualquier zona de la interfaz, generalmente en la parte inferior izquierda de la misma.

Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...