La organización guia al usuario en la contemplación de una página web. Explicaciones técnicas y prácticas sobre la jerarquía visual de elementos para conseguir un diseño web equilibrado.
En toda composición gráfica se debe crear una jerarquía visual adecuada, con objeto de que los elementos más importantes de la misma se muestren debidamente acentuados.
Mediante un adecuado diseño se puede establecer un camino visual que conduzca el ojo del espectador y le vaya mostrando la información contenida en la composición de forma organizada, lógica y fiable, que dirija su percepción por la ruta más idónea.

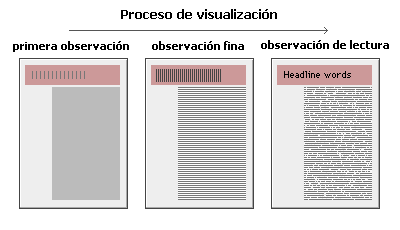
La persona que contempla una obra gráfica aprecia en primer lugar un conjunto completo de formas y colores, con los elementos situados en primer plano contrastando con el fondo de la composición. Sólo tras esta primera observación global, y si su curiosidad ha sido despertada, el espectador comenzará a analizar las partes individuales del todo, comenzando por lo elementos gráficos puros, y continuando luego con los elementos textuales, más difíciles de interpretar, ya que hay que leerlos palabra a palabra.

En los países occidentales leemos los documentos de izquierda a derecha y desde la parte superior a la inferior, forma de proceder se ha extendido a todas aquellas actividades en las que necesitamos visualizar algo (cuando observamos a una persona, generalmente empezamos por la parte izquierda de su cabeza).
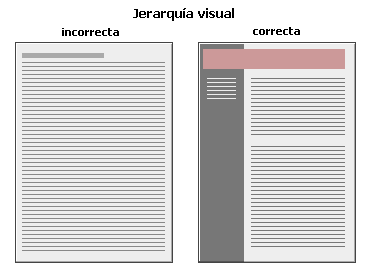
Esto se puede aprovechar para organizar el contenido de una composición lógicamente, situando en ella los elementos más importantes en la zona superior izquierda de la misma, las siguientes en importancia en el lateral izquierdo, las siguientes en el cuerpo central y las menos relevantes en la parte inferior.

Esta forma de proceder es común no sólo en folletos, documentos o carteles publicitarios creados con un diseño clásico, sino también en las páginas web, que siguen esta estructura jerárquica en el 95% de los sitios, que, además, son los que mejor aceptación tienen por el público.

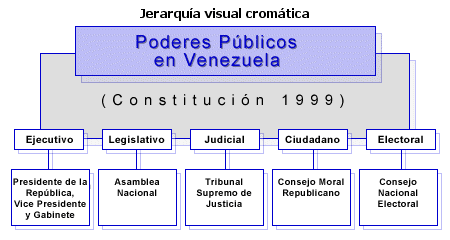
Otro sistema de establecer una jerarquía en los contenidos es el uso de colores. Podemos enfatizar ciertas zonas de la composición usando en ellas colores primarios muy saturados, que atraen de forma irresistible la atención de los espectadores, teniendo siempre cuidado de que los textos en ellas contenidos contrasten de forma clara con el fondo, para que pueden ser leídos con comodidad. En este caso, hay que tener cuidado con no abusar de estos colores "fuertes", destinándolos solamente a pequeñas zonas especiales, ya que recargan en exceso la vista, sobre todo el amarillo.
Para las zonas de segundo orden podemos usar colores menos saturados, secundarios o terciarios, siendo una buena opción aquellos presentes en la naturaleza, ya que son más naturales y mejor aceptados por los espectadores. Por último, las zonas menos importantes podemos no colorearlas o hacerlo muy sutilmente, para que no atraigan en exceso la mirada.

Esta variación cromática no es única, ya que se puede usar cualquier juego de colores que consiga establecer una jerarquía visual adecuada.
También podemos recurrir a la hora de establecer rangos de importancia visual a los contrastes. Si situamos cercanas o superpuestas dos zonas de colores complementarios o que contrasten mucho, la importancia de ambas en la composición se refuerza, sobre todo si las zonas de contraste no son muchas.

Por el contrario, si las zonas son de colores análogos, pertenecientes a una misma gama, la importancia de ambos se disminuye, aunque sean colores vivos, ya que se distinguirá una zona de atracción, pero sus elementos aparecerán difuminados, poco relevantes.
En cuanto a los elementos textuales, a los que también son aplicables los métodos de color y contraste, podemos establecer una jerarquía en ellos mediante los tamaños relativos de los mismos. Los títulos de página, los cabeceros o los titulares de una noticia o apartado pueden ser destacados aumentando su tamaño según su importancia en la composición o página web. Este método es siempre aconsejable, ya que organiza de forma lógica el contenido textual y rompe la monotonía intrínseca de los textos.

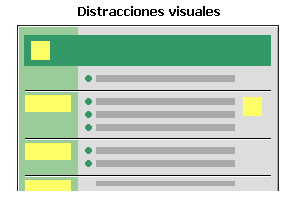
Un elemento a evitar siempre en una composición, salvo que nos convenga su uso, son los adornos gráficos visualmente impactantes, como zonas de color intenso sin sentido, iconos que destaquen en exceso, líneas horizontales chillonas, animaciones que aporten poca información, etc. Su presencia atrae la vista del espectador, sin ofrecerle nada a cambio y desviando su interés de los elementos textuales y gráficos que sí aportan verdadera información.

Esto no quiere decir que no puedan emplearse. Son a veces muy útiles para romper la monotonía de una composición introduciendo en ella elementos que proporcionen frescor visual, pero deben ser usados siempre con moderación.
Los tamaños excesivamente grandes en los textos son también un factor a tener en cuenta. Una cabecera de página o de sección deben destacar lo suficiente sobre el resto del contenido textual, pero nunca deben ser desproporcionadas ni atraer en exceso la atención del usuario. En cuanto a la abundancia de ellos, hay que tener siempre en cuenta que un par de cabeceras de mayor tamaño establecen unos niveles de importancia convenientes, pero multitud de textos de gran tamaño añaden confusión a una composición, ya que el usuario pierde las referencias sobre qué es importante en la misma.
Resumiendo: Es muy importante establecer una organización jerárquica de los contenidos de nuestra composición, pudiéndose usar para ello diferentes técnicas de diseño, pero teniendo en cuenta que el mal uso o el abuso de ellas puede convertir la composición en algo que no despierta en interés del usuario o en un "pantalón de payaso", donde todo es chillón y nada destaca de forma clara.
Recuerda que en el Curso práctico de diseño web tenemos una sección entera dedicada a hablar acerca del equilibrio en el diseño, que te agregará más información a lo comentado en este artículo.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...