Cómo alinear imágenes usando el lenguaje HTML. Explicaremos como hacer la alineación centrada, derecha o izquierda, junto con una breve explicación del alineamiento de imágenes usando CSS.

En este artículo vamos a ayudarte a aplicar alineación a las imágenes usando HTML. Pero ten muy en cuenta que actualmente la recomendación (o mejor dicho, lo que marca el estándar) es realizar todo lo que vas a ver aquí mediante CSS. Como práctica de HTML este conocimiento te puede venir bien, pero nuestra recomendación es que aprendas a hacer esto mismo con CSS. Al final del artículo te vamos a explicar un resumen de las guías para conseguirlo.
Atributo Align de HTML
Vimos en su momento el atributo align, que nos permitía alinear el texto a derecha, izquierda o centro de nuestra página. Dijimos que este atributo no era exclusivo de la etiqueta <p>, sino que podía ser encontrado en otro tipo de etiquetas.
Pues bien, <img> resulta ser una de esas etiquetas que aceptan este atributo aunque en este caso el funcionamiento resulta ser diferente.
Para alinear una imagen horizontalmente podemos hacerlo de la misma forma que el texto, es decir, utilizando el atributo align dentro de una etiqueta <p> o <div>. En este caso, lo que incluiremos dentro de esa etiqueta será la imagen en lugar del texto:
Ejemplos de alineamiento de imágenes
Este código mostrará la imagen en el centro:
<div align="center"><img src="logo.gif"></div>
Sin embargo, ya hemos dicho que la etiqueta <img> puede aceptar el atributo align. En este caso, la utilidad que le damos difiere de la anterior.
El hecho de utilizar el atributo align dentro de la etiqueta <img> nos permite, en el caso de darle los valores left o right, justificar la imagen del lado que deseamos a la vez que rellenamos con texto el lado opuesto. De esta forma embebemos nuestras imágenes dentro del texto de una manera sencilla.
Aquí podéis ver el tipo de código a crear para obtener dicho efecto:
<p>
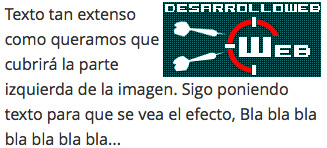
<img src="imagen.gif" align="right">Texto tan extenso como queramos que cubrirá la parte izquierda de la imagen. Sigo poniendo texto para que se vea el efecto, Bla bla bla bla bla bla bla...
</p>Quedaría así:

<p>
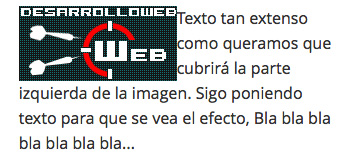
<img src="imagen.gif" align="left">Texto tan extenso como queramos que cubrirá la parte derecha de la imagen. Sigo poniendo texto para que se vea el efecto, Bla bla bla bla bla bla bla...
</p>Quedaría así:

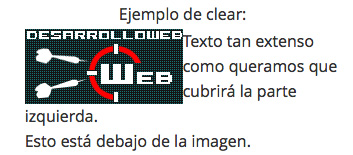
Si en algún momento deseásemos dejar de rellenar ese espacio lateral, podemos pasar a una zona libre introduciendo un salto de línea <br> dentro del cual añadiremos un atributo: clear
Así, con etiquetas del tipo:
<br clear="left">
Saltara verticalmente hasta encontrar el lateral izquierdo libre.
<br clear="right">
Saltara verticalmente hasta encontrar el lateral derecho libre.
<br clear="all">Saltará verticalmente hasta encontrar ambos laterales libres.

Otros valores del atributo align
Existen otro tipo de valores que puede adoptar el atributo align dentro de la etiqueta <img>. Estos son relativos a la alineación vertical de la imagen.
Supongamos que escribimos una línea al lado de nuestra imagen. Esta línea puede quedar por ejemplo arriba, abajo o al medio de la imagen. Asimismo, puede que en una misma línea tengamos varias imágenes de alturas diferentes que pueden ser alineadas de distintas formas.
Estos valores adicionales del atributo align son:
top
Ajusta la imagen a la parte más alta de la línea. Esto quiere decir que, si hay una imagen más alta, ambas imágenes presentaran el borde superior a la misma altura.
bottom
Ajusta el bajo de la imagen al texto.
Absbottom
Colocara el borde inferior de la imagen a nivel del elemento más bajo de la línea.
middle
Hace coincidir la base de la línea de texto con el medio vertical de la imagen.
absmiddle
Ajusta la imagen al medio absoluto de la línea.
Estas explicaciones, que pueden resultar un poco complicadas, pueden ser más fácilmente asimiladas a partir con un poco de practica.
Nos queda explicar como introducir debajo de la imagen un pie de foto o explicación. Para ello continua leyendo el Manual de HTML.
Usando CSS para alinear las imágenes
Como hemos dicho, HTML no es el lenguaje adecuado para definir estilos en la página, como es el caso de la alineación de las imágenes. Lo correcto es usar CSS.
Tenemos todo un Manual de CSS que te explica cómo es ese lenguaje y las distintas maneras que tienes de usarlo. Por supuesto en él aprenderás muchas cosas sobre alineamientos de textos e imágenes. No podemos en este artículo entrar al detalle, porque sería extenderse demasiado. No obstante, para que lo vayas viendo, vamos a explicarte cuáles serían los atributos de CSS para alineamiento de textos e imágenes.
Alinear imágenes al centro
Para conseguir que una imagen se centre necesitamos aplicar el estilo al elemento contenedor de la imagen, de esta manera:
<div style="text-align: center;">
<img src="mi_imagen.jpg">
</div>
Alineación flotante izquierda o derecha
Para conseguir que una imagen tenga el texto rodeando a la propia imagen (lo que en HTML se consigue con align "left" o "right") tenemos que usar el atributo float. En esta ocasión el atributo se coloca en la propia etiqueta de la imagen, de esta manera:
<div>
<img src="otra_imagen.gif" style="float: left">
<p>Aquí iría mucho texto para que rodee a la imagen y conseguir apreciar el efecto de alineación...</p>
</div>
Ten en cuenta que esto no es un tutorial de CSS. Hay un detalle muy importante que debes de saber y es que el CSS que has visto aplicar aquí es lo que se llama un "CSS inline", que no es recomendado. Para ver las distintas maneras de aplicar CSS en una página consulta el artículo Distintas formas de incluir estilos CSS en una página web.
Esperamos que esta rápida zambullida en CSS te haya parecido interesante y veas que no es tan difícil. Para más información sobre estos y otros atributos te recomendamos la lectura del artículo sobre Atributos CSS
Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...