Realizar con imágenes y hojas de estilo un diseño para una caja donde meter contenidos.
Vamos a hacer un artículo práctico de CSS para mostrar una manera de hacer una caja con CSS para meter contenidos. La caja tendrá un diseño especial que enmarque los contenidos que metamos dentro.
Lo mejor para entender lo que pretendemos hacer es ver el ejemplo en marcha.
El ejemplo que hemos escogido se podría hacer de varias maneras, cada una con sus ventajas e inconvenientes. No obstante, nosotros vamos a explicar la forma de hacerlo que nos ha parecido más útil. Tendría estas ventajas e inconvenientes:
Ventajas: La caja puede crecer hacia abajo todo lo que se desee. Por lo que no será problema que hubiera que colocar más o menos texto, porque la caja se ajustará al tamaño que tengamos.
Inconvenientes: La caja tiene un ancho fijo, que está marcado por el tamaño de las imágenes que hayamos realizado. Si anidamos muchas capas dentro de esta caja, puede dar problemas de maquetación, aunque no hemos experimentado este problema en nuestros ejemplos.
Las imágenes
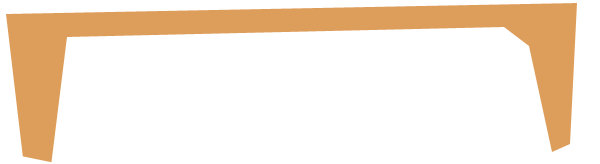
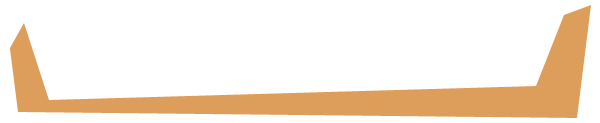
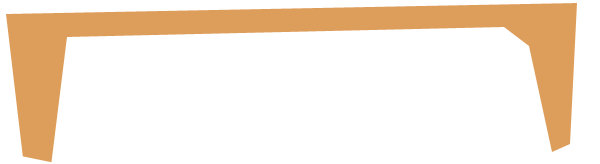
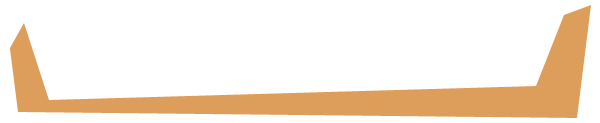
Para realizar esta caja hemos utilizado un par de imágenes. Una para la parte de arriba del marco y otra para la parte de abajo del marco. Estas imágenes las podemos hacer con cualquier programa de edición de imágenes, ajustando colores y formas al aspecto de nuestra propia página. Las imágenes que hemos utilizado son estas:


El código HTML
El ejercicio lo hemos realizado utilizando dos capas (etiqueta <DIV>), una dentro de otra. Una capa se llama "cajaarriba", que tendrá el estilo de la parte de arriba de la caja, y otra "cajaabajo", donde pondremos los estilos necesarios para el cuerpo de la caja y la parte de abajo. La capa principal es "cajaarriba" y dentro estará la capa "cajaabajo". En "cajaabajo" es donde meteremos el texto a colocar dentro de la caja. la metemos dentro de "cajaarriba" y
El código es el siguiente:
<div class="cajaarriba">
<div class="cajaabajo">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
.
</div>
</div>
El código CSS
Para definir el aspecto de "cajaarriba" y "cajaabajo" se ha utilizado CSS. Como comentábamos, en "cajaarriba" se definen los aspectos de la parte de arriba de la caja y en "cajaabajo" los de la parte de abajo. Además, como "cajaarriba" contiene a "cajaabajo", todos los estilos que hayamos definido en "cajaarriba", también se heredarán en "cajaabajo".
Este es el código de Hojas de estilo para este ejemplo:
.cajaarriba{
width: 600px;
background-image: url("arriba.gif");
background-position: top center;
background-repeat: no-repeat;
}
.cajaabajo {
background-image: url("abajo.gif");
background-position: bottom left;
background-repeat: no-repeat;
padding: 58px 75px 58px 69px;
}
El ejercicio es sumamente simple, pero bastante útil. Podemos verlo en marcha en una página aparte.
Hemos publicado en el taller de css otros artículos de interés para mostrar cómo se pueden realizar cajas maquetadas con CSS con otros formatos.
Lo mejor para entender lo que pretendemos hacer es ver el ejemplo en marcha.
El ejemplo que hemos escogido se podría hacer de varias maneras, cada una con sus ventajas e inconvenientes. No obstante, nosotros vamos a explicar la forma de hacerlo que nos ha parecido más útil. Tendría estas ventajas e inconvenientes:
Ventajas: La caja puede crecer hacia abajo todo lo que se desee. Por lo que no será problema que hubiera que colocar más o menos texto, porque la caja se ajustará al tamaño que tengamos.
Inconvenientes: La caja tiene un ancho fijo, que está marcado por el tamaño de las imágenes que hayamos realizado. Si anidamos muchas capas dentro de esta caja, puede dar problemas de maquetación, aunque no hemos experimentado este problema en nuestros ejemplos.
Las imágenes
Para realizar esta caja hemos utilizado un par de imágenes. Una para la parte de arriba del marco y otra para la parte de abajo del marco. Estas imágenes las podemos hacer con cualquier programa de edición de imágenes, ajustando colores y formas al aspecto de nuestra propia página. Las imágenes que hemos utilizado son estas:


El código HTML
El ejercicio lo hemos realizado utilizando dos capas (etiqueta <DIV>), una dentro de otra. Una capa se llama "cajaarriba", que tendrá el estilo de la parte de arriba de la caja, y otra "cajaabajo", donde pondremos los estilos necesarios para el cuerpo de la caja y la parte de abajo. La capa principal es "cajaarriba" y dentro estará la capa "cajaabajo". En "cajaabajo" es donde meteremos el texto a colocar dentro de la caja. la metemos dentro de "cajaarriba" y
El código es el siguiente:
<div class="cajaarriba">
<div class="cajaabajo">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
.
</div>
</div>
El código CSS
Para definir el aspecto de "cajaarriba" y "cajaabajo" se ha utilizado CSS. Como comentábamos, en "cajaarriba" se definen los aspectos de la parte de arriba de la caja y en "cajaabajo" los de la parte de abajo. Además, como "cajaarriba" contiene a "cajaabajo", todos los estilos que hayamos definido en "cajaarriba", también se heredarán en "cajaabajo".
Este es el código de Hojas de estilo para este ejemplo:
.cajaarriba{
width: 600px;
background-image: url("arriba.gif");
background-position: top center;
background-repeat: no-repeat;
}
.cajaabajo {
background-image: url("abajo.gif");
background-position: bottom left;
background-repeat: no-repeat;
padding: 58px 75px 58px 69px;
}
El ejercicio es sumamente simple, pero bastante útil. Podemos verlo en marcha en una página aparte.
Hemos publicado en el taller de css otros artículos de interés para mostrar cómo se pueden realizar cajas maquetadas con CSS con otros formatos.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...