En este capítulo describiremos como a partir de los colores primarios se pueden conseguir otros, y dependiendo de las tonalidades hacer diferentes clasificaciones: Colores fríos y cálidos, claros y oscuros, tonos pastel o gamas de grises.
Estamos dentro de la sección dedicada a la teoría del color, en el manual de diseño web. En el anterior artículo comenzamos a clasificar colores atendiendo al modelo y ahora vamos a hablar de los tipos de color.
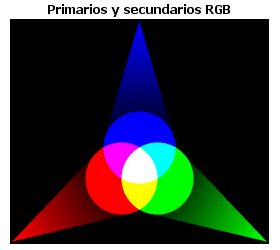
El sistema de definición de colores aditivos RGB, usado en diseño gráfico digital y en diseño web, parte de tres colores primarios, rojo, verde y azul, a partir de los cuales es posible obtener todos los demás de espectro.

Así, por mezcla directa de los colores primarios obtenemos los colores secundarios, cian, magenta y amarillo, y por mezcla directa de estos los colores terciarios.
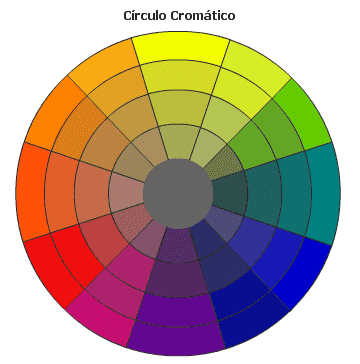
Si continuamos mezclando colores vecinos iremos obteniendo nuevos colores, consiguiendo una representación de éstos muy importante en diseño, denominada círculo cromático, representativa de la descomposición en colores de la luz solar, que nos va a ayudar a clasificar éstos y a obtener sus combinaciones idóneas.

Partiendo del círculo cromático podemos establecer diferentes clasificaciones de los colores, entre las que destacan:
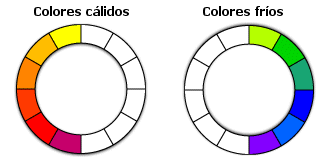
Colores en cálidos y fríos

Los colores cálidos dan sensación de actividad, de alegría, de dinamismo, de confianza y amistad. Estos colores son el amarillo, el rojo, el naranja y la púrpura en menor medida.
Los colores fríos dan sensación de tranquilidad, de seriedad, de distanciamiento. Colores de este tipo son el azul, el verde, el azul verdoso, el violeta, cian, aqua, y a veces el celeste. Un color azul acuoso es perfecto para representar superficies metálicas. Verdes oscuros saturados expresan profundidad.
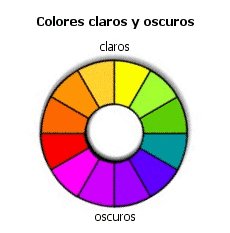
Colores claros o luminosos y oscuros

Los colores claros inspiran limpieza, juventud, jovialidad, como ocurre con amarillos, verdes y naranjas, mientras que los oscuros inspiran seriedad, madurez, calma, como es el caso de los tonos rojos, azules y negros.
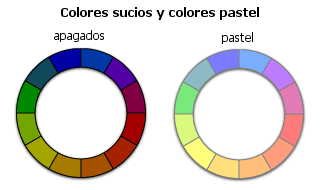
Colores apagados o sucios y los colores pastel

Obtenidos cuando se aumenta o disminuye la luminosidad de todo el círculo cromático. Los colores apagados expresan oscuridad, muerte, seriedad, mientras que los pastel sugieren luz, frescura y naturalidad.
Gama de grises

Son colores neutros, formados por igual cantidad de rojo, verde y azul.
Los colores grises tienen todos una expresión RGB hexadecimal del tipo #QQQQQQ, es decir, los seis caracteres iguales.
Los grises son colores idóneos para expresar seriedad, ambigüedad, elegancia, aunque son por naturaleza colores algo tristes.
En general, las tonalidades de la parte alta del espectro (rojos, anaranjados, amarillos) suelen ser percibidas como más enérgicas y extravertidas, mientras que las de las partes bajas (verdes, azules, púrpuras) suelen parecer más tranquilas e introvertidas. Los verdes y los azules se perciben calmados, relajados y tranquilizantes. A la vez, los rojos, naranjas, y amarillos son percibidos como colores cálidos, mientras que los azules, verdes y violetas son considerados colores fríos. Las diferentes tonalidades también producen diferentes impresiones de distancia: un objeto azul o verde parece más lejano que un rojo, naranja o marrón.
En relación a la teoría del color, en la siguiente entrega de este manual explicaremos un punto muy interesante, como son las propiedades de los colores.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...