Pasamos a describir que son los widgets, como instalarlos y sus posibilidades dentro de nuestro blog Wordpress, asi como qué es la pestaña de colores de cabecera.
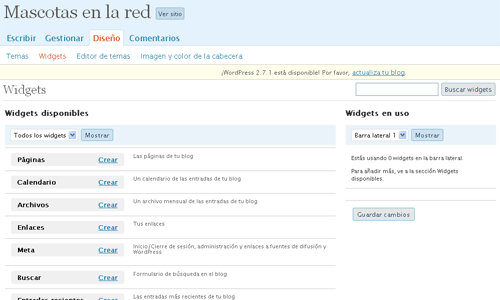
Dentro de la pestaña Diseño se encuentra la sección de widgets donde podemos ver los widgets que tenemos disponibles y los que tenemos habilitados.

Si por ejemplo queremos que nos aparezca una sección de enlaces donde poner páginas amigas, tan solo tenemos que activar el widget de enlaces y guardar los cambios.
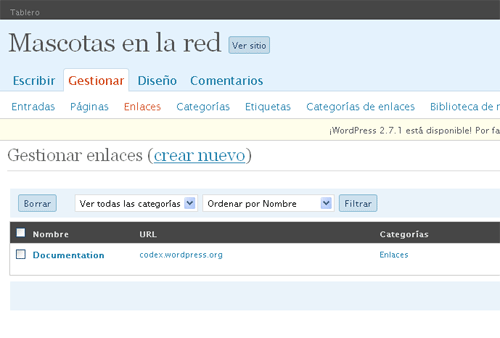
Probablemente ahora os estaréis preguntando ¿por qué después de eso no veo la opción de añadir dichos enlaces? Bien, eso es porque tenemos que irnos a la pestaña gestionar y meternos en la opción que nos aparece arriba, la de enlaces.

En esta sección podéis tanto editar los enlaces que te vienen predeterminados con Wordpress, como crear nuevos enlaces. Es todo muy sencillo e intuitivo por lo que no tendréis mayores problemas con este tema.
Cabe destacar el widget llamado "Texto", en el podrás poner el código HTML que desees, lo que te da la posibilidad de añadir mas widgets que puedas encontrar en otras páginas. Es un pequeño truco que seguro te ayudara a poner nuevas funcionalidades a tu blog. Esta sería la forma sencilla de hacer un widget nosotros mismo, pero si quisiéramos algo más complicado tendríamos que modificar el archivo widgets.php por lo que ya tendríamos que tener conocimientos es programación PHP.
Ya sólo nos falta una opción dentro de la pestaña diseño por comentar. Esa opción es la de imagen y color de la cabecera. En ella podemos editar todo lo referente a la cabecera de nuestro blog.
Tenemos la opcion de cambiar el color de fuente, color superior, el color inferior, restablecer a los valores por defecto o hacerlo de forma avanzada si conoces los colores RGB.
Con estas dos opciones damos por terminada la pestaña de diseño y sus diferentes posibilidades. En los siguientes artículos pasaremos a ver la pestaña gestión, algo mas extensa pero nada complicada.