Descripción de los gráficos vectoriales. Ejemplos de creación y usos de los mismos.

Por lo tanto, las imágenes en los gráficos vectoriales no se construyen píxel a píxel, sino que se forman a partir de vectores, objetos formados por una serie de puntos y líneas rectas o curvas definidas matemáticamente.
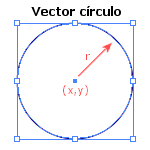
Por ejemplo, una línea se define en un gráfico de mapa de bits mediante las propiedades de cada uno de los píxeles que la forman, mientras que en un gráfico vectorial se hace por la posición de sus puntos inicial y final y por una función que describe el camino entre ellos. Análogamente, un círculo se define vectorialmente por la posición de su punto central (coordenadas x,y) y por su radio (r).

Cada vector en un gráfico vectorial tiene una línea de contorno, con un color y un grosor determinados, y está relleno de un color a elegir. Las características de contorno (o filete) y relleno se pueden cambiar en cualquier momento.
Las imágenes vectoriales se almacenan como una lista que describe cada uno de sus vectores componentes, su posición y sus propiedades.
En cuanto a la resolución, los gráficos vectoriales son independientes de la resolución, ya que no dependen de una retícula de píxeles dada. Por lo tanto, tienen la máxima resolución que permite el formato en que se almacena.
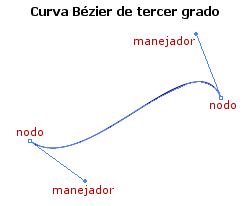
Curvas de Bézier
Los principales elementos constituyentes de un vector son las denominadas curvas de Bézier, desarrolladas por Pierre Bézier por encargo de la empresa Renault, que buscaba una familia de curvas representables matemáticamente (son curvas de tercer grado) que permitieran representar las curvaturas suaves que deseaban dar a sus automóviles.

Una curva Bézier queda totalmente definida por cuatro puntos característicos, los puntos inicial y final de la curva (nodos o puntos de anclaje) y dos puntos de control (puntos de control, manejadores o manecillas), invisibles en el gráfico final, que definen su forma. Para modificar su forma, basta cambiar de posición uno de sus nodos o uno de sus puntos de control.
Son curvas de manejo poco complejo y muy elegantes, con un desarrollo muy suave, capaces de adaptarse a casi cualquier forma imaginable, por lo que son muy usadas para diseñar logotipos e iconos y para copiar cualquier figura.
También son enormemente versátiles, pudiendo adoptar desde curvaturas muy suaves (casi líneas rectas) a curvaturas muy fuerte (curvas complejas), pasando por todos los valores intermedios. Pueden, incluso, cambiar de cóncavas a convexas alrededor de un punto.
Ventajas y limitaciones de los gráficos vectoriales
Las principales ventajas que ofrecen los gráficos vectoriales, derivadas de su naturaleza matemática, son:
- Almacenan las imágenes en archivos muy compactos, ya que sólo se requiere la información (fórmulas matemáticas) necesaria para generar cada uno de los vectores. dado que no se ha de almacenar información para definir cada punto de la pantalla, sino una serie de fórmulas matemáticas.
- Permiten modificar el tamaño de las imágenes y de sus objetos componentes sin que se produzca pérdida de información, pues se actualizan de forma matemática todas las nuevas relaciones y posiciones de los elementos geométricos que las componen. Con ello, los cambios de tamaño de las imágenes vectoriales no afectan a la calidad de las mismas, apareciendo siempre con la misma nitidez.
- Son muy útiles a la hora de imprimir imágenes, ya que no es necesario pasar a la impresora la información de cada punto. Basta con ir pasándole la información de los vectores que forman la imagen.
- Cada objeto viene definido por sus propias fórmulas matemáticas y se maneja independientemente del resto, pudiendo escalarse, distorsionarse y cambiarse de forma o de posición sin afectar para nada los otros elementos del dibujo.
- Es posible un control independiente del color, tanto del contorno como del relleno, admitiendo la aplicación de texturas, degradados, transparencias, etc.
- Se puede controlar con gran precisión la forma, orientación y ordenación de los elementos.
- Cualquier efecto que se aplique a los objetos puede rectificarse en cualquier momento, ya que el dibujo es siempre editable. Esto no ocurre en las imágenes de mapas de bits, en las que una vez pintado un elemento ya no es posible modificarlo.
- Es fácil reutilizar un dibujo o una parte del mismo en otros proyectos. Basta copiarlo y pegarlo en un nuevo fichero o en uno ya existente.
- Los objetos del gráfico pueden fusionarse fácilmente entre sí, creando una serie de formas intermedias. Por ejemplo, se puede pasar de un cuadrado a un triángulo en cinco formas interpoladas.
- Se puede relacionar de diferentes formas con el resto de objetos del gráfico (agrupar, separar, recortar, intersectar, etc.).
- Se puede ordenar las formas de cualquier manera si está en superposición unas con otras.
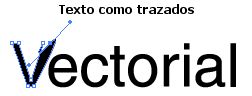
- Permiten un manejo de textos muy avanzado, ya que admiten fuentes TrueType, que también son objetos vectoriales. Además, las letras se pueden convertir en contornos editables, descomponiendo un texto en los objetos vectoriales que lo constituyen. Una vez convertidas las letras en objetos, ya no hará falta tener instalada la fuente para seguir editando los contornos, porque ya no serán letras, sino objetos dentro del gráfico vectorial, pudiendo ser modificadas como tales.
- Se pueden incluir bitmaps en un dibujo vectorial, bien para rellenos de formas, bien como elementos separados. En el otro sentido, un vector puede exportarse a un formato de mapa de bits estándar, como GIF o JPG.

Hasta la aparición de Macromedia Flash y los ficheros SWF la inclusión directa de gráficos vectoriales en la web no era posible. Su introducción en las páginas web supuso un considerable avance, ya que permiten incluir gráficos de tamaño modificable sin pérdida de calidad, muy útiles en logotipos, planos, diagramas, etc. Como ejemplo, si pulsáis sobre la imagen siguiente con el botón derecho del ratón y seleccionáis "Aumentar" (Zoom In) o "Reducir" (Zoom Out), ésta cambiará de tamaño conservando sus características visuales.
El principal inconveniente de las imágenes vectoriales es que tiene un aspecto más frío que los gráficos de mapa de bits, con su contorno demasiado perfecto, que los hace a veces poco naturales, aunque siempre es posible crear premeditadamente contornos un poco irregulares, para que se parezca algo más al dibujo natural.
Otros inconvenientes de este tipo de gráficos son su falta de eficacia para representar imágenes de tipo fotográfico, la dificultad que presenta para tratar algunas efectos (sombras, luces, etc...) y que cuando son muy grandes o muy complejas pueden volverse extremadamente difíciles de manejar por los programas gráficos y por los medios de impresión.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...