Cómo debe realizarse el prototipado de un sitio web, durante el proceso de diseño. Selección de herramientas que nos sirven para proyectar las secciones de una web, conocido como prototipado, mockup o wireframing.

Aunque el prototipado es uno de los pasos previos a la realización creativa que se usará para implementar un diseño, su idea no es ofrecer una guía sobre la estética, sino sobre el contenido que debe representarse. Por ello, el diseño de los bloques no debe contener detalles, como titulares o fotografías, sino simplemente quedarse en la definición de las partes de un sitio, dando énfasis en los bloques y su estructura y no en los elementos que irán dentro.
Para que el prototipo sea lo más ajustado a los intereses de la web y sea de verdad útil en los siguientes pasos, se debe realizar primero un proceso de jerarquización más elemental. Según nos comentaba Daniel Martínez en el programa #designIO sobre El proceso de Diseño Web, el primer paso sería jerarquizar la información en un listado de elementos, escrito en simple texto, donde podemos utilizar encabezamientos de varios niveles para definir cuáles son más importantes que otros. Podemos usar el propio lenguaje HTML para ello, comenzando por definir lo que sería el H1, y analizando las secciones principales del sitio, lo que serían los H2 y así hacia adentro, viendo si hay otras clasificaciones importantes para aplicar el H3, utilizando otros encabezados hasta la profundidad que deseemos.
Herramientas "offline" de prototipado
Las herramientas de prototipado deben ser sencillas de manejar y rápidas para la obtención de resultados. En muchos de los casos simplemente con papel y lápiz será más que suficiente y si estamos sentados con el cliente, posiblemente sea lo que más a mano tengamos. Los bloques se definen con cuadrados, círculos, rectángulos u otras formas primitivas y se deben realizar anotaciones a los lados para conseguir darles un significado.La mano alzada es suficiente para todo lo que necesitamos y una libreta de hojas en blanco que podamos arrancar fácilmente para deshacernos de ellas o archivarlas junto con otra documentación del proyecto, si es que han funcionado bien. Las encontramos en cualquier papelería, pero si lo deseas, puedes hacerte con una serie de herramientas muy divertidas y que pueden llamar la atención de nuestros amigos e impresionar a los clientes, haciendo que parezcamos diseñadores más profesionales. Aunque dudo realmente de su utilidad o si resultarán verdaderamente necesarias, son muy atractivas.

Puedes encontrar unas cuantas utilidades muy atractivas tipo "stencil", enfocadas exclusivamente al prototipado de sitios web y aplicaciones, las de la imagen anterior y muchas otras, en el sitio web http://www.uistencils.com
Pero no hay necesidad de ponerse tan "pijos" y con mucho menos la tarea del prototipado se verá resuelta. En Internet podremos encontrar diversos "templates" de los que partir para hacer mockups de sitios web, permitiendo también demostrar que somos profesionales con recursos divertidos y propios para nuestros objetivos.
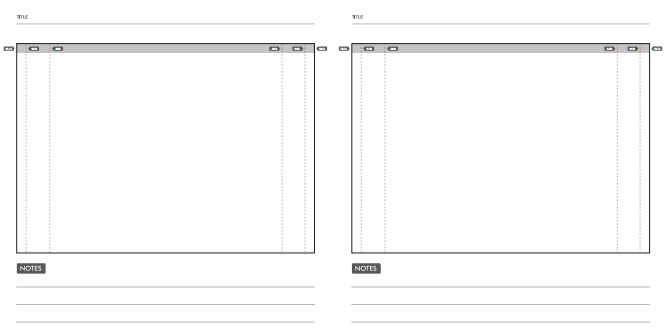
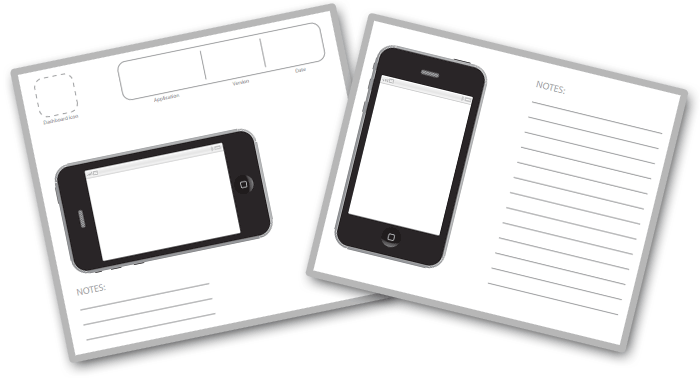
Estos templates los puedes imprimir en tu impresora y llevarlos contigo a la cita con el cliente, tienen formas diferentes, con marcos que parecen un navegador y donde podremos pintar los recuadros del sitio web, o con otros que imitan la forma de teléfonos móviles donde podemos dibujar el aspecto que tendría la página en dispositivos con pantallas pequeñas.
En este sitio encontrarás hojas para imprimir con aspecto de navegador. http://www.raincreativelab.com/paperbrowser/

También nos resultarán útiles estas plantillas para hacer prototipos en iPhone, que también podemos descargar en PDF.

Obviamente no necesitamos todas estas utilidades, pero podrán resultarnos de utilidad y darán más valor a nuestras reuniones con el cliente, así como otras plantillas más elaboradas que nos permiten, no solo hacer el prototipo de una página, sino de los procesos que los visitantes realizarán para efectuar las acciones deseadas en el sitio, como suscribirse, realizar la compra de productos, etc.
Puedes ver una plantilla para el diseño de escenarios en este sitio web: http://www.uxarray.com/2009/03/06/scenario-taskflow-and-grid-sketchsheets/
Herramientas online para prototipado
Muchas personas prefieren las herramientas tradicionales para el diseño del wireframing, pero las herramientas online también nos ofrecen posibilidades interesantes que merece la pena tener en cuenta, sobre todo pensando en que no siempre tenemos la ocasión de estar frente a frente con el cliente o con el resto del equipo de diseño. Entre las ventajas podemos destacar enviarlas por email de manera más profesional que haciendo la foto a una hoja de papel, compartirlas con un grupo de trabajo para que todos puedan editarlas sobre el mismo proyecto, acceso a diversas herramientas para diseñar componentes de interfaz de usuario una manera más rápida y más detallada, etc.
En los pasados años han aparecido decenas de herramientas online para hacer mockups wireframing, para todos los gustos y necesidades. Es de suponer que después de un tiempo perduren las que hayan encontrado un modelo de negocio en la comercialización de la herramienta, por lo que no voy a liarme a ofrecer tropecientos enlaces a herramientas que son muchas veces casi idénticas. Una rápida consulta en Google te dará resultados como Axure, Pidoco o Moqups
Casi todas tienen la posibilidad de usarlas de manera gratuita y obtener distintos beneficios o eliminar limitaciones pagando una cantidad. También existen contrapartidas en aplicaciones de escritorio de código libre y completamente gratuitas como Pencil Proyect.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...