Estudio de las reglas básicas del diseño gráfico. No existe una fórmula que de un diseño infalible pero sí unas reglas básicas para conseguir un diseño equilibrado y por tanto correcto y agradable a la vista: Proporciones, escala y...
Estudio de las reglas básicas del diseño gráfico. No existe una fórmula que de un diseño infalible pero sí unas reglas básicas para conseguir un diseño equilibrado y por tanto correcto y agradable a la vista: Proporciones, escala y contraste.
Podemos definir el diseño de una composición gráfica como la adecuación de distintos elementos gráficos previamente seleccionados dentro de un espacio visual, combinándolos de tal forma que todos ellos puedan aportar un significado a la misma, consiguiendo el conjunto transmitir un mensaje claro al espectador.

El diseño gráfico ha de tener en cuenta los aspectos psicológicos de la percepción humana y las significaciones culturales que pueden tener ciertos elementos, eligiendo éstos de forma que cada uno de ellos tenga un porqué en la composición y buscando un equilibrio lógico entre las sensaciones visuales y la información ofrecida.
Lo más importante de toda composición es el mensaje que subyace bajo ella. Es trabajo del diseñador buscar la máxima eficacia comunicativa, transmitiendo ese mensaje por medio de una composición que impacte visualmente al espectador y le haga receptivo.

Ahora bien, sin una disposición adecuada de las formas, colores y agrupaciones, sin un equilibrio global en la composición, el mensaje no llegará de forma adecuada al espectador.
No existe un método mágico que consiga una composición exitosa, pero sí que existen una reglas básicas de diseño que facilitan la transmisión de un mensaje por medio de una composición gráfica de forma efectiva.
Estas reglas son aplicables igualmente al diseño de páginas web, aunque sujetas a las limitaciones que impone este formato y modificadas para adaptarlas a la interactividad y a las posibilidades multimedia del mismo.

Este va a ser el tema de este capítulo de nuestro curso, estudiar las reglas básicas de diseño gráfico efectivo y equilibrado: proporciones, escalas, contrastes, agrupaciones, reticulados, alineaciones, simetrías, equilibrio entre contenidos y jerarquía visual.
Proporciones
Las proporciones son una de las claves a tener en cuenta para conseguir un diseño equilibrado. A la hora de comenzar una composición, lo primero que debemos saber es el tamaño que va a tener ésta.
Si el soporte final de nuestro grafismo va a ser el papel, podremos diseñar para una gran variedad de tamaños, desde los más pequeños (tarjetas de visita, pequeños folletos) hasta los más grandes (posters, carteles para vayas publicitarias), aunque casi siempre diseñaremos en alguno de los formatos DIN.
| modelo | tamaño | relación |
|---|---|---|
| DIN A4 | 210*297 | 0.0625 m²(x/y=0.707) |
| DIN A3 | 420*297 | 0.125 m² (x/y=1.4142) |
| DIN A2 | 420*594 | 0.25 m² (x/y=0.707) |
| DIN A1 | 840*594 | 0.5 m² (x/y=1.4142) |
| DIN A0 | 840*1188 | 1.0 m² (x/y=0.707) |
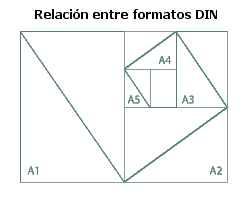
La relación visual entre los distintos formatos DIN es la siguiente:

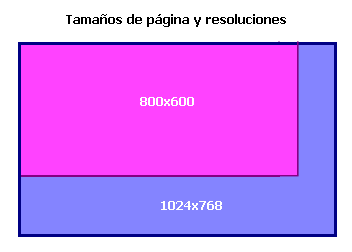
En el caso de una página web, los tamaños posibles son muy pocos, generalmente dos (800x600 y 1024x768 píxeles), pero es de suma importancia decidir para cuál de ellos se va a trabajar, ya que, aunque es posible diseñar una página para que sea compatible con ambas resoluciones, tan solo en una de ellas se visualizará tal y como la diseñemos.

El segundo paso será elegir los elementos gráficos y textuales que usaremos en la composición. Esta elección se debe basar en variables como la persona o empresa que desea transmitir el mensaje, el propio mensaje, el tipo de espectadores destinatarios de la composición y las características funcionales y comunicativas de cada elemento.

Ahora debemos definir qué partes del área de diseño deben estar ocupadas por elementos y qué partes van a quedar vacíos, sin contenido alguno. Si dejamos muchos espacios vacíos la composición puede resultar descordinada, ya que será difícil establecer relaciones globales entre los elementos o entre los grupos de ellos. Pero si el número de componentes es elevado, podemos obtener una obra sobrecargada, difícil de entender, en la que no se distingue con claridad qué es cada cosa y cuál es el mensaje que quiere transmitir.
Empezaremos a situar entonces los elementos en escena, como si fueran actores de nuestra particular obra de teatro, combinándolos de diferentes formas hasta que obtengamos un resultado satisfactorio. En este punto es muy importante tener en cuenta que cada elemento visual tiene una función determinada dentro de la composición.
La información visual que aporta un elemento puede cambiar según lo hagan las propiedades del mismo, como su tamaño, forma o color, pero sobre todo su proporción, el peso visual que tenga en el total de la composición.
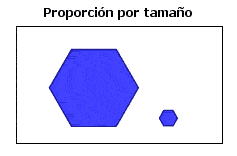
Indudablemente, la forma más directa de marcar proporciones es mediante el tamaño relativo de los elementos. Los elementos más grandes, altos o anchos tienen una carga visual superior a los más pequeños, cortos o finos, creando zonas de atracción más intensas.

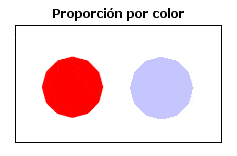
También podemos delimitar proporciones en un grafismo mediante el color, con el que podemos definir distintas áreas tonales útiles para distribuir de forma adecuada toda la información gráfica. En este sentido, los colores puros y saturados tienen un mayor peso visual que los secundarios neutros, y estos mayor que los terciarios poco saturados.

Otra técnica para definir proporciones es el uso de agrupaciones de elementos y la correcta distribución de estas en el escenario, lo que nos va a permitir estructurar de una forma u otra la composición.

Este sistema suele dar buenos resultados, siempre que no abusemos de él creando un excesivo número de bloques significativos, ya que entonces se restarían importancia unos a otros y se perdería la proporcionalidad buscada.
Más reglas prácticas referentes a la proporción son:
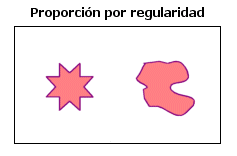
Las formas regulares tienen menor peso que las irregulares.

Las formas alargadas y angulares alargan el campo de visión, creando zonas dominantes.

Sean cuales sean lo elementos usados en una composición deberemos siempre buscar unas proporciones adecuadas entre ellos, con objeto de que cada uno cumpla su papel comunicativo de forma adecuada.
La escala
Se entiende por escala la relación entre las proporciones de los elementos visuales de una composición. Para conseguir el equilibrio en un diseño hay que fijarse en varios puntos que vamos a describir.
Todos los elementos tienen la capacidad de modificarse y definirse unos a otros según las relaciones que se definan entre las propiedades análogas de ellos. Por lo tanto, el concepto de escala no se refiere sólo a la relación entre tamaños de dos o más elementos, sino también a la relación entre colores, formas, etc.
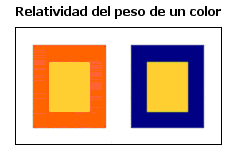
Un elemento es grande o pequeño según el tamaño de los elementos que le acompañan en el escenario. El color de una forma es brillante o apagado según el color del fondo sobre el que se encuentra.

Es decir, las propiedades de un elemento visual no son absolutas, sino relativas, ya que dependen de las del resto de elementos que le acompañan en la composición.
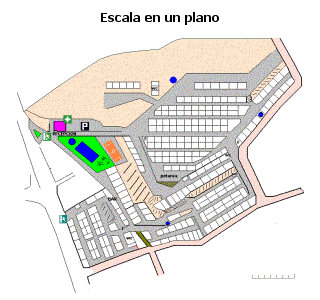
La proporción relativa entre elementos debe ser equilibrada, lo que implica el uso de una escala correcta en la composición. Las escalas son utilizadas de esta forma en planos y mapas, para conseguir representar los objetos reales lo más correctamente posible, con las proporciones adecuadas entre ellos.

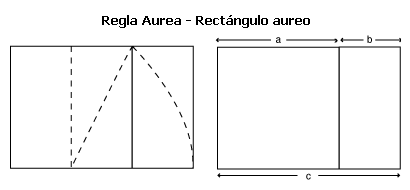
En una composición gráfica la escala usada es igualmente importante, tanto para distribuir el espacio de diseño de forma acertada como para dar equilibrio de proporciones a los elementos, usándose a veces diferentes métodos de distribución de eficacia probada, como la regla Aurea o el método de Corbusier.
La regla Aurea, inventada por Vitruvio, se utiliza para obtener escenarios de trabajo de proporciones equilibradas, y se basa en contemplar un espacio rectangular dividido en terceras partes, tanto horizontal como verticalmente, consiguiendo con ello seccionar los espacios en partes iguales.

Por su parte, el método de proporciones creado por el arquitecto francés Le Corbusier utiliza como unidad modular de escala el tamaño del hombre, estableciendo con ella las alturas correctas de los objetos que usamos y de los elementos de una construcción arquitectónica.

En el caso del diseño web, el tamaño del área de trabajo es fijo, pero si que deberemos establecer una escala de trabajo adecuada para dimensionar los elementos de nuestra página.
opciones de menú y contenido

Así, el logotipo debe tener un tamaño relativo adecuado a la página, los sistemas de navegación (menús) deben ser lo suficientemente grandes como para ser vistos y manejados con facilidad, pero no tanto que resten importancia al contenido informativo de la página, etc.

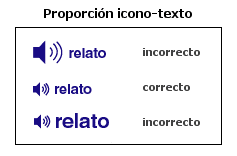
Un error muy común es ente sentido es el de los iconos, que deben ser suficientemente grandes como para que no pierden sus rasgos diferenciadores ni su zona activa si actúan como enlaces, pero nunca tanto que destaquen en exceso, sobre todo si van acompañados de un texto explicativo.
El contraste
El contraste es el efecto que permite resaltar el peso visual de uno o más elementos o zonas de una composición mediante la oposición o diferencia apreciable entre ellas, permitiéndonos atraer la atención de espectador hacia ellos. El diseño equilibrado requiere un contraste suficiente y también entender de qué modos se puede conseguir correcta y estéticamente.

El contraste puede conseguirse a través de diferentes oposiciones entre elementos:
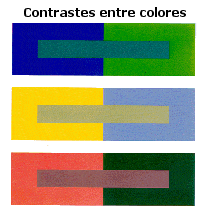
Contraste de tonos
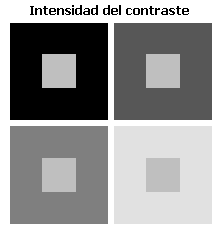
Se obtiene contraste entre elementos que poseen tonos (claridad-oscuridad) opuestos. En este caso, el mayor peso lo tendrá el elemento más oscuro, destacando el más claro sobre él con más intensidad cuanto mayor sea la diferencia tonal.

Conforme se disminuye la tonalidad del elemento más oscuro el contraste va perdiendo intensidad, siendo necesario redimensionarlo si queremos mantener el mismo contraste.

Este tipo de contraste el tal vez el más intenso, y es muy usado en composiciones gráficas.
Contraste de colores
Dos elementos con colores complementarios se refuerzan entre sí, al igual que un color cálido y otro frío.

El contraste creado entre dos colores será mayor cuanto más alejados estén en el círculo cromático. Los colores opuestos contrastan mucho, mientras que los análogos apenas lo hacen, perdiendo importancia visual ambos.

Este efecto se puede usar para dar mayor dimensión o sensación de proximidad a un elemento en una composición, situándolo sobre un color que contraste con él.

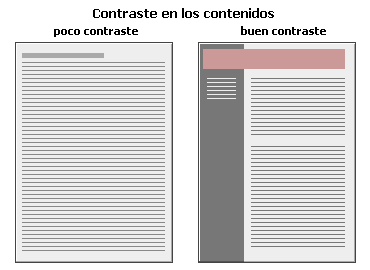
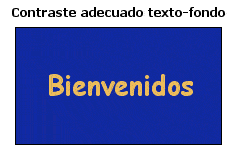
Este tipo de contraste es especialmente indicado para los contenidos textuales, en los que debe primar la facilidad de lectura. Lo ideal será el texto negro sobre fondo blanco, ya que es el que más contraste crea (contraste de tono). Pero en ciertos elementos, en los que este juego de colores no sea posible, habrá que buscar siempre un texto cálido sobre un fondo frío o viceversa.
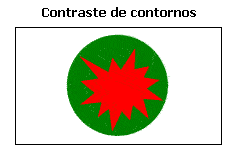
Contraste de contornos
Los contornos irregulares destacan de forma importante sobre los regulares o reconocibles.

Este tipo de contrastes es adecuado para dirigir la atención del usuario a ciertos elementos de una composición o página web, como botones importantes, banners publicitarios, etc. No obstante, hay que ser comedidos en su uso, sobre todo si se combinan con otros tipos de contraste, ya que pueden ser un foco de atracción visual demasiado potente. Además, crean mucha tensión en el espacio que les rodea.
Contraste de escala
Es el producido por el uso de elementos a diferentes escalas de las normales o de proporciones irreales, consiguiéndose el contraste por negación de la percepción aprendida.

Este sistema de contraste no es muy usado en las páginas web, donde se busca siempre la escala adecuada, pero sí es frecuente en fotografía y pintura, consiguiendo atraer la atención del espectador de forma muy efectiva.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...