Peso y optimización. Explicamos cómo se calcula el peso de un archivo gráfico y también cómo reducir el tamaño en bytes de un archivo gráfico. Ejemplos de técnicas utilizadas para optimizar el peso de las imágenes.
En este artículo vamos a abordar un par de aspectos fundamentales que debemos de tener en cuenta cuando trabajamos con archivos gráficos en general y con mapas de bits en particular. Se trata de tener controlado el peso de los archivos, de modo que puedan ocupar menos espacio y por tanto ser transferidos con mayor rapidez.
Es un asunto de vital importancia en la web y en DesarrolloWeb.com hemos abordado esta temática en diversas ocasiones. En este manual de diseño web la encontrarás desde un enfoque más teórico, pero de fundamental conocimiento para todos aquellos que se dedican al diseño web.
Comenzaremos hablando del peso de los archivos y luego veremos de qué maneras se pueden optimizar.
Peso de los archivos gráficos
Los mapas de bits pueden estar definidos en un número variable de colores. Como regla general, cuantos más colores tenga la imagen, mayor calidad tendrá, aunque esta regla depende mucho de la imagen en sí.
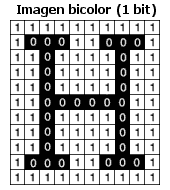
Por ejemplo, una letra negra sobre fondo blanco (1 bit de profundidad de color), formada por líneas rectas horizontales y verticales, sólo necesitará estos dos colores para visualizarse de forma correcta, aunque aumentemos su tamaño (resolución).

Si trabajamos con una profundidad de color de 8 bits tendremos 256 colores posibles para cada píxel (caso de iconos o ilustraciones en formato GIF, por ejemplo) y si aumentamos la profundidad a 24 bits tendremos millones de colores para cada píxel de la imagen (caso de fotografías en formato JPG o PNG, por ejemplo).
También podemos definir diferentes resoluciones para una imagen. Cuanto mayor sea la resolución, más píxeles formarán la imagen, más datos de información necesitará y, por lo tanto, mayor será el tamaño del fichero resultante.
Por lo tanto, cuantos más colores tenga una imagen y cuanto mayor sea su resolución, mayor peso tendrá el fichero necesario para almacenarla.

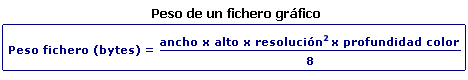
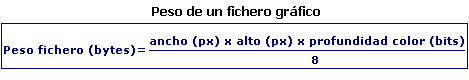
En la fórmula anterior, ancho y alto están dados en pulgadas, resolución en píxeles por pulgada y profundidad del color en bites.
Para una imagen de 3 x 2 pulgadas a una resolución de 72 ppp y con una profundidad de color de 8 bits, por ejemplo, tendremos:
Peso fichero = [[(3 x 72) x (2 x 72)] x 8] / 8 = 31104 bytes = 31 Kb
Si las dimensiones de la imagen está en centímetros, basta dividir estos por 2,54. Así, una imagen de 1 x 1 pulgadas a una resolución de 300 ppp y con una profundidad de color de 24 bits (color real) tendrá un peso de: contiene un total de 90.000 píxeles.
Peso fichero = [[(1 x 300) / 2,54 x (1 x 300) / 2,54] x 24] / 8 = 41850 bytes = 419 Kb
Si trabajamos directamente con píxeles (captura con cámara digital, por ejemplo), bastará multiplicar las dimensiones de la imagen entre sí y por la profundidad de color en bits para determinar la cantidad de bits presentes en un archivo de imagen., y dividiendo el resultado entre 8, tendremos el peso del fichero en bytes.

Como vemos, los pesos obtenidos son muy altos, sobre todo en el caso de imágenes destinadas a Internet, donde el ancho de banda es un recurso limitado.
Optimización de ficheros gráficos
Generalmente, los ficheros de imágenes de mapa de bits necesitan almacenar mucha información gráfica, lo que hace que su peso final en bytes sea excesivo, tanto para su impresión (si la imagen es muy grande puede durar mucho el proceso de impresión) como para su transferencia por Internet, medio en el que el ancho de banda está muy limitado.
Con objeto de minimizar el peso de los ficheros gráficos se han desarrollado diferentes técnicas de optimización basadas en dos principios diferentes:
- Reducir el número de colores utilizados en la imagen.
- Comprimir los datos de la imagen para que ocupen menos espacio.
Reducción de colores (dithering)
El principio del dithering se basa en la reducción del número de colores usado en una imagen, al considerar que en la mayoría de los casos se utiliza demasiada información gráfica en un fichero, información que se puede eliminar sin pérdidas notables en la calidad final de la imagen.

Si una determinada imagen utiliza sólo 40 colores, para reducir el tamaño de su archivo bastaría con definir los 40 colores utilizando una paleta de color, guardando luego los puntos de la imagen con una profundidad de 8 bits.
Por otra parte, una imagen que utilice 256 colores puede tener una calidad aceptable en relación a la misma imagen con 16,8 millones de colores, siendo, su tamaño tres veces más pequeño. Para obtener un color no presente en la paleta de 256 colores de la imagen siempre es posible mezclar los que sí están, consiguiendo en la mayoría de los casos una buena aproximación al necesitado.

La técnica del dithering va a ser la encargada de calcular la proporción con que se deben mezclar los colores de la paleta para obtener otros.
Para obtener una determinada tonalidad de color se utilizan varios puntos que tienen un color muy próximo al que se desea conseguir. Cuando se observar la imagen desde una cierta distancia, el color de los puntos adyacentes se mezcla, dando lugar a la ilusión de nuevas tonalidades de color.
Este sistema de optimización por reducción de colores es utilizado por ejemplo en el formato GIF.
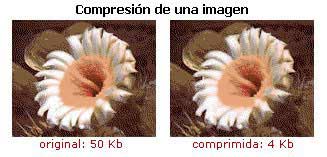
Reducción de datos (compresión)
La compresión es una técnica que permite reducir el tamaño de un fichero mediante procesos matemáticos, facilitando así la transferencia de los mismos por red o su almacenamiento en cualquier otro soporte.
Todas las técnicas de compresión reducen la cadena de código binario de una imagen sin comprimir a una forma abreviada matemática basada en complejos algoritmos, apoyándose en la teoría de que en una imagen existe información repetida que en realidad sólo se debe guardar una vez.

Los algoritmos matemáticos que el ordenador emplea para generar la compresión son muy variados y los hay realmente complejos. Algunos valen para todo tipo de imágenes y otros son eficaces solamente con un tipo de ellas.
Existen dos tipos básicos de algoritmos de compresión, los que actúan sin pérdidas y los que comprimen con pérdidas.
Los sistemas sin pérdida abrevian el código binario sin desechar información, por lo que los datos de salida de la decodificación son idénticos bit a bit a los de la fuente original. Los factores de compresión conseguidos son pequeños, menores de 10:1 en el mejor de los casos, no pudiéndose garantizar un factor de compresión determinado, ya que depende de la cantidad de redundancia de la información original . Estos sistemas se suelen usar en el escaneado bitonal de material de texto.
Los sistemas con pérdida utilizan diferentes formas de compensar o desechar la información menos importante de una imagen basándose en la percepción visual humana, consiguiendo a veces resultados casi idénticos al original con un peso mucho menor. La calidad de la imagen no sólo depende del factor de compresión, sino también del algoritmo empleado. Los factores de compresión son altos, de 40:1 a 100:1
Se suelen utilizar con imágenes tonales, particularmente con imágenes de tono continuo, en las que la simple abreviatura de información que proporcionan los sistemas sin pérdida no tienen como resultado un ahorro de archivo apreciable.
Existe una variación de los sistemas de compresión, los sistemas emergentes, que ofrecen la capacidad de proporcionar imágenes de resolución múltiple desde un solo archivo, con la consiguiente flexibilidad en la entrega y presentación de las imágenes a los usuarios finales.
Los principales algoritmos de compresión usados en ficheros gráficos son:
RLE (Run Length Encoded)
Es tal vez el esquema de compresión sin pérdidas más sencillo, y también uno de los más ineficaces. Está basado en sustituir la información gráfica de píxeles que se repiten por el valor del color de uno de ellos y la posición de cada uno de los puntos que lo utilizan.
Esta técnica es eficiente cuando dentro del fichero gráfico que se va a comprimir se repite un byte sucesivamente un número grande de veces. En estos casos, todos los bytes iguales se sustituyen por dos, el primero de los cuales indica el numero de veces que se repite el segundo.

Existen diferentes formas de implementar RLE, todas ellas patentadas. Una de ellas, la más ineficiente, es utilizar un carácter, llamado comúnmente DLE, que sirva para indicar que se ha producido una repetición de un carácter. Otra es utilizando un carácter "centinela", con un bit que indica si la siguiente información es acerca de una repetición o son datos sin repetición.

Este método permite obtener un alto nivel de compresión en imágenes que contengan muchas áreas del mismo color, sin que se produzcan pérdidas de calidad. El problema surge cuando los colores de la imagen son muy dispares, caso en el que se pueden obtener archivos de mayor tamaño que los originales.
RLE es el algoritmo utilizado en los formato gráficos BMP y PCX, aunque cada uno usa un método distinto de implementación.
LZW (Lempel-Ziv-Welch)
Sistema de compresión sin pérdidas, actualmente propiedad de la empresa Unisys, desarrollado por los matemáticos Abraham Lempel y Jakob Ziv en los años 1977 y 1978, y refinado por Terry Welch en1984.
Este algoritmo surgió con objeto de que todas las personas de la empresa Compuserve pudieran intercambiar de forma rápida imágenes en formato gráfico GIF, independientemente de la plataforma usada.

LZW es un compresor tipo diccionario, que utiliza para la compresión una tabla de cadenas, reemplazando las cadenas de caracteres iguales del fichero por códigos numéricos únicos que las representan, con lo que es capaz de comprimirlas aunque no se encuentre en sucesión. En el fichero comprimido no aparece explícitamente la tabla de cadenas, sólo la tabla de caracteres individuales y el conjunto de todos los códigos generados. De esta forma se consiguen niveles de compresión máxima de 2:1
Este sistema es recomendable para comprimir ficheros que contengan muchos datos repetidos, como imágenes sencillas, monocromáticas o que contengan áreas de color de gran tamaño, siendo utilizado en los formatos TIFF, GIF y JPG-LS, así como en archivos de lenguaje PostScript.
JBIG (Joint Bi-level experts Image Group)
Sistema de compresión sin pérdidas muy robusto para imágenes bi-nivel (en blanco y negro), que opera tanto en modo secuencial como en modo progresivo.
Cuando se decodifica una imagen codificada progresivamente, inicialmente se dispone de una imagen de baja resolución con respecto a la original, imagen que va aumentando su resolución conforme más datos son decodificados.

La codificación progresiva presenta varios beneficios. En primer lugar, una misma base de datos de imágenes puede servir a diferentes dispositivos de salida con resoluciones distintas. Solamente aquella información en el archivo imágenes comprimidas que permita la reconstrucción a la resolución del dispositivo de salida en particular necesita ser enviado y decodificado. En segundo lugar, permite que una imagen de baja resolución sea rápidamente transmitida y mostrada, con el mejoramiento de la resolución deseado. En tercer lugar, permite al usuario un rápido reconocimiento de la imagen, lo que hace posible que pueda interrumpir la transmisión de una imagen indeseada.
Este sistema es el usado en el formato gráfico TIFF, no siendo soportado por ningún navegador web actual.
JPEG (Joint Photograph Expert Group)
Sistema de compresión con pérdidas muy perfeccionado, basado en estudios de la percepción visual humana, que permite codificar imágenes en color (24 bits) y en escala de grises (8 bits) mediante la eliminación de datos redundantes que no son importantes y el suavizado de los bordes y áreas que tienen un color similar.
Con ello se producen pérdidas que degradan levemente la calidad de la imagen, pero a cambio proporciona altos índices de compresión, ajustables a la calidad final de la imagen que se desea codificar.

En realidad, JPEG, estándar internacional 10918, describe una familia de técnicas de compresión basadas en complejas operaciones matemáticas, como conversión del formato de color, transformación separada del coseno (DCT), cuantizaciones y codificación entrópica, definiendo tres sistemas diferentes de codificación:
- Un sistema de codificación básico, con pérdidas, que se basa en la Transformada Discreta del Coseno y es apropiado para la mayoría de las aplicaciones de compresión. la precisión de los datos de entrada y de salida está limitada a 8 bits.
- Un sistema de codificación extendida, para aplicaciones de mayor compresión, mayor precisión, o de reconstrucción progresiva. se usa principalmente para proporcionar decodificación parcial rápida de una imagen comprimida, para que la apariencia general de esta pueda determinarse antes de que se decodifique totalmente.
- Un sistema de codificación independiente sin pérdidas, para la compresión reversible.
JPEG es un algoritmo de codificación simétrico (decodificar lleva tanto tiempo como codificar), que ofrece niveles de compresión de 20:1 o mayores, permitiendo realizar ciertas transformaciones geométricas (por ejemplo, rotación de imagen) directamente en la matriz transformada, sin regenerar la imagen original.
Es el método de compresión más utilizado actualmente para la compresión de imágenes con pérdida, siendo usado en los formatos gráfico JPG, TIFF, FlashPix, en ficheros PDF y en archivos de lenguaje PostScript. Además, es la base del estándar multimedia para imágenes en movimiento, MPEG.
En cuanto a los navegadores web, es soportado desde Internet Explorer 2 y Firefox en todas sus versiones. Por supuesto también en navegadores más modernos como Chrome.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...