Una composición gráfica puede verse con diferentes tonalidades dependiendo de la configuración del monitor. Tenemos que calibrar el monitor para que el aspecto de nuestra obra sea el mismo en todos los ordenadores.
Esto puede originar, por ejemplo, que al realizar un composición seamos nosotros mismos los engañados, al no corresponder los colores que vemos en pantalla a los reales que estamos codificando en el grafismo. O que el aspecto visual de una página web diseñada en un monitor mal configurado no se corresponda con al que luego verán los usuarios, con la consiguiente pérdida de control y de calidad que ello supone.
Para evitar estos errores se hace preciso utilizar unos valores estándar de los parámetros de configuración, que hagan posible que el aspecto de una obra gráfica sea el mismo en cualquier ordenador configurado según los mismos valores. Estos valores suelen corresponderse con los que trae un monitor al salir de fábrica, y la recuperación de los mismos recibe el nombre de calibración.
La calibración es el proceso de ajuste de la configuración de la conversión de color del monitor a un nivel estándar, de manera que la imagen se presenta de igual manera en diferentes monitores.

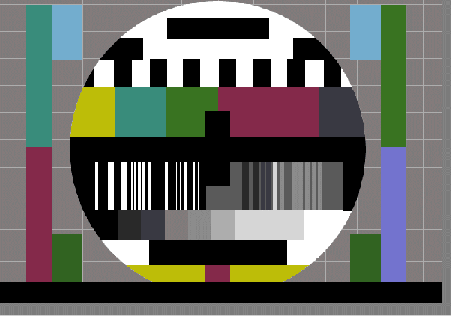
El método más simple de calibración pasa por el uso de imágenes cartas de ajuste, similares a las que aparecían en el televisiór antes de empezar la emisión. Son imágenes formadas por diferentes líneas de colores, unas finas y otras más gruesas, que se pueden tomar como referencia para realizar un ajuste totalmente manual, usando para ello los controles que posee el monitor. Es un método poco fiable, ya que los ajustes son totalmente subjetivos.

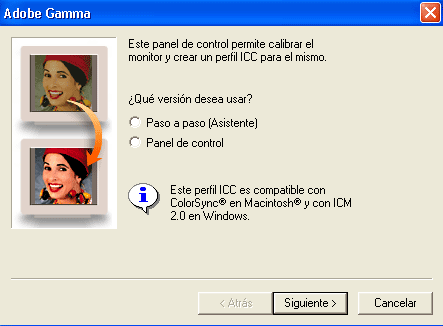
Otro método de calibración más avanzado son las herramientas de gestión del color que facilitan ciertos programas de aplicación, como Adobe Photoshop, que incluye una herramienta básica, denominada Adobe Gamma, que puede ser utilizada para eliminar tonalidades de color y estandarizar la presentación de las imágenes. A esta herramienta se accede a través de menú Ayuda > Gestión del color > Abrir Adobe Gamma, con el que accedemos a una pantalla que nos permite ajustar los valores directamente o por medio de un asistente. Una vez calibrado el monitor, los valores pueden ser almacenados en un fichero para las sucesivas reconfiguraciones.
Calibrador de monitor

Pero sin duda la mejor forma de calibrar un monitor es utilizar hardware específico para ello. El funcionamiento varía según el dispositivo usado Unos se conectan directamente al monitor para recogida de datos binarios, permitiendo un ajuste individual directo de cada uno de los cañones. Otros se basan en situar frente a la pantalla del monitor diferentes medidores (calorímetros, colorímetros, etc.) para recoger datos, suministrando una lectura de los valores actuales y proporcionando los valores idóneos de configuración.
Sea cual sea el método elegido, para una correcta configuración del monitor deberemos ajustar una serie de parámetros, entre los que se incluyen los siguientes:
Brillo
También llamado luminosidad, define la relación no lineal entre la tensión de entrada y la luminancia de salida, es intrínseco de la física del entorno de los cañones de electrones y no depende de la iluminación ambiente.
De otra forma, el brillo es la intensidad de luz emitida sobre un área especifica, por lo que los cambios de brillo pueden oscurecer o aclarar todo el contenido de la pantalla.
Los monitores tradicionales (CRT) generan aproximadamente de 80 a 100 cd/m ² (candela por metro cuadrado). En el caso de monitores LCD, no se admiten valores inferiores a 150 cd/m ².
En cuanto al tipo de ordenador, en un PC el brillo no se corrige internamente, por lo que si una imagen se ve bien en el PC donde se crea, se verá igualmente bien en todos. En los Mac, por el contrario, existe una corrección adaptada al de las primeras impresoras láser para Mac, por lo que una imagen creada en un Mac se ve algo más oscura en un PC.
El brillo típico de un monitor de PC es de 2,35 (+/- 0,1). La de un sistema Mac es de 1,8. Para Internet se pueden crear las imágenes ajustando la gamma a un valor intermedio ponderado entre PC y Mac.
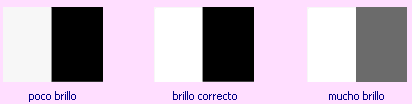
Ajustes del brillo

Si el valor del brillo en un monitor es bajo, los colores luminosos se oscurecerán, pareciendo grises. Por el contrario, si el brillo es elevado, serán los colores oscuros los que pierdan profundidad, virándose a grises.
Contraste
El contraste es la relación existente entre la intensidad luminosa del punto más claro y el más oscuro de una imagen. Cuanto mayor sea el valor de contraste, mejor será la legibilidad.
Si tenemos una fotografía con lo un punto blanco y otro negro y estos mismos en un monitor, generalmente el contraste en un monitor (170:1) es superior al que se da en una fotografía (100:1), pero si el ambiente está muy iluminado, el punto negro deja de ser negro y la relación de contraste puede bajar bastante (hasta 50:1). Esta situación se agrava cuando hay reflejos en la pantalla que, además, producen fatiga al usuario.
Ajustes del contraste

Para una correcta calibración de contraste hay que buscar valores de 100:1, es decir, que el punto blanco tenga 100 veces más luminosidad que el punto negro (valor cercano a 2,2).
Color
El color en un monitor es producido por la suma de diferentes intensidades de los colores básicos (rojo, verde y azul), mediante un proceso denominado adición de colores.
La calibración del color consiste en el proceso de ajustar el color de un dispositivo a un estándar establecido para conseguir que los colores de una composición gráfica se aprecien igual en todos los monitores calibrados.
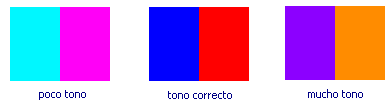
Ajustes de la tonalidad

Se deberán ajustar los diferentes parámetros que definen las cualidades de los colores, como tono, saturación, gamma, balance de colores primarios, etc.
Resumiendo: Es muy importante que a la hora de diseñar nuestras páginas web y sus elementos gráficos tengamos nuestro monitor bien configurado, ya que en caso contrario los resultados que obtengamos no serán reales, produciéndose diferencias apreciables entre lo que ven los usuarios en sus ordenadores y el trabajo que hemos desarrollado, con la consiguiente pérdida de control y de calidad que ello conlleva.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...