El mundo de los programas de diseño ha sido dominado por grandes actores, que mantienen sus programas al día y una comunidad amplia de usuarios.
Pequeñas empresas de desarrollo que llegaron a tener programas interesantes fueron absorbidas por otras más grandes, o simplemente no siguieron en una lucha por un mercado complicado para empresas con poco músculo. Aquí puedes ver algunas propuestas de programas que ya no se usan, aunque en su momento tuvieran cierta relevancia.
Algunos de estos programas aún se pueden descargar desde páginas de descarga de software, pero su uso no se recomienda.
Photo Impact
Programa de retoque fotográfico y de creación de imágenes e interfaces para la web de bajo coste y alta calidad.
El líder del momento. Generalmente el precio de un producto significa la calidad del mismo, pero pueden aparecer excepciones. Este es el caso de Photo Impact, el cual se presenta a un valor mínimo en relación a sus avanzadas características. Las posibilidades de desarrollo que ofrece están al mismo nivel que aplicaciones como Photoshop.
La interface está dirigida tanto a usuarios principiantes como expertos. Podemos utilizar una guía de pasos para facilitarnos las operaciones sobre nuestras imágenes, o bien realizar varias acciones sobre las mismas desde los múltiples menús que componen el programa. Acostumbrarse al lugar de trabajo lleva tiempo, pero una vez aprendido dónde está cada función, nos sentiremos encantados con las avanzadas opciones de edición y retoque.
El programa nos permite tener un control total sobre imágenes digitales, fotos destinadas a la web, y demás. Hallamos útiles íconos para dibujar, y sencillos pasos para realizar cambios en determinados aspetos de un archivo.
Las guías de paso a paso nos falicitan operaciones tales como, el quitar los ojos rojos de una fotografía, y varias mejoras de diseño. Luego de editar podremos subir las imágenes a la web, ya que el programa ofrece, en conjunto con un sitio web, 20 MB de espacio.
Además de lo mencionado hasta ahora, existen dos importantes y destacadas opciones para poder gestionar varias imágenes al mismo tiempo. Esto significa que uno puede añadir un efecto a todas las imágenes presentes con un clic, o bien imprimirlas.
Cuando comencé a escribir este artículo, no creí que el Photo Impact 7.0 fuese tan bueno. La realidad es que sus características lo separan del resto, dejando de lado a programas conocidos e importantes como Paint Shop Pro, e incluso logra estar, en varios aspectos, por encima de Photoshop.
El peso de las imágenes de un sitio es un tema serio, ya que no es bueno hacer esperar a nuestros usuarios. Por esa razón, Photo Impact incorporó en esta nueva entrega, una herramienta para comprimir nuestros archivos y optimizarlos, reduciendo su peso original. Otra opción para cortar los tiempos de carga es, justamente, cortar nuestras imágenes en varias partes, a lo cual podremos añadirles links.
El diseño de fondos para nuestro sitio puede realizarse en segundos, gracias a las texturas que trae el programa consigo. Y finalmente, el software nos da la oportunidad de trabajar con animaciones de una forma muy detallada.
En síntesis, no siempre lo bueno sale caro, y Ulead nos ofrece el mejor ejemplo de ello.
Deep Paint 3D
Proporciona a los artistas y creativos, que trabajan en 3D, una herramienta intuitiva y fácil de usar para pintar y texturizar modelos en 3 dimensiones.
 Este software ha desaparecido ya. Pero era un programa diseñador gráfico tridimensional encuentra en Deep Paint 3D () una solución para pintar y texturizar modelos 3D de forma realista y profesional. Realmente es un producto brillante que presenta una gran lista de herramientas generando resultados sorprendentes a la vista. Deep Paint 3D es el compañero estelar de Deep Paint, y cada uno tiene un enfoque diferente. Ambos productos presentan una gran similitud en el ambiente de trabajo.
Este software ha desaparecido ya. Pero era un programa diseñador gráfico tridimensional encuentra en Deep Paint 3D () una solución para pintar y texturizar modelos 3D de forma realista y profesional. Realmente es un producto brillante que presenta una gran lista de herramientas generando resultados sorprendentes a la vista. Deep Paint 3D es el compañero estelar de Deep Paint, y cada uno tiene un enfoque diferente. Ambos productos presentan una gran similitud en el ambiente de trabajo.
Deep Saint 3D puede usarse de forma independiente o integrar su salaa de trabajo a los requerimientos de diseño de 3ds max, Maya, LightWave, Softimage 3D y Photoshop.
La interfaz de Deep Paint 3D esconde herramientas increíblemente poderosas. De esta forma encontramos todo tipo de pinceles, y no sólo es posible pintar con colores, sino también con texturas, o bien aplicar éstas a determinados elementos del modelo. Incluso tenemos la posibilidad de emplear efectos de luces afectando posiciones específicas.
Uno de los puntos claves de Deep Paint 3D reside en la compatibilidad de formatos, y es que es posible trabajar con figuras 3DS, JPEG, PSD, LWO, TIFF, OBJ, y también están disponibles plug-ins para poder obtener de forma directa gráficos desde Maya, SoftImage, 3ds max, y LightWave.
Lo estupendo de Deep Paint 3D es que editar una imagen 3D es posible de manera directa, abriendo el archivo y viendo cada aspecto del mismo girando el modelo en un entorno tridimensional. Es como si estuviéramos trabajando sobre una imagen en 2D, y es que la aplicación nos posibilita pintar directamente sobre la superficie de forma natural y en tiempo real.
En los menús hallamos varias utilidades que nos permiten analizar detenidamente el modelo, bloqueando elementos que no deben ser modificados, comprobando los colores y texturas utilizadas, y demás.
La posibilidad de soporte hacia Photoshop es algo que el usuario tiene que aprovechar sin lugar a dudas. Desde el panel de control de los materiales aplicados en el modelo tenemos la oportunidad de abrirlos en una modalidad 2D a través de la cual somos capaces de aplicar filtros característicos de Photoshop. Los materiales son elementos fundamentales para dar vida a la figura 3D, y las opciones de edición son de lo más completas.
La otra gran innovación de Deep Paint 3D consiste en congelar el modelo 3D transformándolo en 2D. De esta forma pintamos la imagen, y una vez que hayamos terminado podemos regresar al modelo 3D afectando el resto de la imagen.
Deep Paint 3D posee unas herramientas únicas que permiten agilizar los tiempos en el desarrollo de modelos tridimensionales, encargándose de uno de los aspectos más importantes: el realismo.
Por otro lado, ofrece soporte para periféricos de dibujo, como la tabla y el lápiz, para obtener más precisión que con el ratón. En este sentido, son incluidas funciones especiales para dispositivos Wacom, para sacar aún más ventajas.
Tal es la calidad de la aplicación de Righth Emisphere, que es usado en climas tan exigentes como en la televisión y en el cine, creando entretenimiento interactivo o sobresalientes imágenes.
Haciendo a un lado el precio del programa, Deep Paint 3D presenta una serie de características impecables en el diseño tridimensional permitiendo mayores facilidades en la ambientación del modelo.
Xara X1
Xara es un software de dibujo e ilustración rápido y con interesantes funcionalidades. Puede sustituir a Corel o Ilustrator.
Este programa ha sido sustituido por una web que ofrece utilidades de diseño, lo que se conoce por SaaS, Software as a Service.
Llega una nueva edición de Xara, programa que se ha ganado su prestigio tres años atrás con el lanzamiento de la versión X a raíz de la velocidad de procesamiento, combinado con una interfaz agradable, intuitiva y de fácil aprendizaje. No obstante, las herramientas de Xara X comprenden una variedad de filtros y opciones de dibujo de excepcional utilidad. El resultado son desarrollos realistas, artísticos y de mayor calidad. Xara X1 tiene una valorada referencia a la cual debe hacerle honor, teniendo en cuenta el tiempo transcurrido. Xara X traía consigo una tremenda lista de características, desde opciones específicas para la web, soporte para flash, hasta herramientas de arte y aplicación de efectos. A todo esto, Xara X1 no es una entrega con tantas luces innovadoras como la anterior, aunque tiene lo suyo.
Xara X1 nos lleva, en primera instancia, a hablar sobre el motor gráfico, sobre el cual apreciamos su velocidad extrema. Si Xara X era rápido, para Xara X1 no hay palabras. Se trata de la tercera generación del motor de renderización de Xara, lo que hace posible creaciones hasta un 20% más veloces, y en algunos casos hasta 100% más rápidas. Esto engloba cambios de rotación, dimensión y la implementación de efectos. Llevar a cabo modificaciones sobre un documento genera resultados inmediatos. Esta forma de desarrollo que posibilita Xara es sorprendente, tanto para usuarios principiantes como avanzados.
El soporte de plug-ins para extender las funcionalidades es un buen agregado. También hallamos ilimitados deshacer, para regresar al archivo original a pesar de la cantidad de modificaciones que se hayan realizado.
Además soporta exportación a PNG, CMYK para impresión, e introduce mejoras en el uso de colores y algunos detalles en la interfaz que la hacen más amistosa.
Luego encontramos Xara Picture Editor, un editor de mapas de bits que se integra a Xara para realizar cambios básicos sobre una imagen, tales como re-dimensionar o rotar. No obstante, a pesar de las limitaciones de esta herramienta, apreciamos otro punto importante del software desde aquí, que reside en no utilizar memoria o espacio del sistema al realizar operaciones, teniendo como base la imagen original, que es embebida en su formato nativo.
Hay que ser honestos; después de tres años esperábamos algo más. Las novedades que giran entorno a Xara X1 no son muchas, pero abren el camino a futuras producciones que sacarán mayor partido de las tecnologías presentadas en esta entrega. La compatibilidad con plug-ins es uno de los pilares de ello, lo que probablemente hará posible al programa demostrar su capacidad de volver hacia atrás cuantas veces lo sea necesario, además de su memoria cero. Pero Xara continúa siendo imbatible en lo que refiere a velocidad y sabe aprovechar esa cualidad. Asimismo los U$S 179 son bien invertidos.
Finalmente, en lo que refiere a documentación de ayuda, el usuario encuentra, en muchos de los casos en idioma inglés, tutoriales e información muy útil acerca de cómo usar de manera óptima los recursos del programa.
Xara es un software de dibujo e ilustración que, estando por debajo de Illustrator o CorelDraw, es una propuesta muy interesante a raíz de su bajo precio y de la velocidad de trabajo que presenta; dos características que no se remiten precisamente a desarrollos de mala calidad. Xara X1 es rápido, estable, creativo, fácil de usar y barato.
Corel Ventura 10
Despues de 4 años se publica una nueva versión de este programa de publicación de contenidos digitales para impresión.
Un pionero DTP regresa para superarse y sorprender a sus fieles usuarios y ganar, al mismo tiempo, nuevos adeptos. Corel es la empresa responsable de esta versión, que despues de adquirirlo hace ya varios años parecía haber quedado en las sombras, y es que hay una diferencia de cuatro años de esta edición con la anterior.
Corel Ventura está orientado hacia el desarrollo del diseño y la creación de grandes documentos, orientados principalmente a la impresión en papel. Es un programa parecido a otros más conocidos como PageMaker, QuarkXPress, FrameMarker o InDesign. Su interfaz es un aspecto problemático debido a que es bastante confusa para quien nunca utilizó este software. De todas formas Corel Ventura tiene un gran potencial.
Las opciones de importación son extremadamente completas, abarcando los formatos más utilizados en la actualidad. Las imágenes importadas pueden ser editadas, y para ello contamos con más de 100 filtros para aplicar efectos y mejoras sobre las impresiones. Por otro lado, Corel Ventura trabaja con etiquetas en el marco del formateo del diseño de los contenidos, con lo cual, a través del panel Tag Window el usuario es capaz de realizar cambios de forma rápida y eficiente.
Una de las grandes novedades de Corel Ventura 10 es que brinda una solución completa en relación al formato PDF, y ello implica la edición y exportación de nuestros documentos. Y también presenta el formato XML, una extensión útil y muy usada en el ámbito Web, que la gente de Corel incorporó a su producto. Sin embargo, Corel Ventura ofrece la importación de archivos XML, pero no la exportación.
Corel Ventura 10 es un software potente que los expertos sabrán aprovechar. Sus herramientas de trabajo permiten una automatización agradable, y su soporte PDF es excelente. La exportación XML y su forma de uso, complicada para usuarios inexpertos, es lo que le resta puntos.
Canvas 8.0 Professional Edition
Canvas es un editor gráfico que no ofrece la calidad que presentan los líderes del campo, como Photoshop, pero igualmente resulta excelente en varios aspectos.
Una aplicación de diseño muy particular. Canvas no ofrece la calidad que presentan los líderes del campo de edición como Photoshop, pero igualmente resulta excelente en varios aspectos. El objetivo del software es darle al usuario una completa solución gráfica, y por ello encontramos herramientas para la edición de imágenes, de ilustración, y opciones destinadas a la web.
Aprender es fácil. Los ejemplos y tutoriales le posibilitan al usuario inexperto obtener grandes resultados del programa. De esta forma se enseña el uso de las herramientas principales del software.
Canvas ofrece, básicamente, un conjunto de funciones que reemplazarían a Photoshp, Illustrator, e InDesign juntos. Es claro que cada uno de los productos mencionados supera a Canvas en sus respectivos territorios, pero adquirir los tres significa un precio mucho mayor.
Pero ¿Qué podemos hacer con él? Prácticamente todo. Lo más llamativo es:
La posibilidad de crear archivos en formato PDF, lo cual soporta la reproducción del archivo en Mac y en Windows, y al mismo tiempo puede contener transiciones y páginas web.
Hallaremos opciones para desarrollar efectos en imágenes, así como editar botones, y animaciones destinadas a la web.
El programa posee funciones básicas relacionadas con CAD, lo que permite a ingenieros y arquitectos, crear sus diseños.
Canvas 8.0 Professional Edition es un fabuloso producto que ahorra bastante dinero, y presenta, al mismo tiempo, gran calidad en la edición de imágenes.
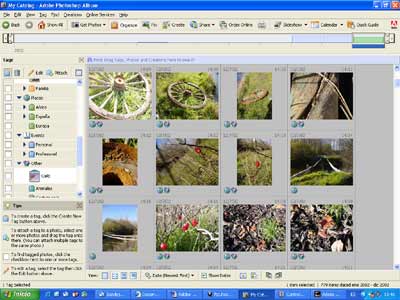
Adobe Photoshop Album
Programa de Adobe para el almacenamiento, clasificación y retoque simplificado de fotografías digitales.
Hemos tenido la ocasión de probar un nuevo programa de Adobe, Photoshop Album, que aparece como respuesta a las necesidades del sector de consumo de fotografía digital. Está orientado al tratamiento, simplificado al máximo, de fotos y el almacenamiento y clasificación de las mismas.

Tal vez queda un poco apartado de los verdaderos programas para los webmasters o desarrolladores, pero muchos de nuestros lectores dispondrán de cámaras digitales y estarán esperando un producto similar para clasificar y tratar la ingente cantidad de fotografías que van tomando.
Es que una de las ventajas de la fotografía con cámaras digitales consiste en que se pueden capturar todo tipo de instantáneas prácticamente sin coste unitario. Es decir, podemos hartarnos a sacar fotos sin que nos cuesten ni unos céntimos. Con este panorama no es raro que después de unos meses como propietarios de una cámara digital tengamos en nuestro haber cientos de fotos, o tal vez miles. Mantener clasificada toda esa información puede ser una necesidad para que el material que estamos generando sea realmente útil y manejable.
Posibilidades del programa
El programa se nos presenta como una herramienta sencilla y completa capaz de solucionar todas las necesidades que pueda tener cualquier persona aficionada a la fotografía digital y sin unos conocimientos profundos de informática. De este modo, presenta múltiples posibilidades de retoque, clasificación y almacenamiento en diversos formatos.
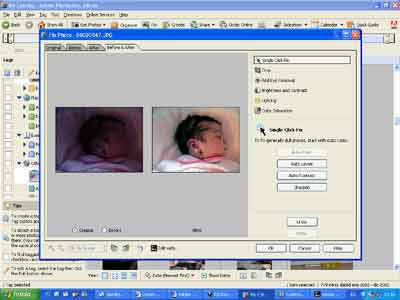
En la parte de retoque fotográfico permite realizar las tareas básicas de tratamiento de imágenes, siempre simplificadas al máximo y a golpe de ratón. Podemos modificar la luz, el contraste, los niveles de color o eliminar los ojos rojos. Para ello disponemos de dos opciones, una automática, donde el programa es el encargado de ajustar los valores y otra manual, donde nosotros podemos ajustarlos moviendo una barra.
En la parte orientada a la clasificación de fotos, se realiza automáticamente por fecha de las fotos, aunque como es lógico, también se ha implementado un sistema muy intuitivo que nos permite asignar varios temas a las imágenes digitales. Por un lado disponemos de un árbol de categorías y etiquetas que nos permite crear una clasificación más o menos detallada de nuestros temas. A cada foto podemos asignarle varias categorías o etiquetas con lo que pueden quedar catalogadas por lugar donde se tomó, personas que aparecen en la foto, eventos relacionados y otras clasificaciones.
Un detalle destacable de Photoshop Album es que permite adjuntar a la fotografía un texto como explicación o incluso un sonido que podemos grabar desde el propio programa.
Por último, la parte de almacenamiento y backup de las fotografías contiene utilidades tan interesantes como la creación de un VideoCD (disco CD capaz de ser visualizado en un aparato DVD corriente) para ver las fotos en nuestro televisor, realizar un backup de las fotos en un CD de datos, creación de calendarios, tarjetas digitales, pases de fotografías, etc. También permite compartir nuestras creaciones a través e Internet, en páginas web o por email.
Nuestra opinión
Tal vez sería necesario trabajar con el programa durante un tiempo para decidir con determinación nuestra opinión personal pero, después de realizar muchas pruebas durante una tarde, podemos hacernos una idea inicial que comentar con los interesados en este programa.
En la parte de clasificación, acostumbrado a diseñar bases de datos con todas las libertades y potencia de un sistema gestor profesional, me ha resultado extraño contar con una lista de categorías predefinida que no podemos alterar (people, places, events y other). Además, tan sólo permite crear un nivel de clasificación inferior, es decir, podemos crear subcategorías, pero podremos crear subcategorías de estas subcategorías.
Lo que sí podemos crear son "tags", que son lo que he llamado etiquetas en otras partes de este artículo. Estos tags los podemos crear dentro de cada categoría o subcategoría y permiten clasificar un poco más las fotos. Dentro de los tags no se pueden crear ni otros tags ni subcategorías. Bueno, no pretendo complicar al lector ofreciendo muchos datos sobre el programa, pero lo que sí quiero expresar es mi consternación por tener que clasificar de una manera tan rígida, con tan pocos niveles de categorías y con la introducción de tanto tags como subcategorías de las que no llego a entender bien sus diferencias.
En la parte de retoque fotográfico, me ha parecido que se queda un poco corto. Acostumbrado a Photoshop, no he encontrado maneras de hacer algunas de las tareas de retoque habituales. Por ejemplo, si deseamos hacer una selección para ajustar la luminosidad en solamente un área de la foto o si deseamos rotar un poco el encuadre, deberemos usar otro programa. Para cubrir este apartado, tiene una buena integración con Photoshop, que seguro será necesario en algún momento de nuestro trabajo.
Por lo que respecta al almacenamiento, el programa permite hacer backups de las fotos de nuestro álbum, con varios formatos. Pero hay algo que no acaba de cuajar en mi concepción del programa y es que el backup de las fotos se realiza en un CD con todas las fotos en el mismo directorio. Esto hace necesario que, para encontrar una foto en dicho CD, necesitemos disponer del programa instalado en nuestro ordenador, o de lo contrario, todas nuestras clasificaciones se perderían y resultaría muy complicado encontrar una foto.
Por si algún día nuestro sistema se viene abajo, Photoshop Album pone a nuestra disposición una herramienta de backup de las clasificaciones, pero esta no sirve más que para recuperar las clasificaciones una vez restauremos el sistema y volvamos a instalar el programa.
En este apartado, haciendo una prueba de grabación de fotografías, el programa no ha funcionado correctamente al 100%, pues informaba que el CD iba a contener 640 MB y, a pesar de introducir un CD de 80 minutos (700 MB), informaba que se iban a necesitar dos CDs distintos para la grabación.
En cuanto a la creación del VideoCD para ver las fotos en el televisor de casa por medio de nuestro lector de DVD, no aprovecha las clasificaciones que hemos realizado de las fotografías con mucho trabajo. El resultado será siempre un pase de diapositivas, desde la primera a la última. No aparece una opción para hacer un menú en el VideoCD que clasifique las fotos en varios temas. Las pruebas realizadas con un conjunto de 700 fotografías han sido desastrosas, dejando tirado en la fase de grabación al ordenador donde hemos hecho las pruebas, con Windows XP a 2.4 GHZ y 512 RAM.

Conclusión
En definitiva, creo que el programa cumple muy bien sus funciones y los planteamientos iniciales que demandaba el mercado, pero debe evolucionar con el tiempo para realmente ser una respuesta definitiva a todas las necesidades que pueda tener una persona con cierto nivel de conocimientos informáticos, ya sea por la parte de almacenamiento como la parte de diseño y retoque.
Creo que Adobe debe mejorar el módulo relacionado con la grabación de CDs, para que funcione sin lugar a errores y que permita clasificar de algún modo las fotos que guardamos dentro, ya que pienso que 700 fotos en un mismo directorio pueden ser muy difíciles de manejar si llevamos ese CD a un sistema que no disponga de nuestro álbum instalado. Esto hace que, si algún día decidimos deshacernos o dejar de utilizar el programa, todas las clasificaciones se perderían, por lo que una persona que se decida a utilizarlo se encontrará atado al programa en cualquier momento del futuro.
Existe otro programa muy recomendable, también comentado en DesarrolloWeb.com, Picasa 2 (También en esta colección de programas obsoletos). Con la única diferencia de que este programa es gratuito.
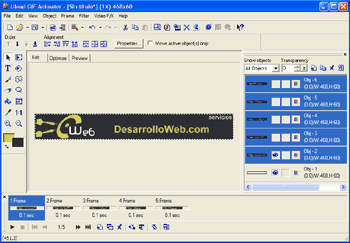
Ulead Gif Animator
Programa completo para la creación de GIFs animados. Ideal para usuarios avanzados que deseen grandes posibilidades de edición de las animaciones.
Hemos probado uno de los programas más populares para crear gifs animados, Ulead Gif Animator. Este programa no es gratuito, aunque se puede utilizar sin limite por un espacio de 15 días. Lo suficiente para probarlo y saber si interesa para nuestros propósitos.
El programa sirve para hacer animaciones en formato gif, ideales para utilizar en páginas web. Se maneja creando una serie de viñetas, en las que aparecen elementos gráficos. Cada una de las viñetas tiene un tiempo asignado y, después de consumirlo, se pasa a la siguiente. Así es como se crea la animación.
Los componentes gráficos insertados en la animación se pueden tratar de manera independiente. Se pueden editar sus propiedades, como el tamaño, color, posición, etc. Incluso se pueden hacer efectos variados. Claro que, dependiendo del tipo de elemento gráfico, las posibilidades de edición serán distintas.
El propio programa incorpora las clásicas herramientas para crear variados elementos gráficos, como pinceles, selecciones, el bote de pintura, herramienta de texto, etc. Por ello, es posible dibujar los elementos que formarán la animación sin salir del Gif Animator. No obstante, también podemos importar imágenes que tengamos en archivos en nuestro ordenador.
Tiene interesantes opciones para optimizar los archivos gif resultantes, pudiendo regular la calidad de la imagen y el tamaño del fichero. Se puede modificar el número de colores de la paleta y otras propiedades del formato gif.
Nuestra opinión
Escribimos nuestras opiniones, formadas después de trabajar por un rato con el programa y generar algunas pruebas variadas. En líneas generales nos ha parecido un programa bastante interesante, con opciones muy completas. La única pega que le hemos encontrado es que resulta un poco complicado para principiantes. Si deseamos un programa que podamos aprender a manejar en poco tiempo y que rápidamente podamos obtener animaciones profesionales, probablemente sea más interesante buscar otra opción.
El proceso de creación de un gif animado en si no es muy complicado, pero Ulead dispone de tantas opciones que se puede realizar un poco difícil la tarea. Tiene una buena cantidad de efectos, pero muchas veces no son muy espectaculares.
El modo de trabajo con Gif Animator nos recuerda al de Photoshop, en concreto a su complemento Image Ready. Aunque lógicamente, no merece la pena hacer comparaciones, porque este último resulta mucho más avanzado. Sin embargo, no olvidemos que Gif Animator es un programa creado única y exclusivamente para desarrollar animaciones en formato GIF y sus posibilidades son mucho más amplias que otros programas de propósito parecido.
En definitiva, no dudamos que es una aplicación muy buena, aunque debido a la gran cantidad de posibilidades, se hace un poco complicado su manejo. Para ayudar en el aprendizaje, Ulead Gif Animator dispone de un tutorial online, que se puede acceder desde el propio programa.

Adobe Edge
Análisis de Adobe Edge, un programa con el que crear contenido para la web dinámico e interactivo basado en estándares abiertos como HTML5, CSS3 y Javascript.
La semana pasada nos enteramos de que Adobe no va a continuar el desarrollo de su versión para móviles de Flash. Esta noticia nos ha hecho reflexionar sobre la muerte de Flash y ciertamente, no deja de ser parte de verdad. Desde el momento en el que se limita Flash a los ordenadores personales y sabiendo que cada día las personas se conectan más sobre dispositivos móviles, nadie en su sano juicio va a querer desarrollar un sitio web que necesite forzosamente el plugin de Flash para ejecutarse.
Comento este asunto porque me ha servido de motivación para probar la apuesta de Adobe para la animación web basada en estándares abiertos, Edge, un programa que a todas luces sustituirá a Flash, ya que permite hacer más o menos lo mismo, aunque con tecnologías relacionadas como el HTML5 y compatibles con los navegadores modernos sin necesidad de ningún plugin.
Dado que Adobe está retirándose de la lucha por la implantación de Flash, es una buena idea conocer mejor qué es lo que la empresa de Photoshop tiene reservado para un futuro cercano. La respuesta, como decía, no es otra que Edge, y a pesar tiene muchas similitudes en su interfaz que nos hacer recordar bastante a Flash, el código resultante para la creación de las animaciones es bien distinto. Mientras que uno producía los SWF, de las películas de Flash, su sucesor produce HTML5.
Potenciando los estándares web

El mundo del desarrollo web y las posibilidades de los navegadores han cambiado mucho en los últimos tiempos. En estos momentos es perfectamente posible hacer muchas cosas basando el trabajo enteramente en estándares abiertos. Con CSS3, por ejemplo, podemos ahora impactantes animaciones, con Javascript podemos dar vida a todo eso y HTML 5 incluye APIs diversas que se pueden utilizar para mejorar sensiblemente las capacidades de los navegadores. Bajo ese marco Adobe, creador de algunos del mejor programa de diseño y algunos de los mejores softwares para desarrollar páginas web, ha reaccionado con una apuesta clara por los lenguajes del futuro de la web, creando un software dedicado a los diseñadores, para que puedan construir contenido dinámico e interactivo a golpe de ratón.
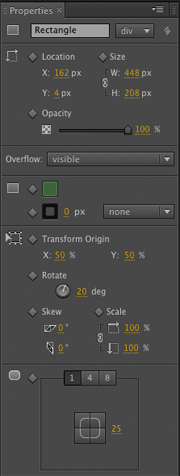
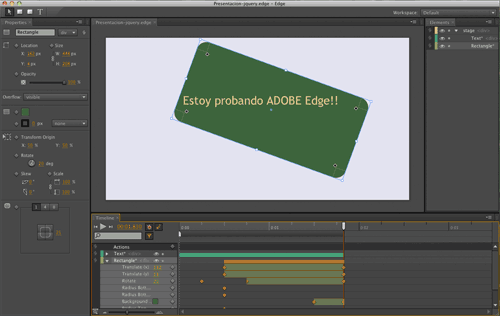
Desde los menús de Adobe Edge tenemos un despliegue avanzado de todas las características del HTML5 y CSS3, como las esquinas redondeadas, transformaciones diversas (rotaciones, escalado, traslaciones), etc. Todo lo podemos seleccionar a través de una interfaz bastante sencilla de manejar y que por supuesto requiere pocos o ningún conocimiento de los lenguajes que, por dentro, sirven de motor a todas esas características de diseño y animación.
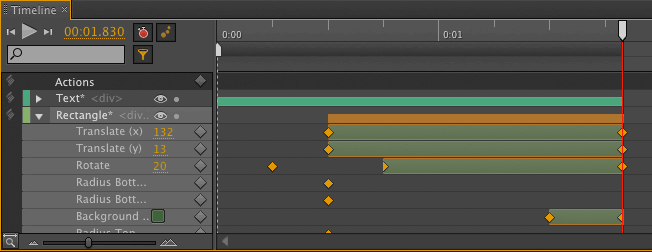
Además, como no podía ser de otro modo, la interfaz se completa con un timeline muy parecido al de Flash, donde podemos situar los actores de las animaciones (nuestras capas, textos, etc) y el avance de las transformaciones que se deben realizar con el paso del tiempo. Quien haya experimentado alguna vez con Flash, u otros programas como Director, sabrá de sobra de lo que estoy hablando.
Como decía, los diseñadores estarán encantados con la posibilidad de programar animaciones en lenguajes web, pero sin tener que vérselas con el muchas veces complicado código fuente. Sin embargo, los que nos dedicamos más a la parte de programación, también podremos sentirnos agradecidos por la nueva herramienta de productividad que Adobe pone en nuestras manos. Es que, si tenemos alguna idea de Javascript, jQuery, CSS3 y HTML5, sabemos que el desarrollo a mano a veces se hace muy laborioso, hasta convertirse en un trabajo de chinos.

No obstante, no nos olvidemos que, al final, Adobe Edge no es más que una envoltura para trabajar con lenguajes web de estándares abiertos, por lo que los conocimientos de CSS y Javascript son más que de agradecer para comenzar a utilizar el programa sin demasiadas complicaciones. Además, a medida que queramos obtener mayor desempeño y programar interacciones más complejas, seguramente se haga imprescindible tirar líneas de código Javascript.
El código que genera Adobe Edge
Nos ha resultado grato observar cómo es el código fuente que genera Adobe Edge, para definir las páginas dinámicas creadas con su interfaz. En realidad es una serie de llamadas a librerías y plugins ampliamente utilizados por los desarrolladores, en el fondo, todos los frameworks y plugins que venimos comentando y recomendando desde DesarrolloWeb.com durante los pasados años. Adobe Edge utiliza el ultraconocido framework Javascript jQuery y algunos plugins como Easing, para la creación de efectos especiales en jQuery. Todo ello nos hace entender que la empresa de Photoshop ha decidido esta vez no hacer la guerra por su cuenta y, en vez de ello, utilizar las mismas herramientas que los desarrolladores ya usan.
Realmente hoy los efectos se hacen casi siempre con CSS. Puedes usar JS para casos especiales como desatar las animaciones ante casos de interacción.
Pero lo que realmente nos gusta es ver cómo todo el código ha generado Adobe Edge es tan solo Javascript, HTML y CSS. No digo que con ello un programador pueda fácilmente editar a mano un archivo generado por medio del programa, cuyos scripts pueden ser bastante complicados, aunque sí demuestra que con los lenguajes web y siguiendo los estándares del HTML5, se pueden hacer aplicaciones tan impactantes como las que se pueden realizar bajo Flash.
Una preview que nos deja con la miel en los labios
Todo lo dicho hasta el momento puede derivar en lectores decepcionados, si es que se deciden a instalar Adobe Edge. Quiero dejar claro que, de momento, solo han puesto a disposición de la comunidad una preview del programa. Es decir, el software hoy todavía se encuentra en fase de desarrollo. De hecho, en el momento de escribir estas líneas, puedes encontrar Edge dentro de los denominados Adobe Labs (enlace obsoleto).
Nosotros hemos probado la preview 3 de Adobe Edge sobre un ordenador Mac con OS X v10.6. No sé si las versiones Windows tendrán más cosas o si cuando leas estas líneas habrán sacado otras previews o incluso el programa completo. </div> Que sea una preview por una parte es bueno, puesto que la ofrecen de manera gratuita, pero por otra no deja de ser un programa desarrollado a medias y en el que se echan en falta muchas cosas aun. De momento, permite colocar simplemente 3 tipos de actores en las páginas, elementos DIV, elementos DIV con esquinas redondeadas y elementos DIV con texto. Como se puede ver, de todos los integrantes que podríamos necesitar en una página, solo tenemos disponibles diversas variantes del elemento DIV. Por supuesto, echamos en falta otros elementos de los documentos HTML y también recursos multimedia como audio y vídeo, widgets jQuery, etc. Es de suponer que, cuando el programa se lance definitivamente al mercado, estará mucho más completo de lo que hoy se encuentra y casi con toda certeza, que no sea gratuito.

Edge: Borrón a Flash y cuenta nueva
En mi opinión, la existencia de Edge significa que Adobe se ha dado cuenta que luchar él solo contra todos, intentando implantar a toda costa un sistema propietario como Flash, no lleva a ningún lugar. En cierto modo, la decisión de discontinuar el desarrollo de Flash para móviles, confirma un poco esa suposición. Con todo, parece obvio que, al menos una sección de Adobe, tiene claro que no hay necesidad de seguir apostando exclusivamente por una tecnología que a día de hoy no necesita la Web (puesto que con HTML 5 ya no es necesario un producto propietario como Flash para el desarrollo de webs dinámicas e interactivas). La compañía, gracias Edge, da un paso al frente destacándose como ilustre creador de la primera herramienta para diseñadores que permite crear animaciones e interactividad avanzadas con HTML 5. Sin embargo no me parece correcto suponer que, todo lo que Adobe había conseguido con Flash, no haya servido para nada. Durante muchos años Flash ha sido una excelente herramienta que era capaz de hacer cosas que no eran posibles de otro modo. Flash ha derrumbado muchas murallas y hoy continua siendo una buena tecnología para usos concretos. Ahora bien, debe dejar paso a los estándares abiertos, que por fin parecen soportar todas las necesidades que los desarrolladores veníamos experimentando.
Crear un producto de la gama de Adobe Edge y servirse como motor de los conocidos lenguajes HTML5, CSS3 o Javascript, tiene un mérito enorme. Y si lo piensas, todavía más viniendo del propietario de su mayor competidor, Flash.
Thumb Plus
Programa que permite navegar fácilmente por los archivos gráficos y visualizar miniaturas.

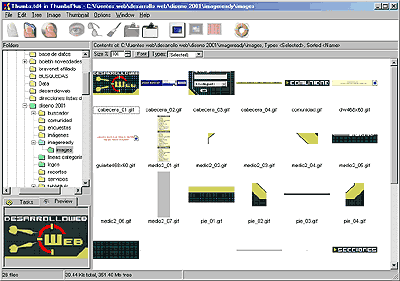
Este programa es un visor de imágenes muy útil. Se trata de un programa que te permite recorrer el árbol de directorios de tu disco duro y mostrarte las imágenes que hay en cada uno de los directorios.
Viene a ser útil en muchos casos, pero principalmente en el día a día con la tarea de organizar imágenes y luego buscarlas por el disco duro. Quien no ha tenido una carpeta con decenas de imágenes y ha tenido que ir abriéndolas una a una para ver qué imagen era hasta que encontró la imagen que le interesaba? Pues Thumb Plus juega aquí un importante papel, ya que permite visualizar miniaturas (Thumbnails) de todas las imágenes que hay en una carpeta, con lo que navegar entre los archivos gráficos resultará extremadamente sencillo.
Una vez encontrada la miniatura que buscábamos se puede ver la imagen en su tamaño real y obtener más información del gráfico. Soporta múltiples formatos gráficos, desde los típicos GIF y JPG hasta los PSD de Photoshop. También permite la visualización de GIFs animados.
Es un programa útil para tenerlo instalado y utilizarlo cuando se desee. No es el único programa que realiza estas labores, podemos buscar otros similares en la categoría "Image Viewers" de directorios de programas como Tucows.

Zoner Draw 4
Programa económico para la creación de gráficos vectoriales.
Para ilustrar páginas web, la tendencia habitual es emplear fotografías de archivo que adquirimos en grandes lotes, listadas en categorías dentro de discos compactos. A decir verdad no solemos utilizar nuestras cámaras fotográficas (si disponemos de alguna) para hacer extensivo el control sobre el resultado final. Esta sería la impronta ideal con la que hacer de cada sitio un lugar exclusivo, asociado de modo indisoluble al diseñador. Sería, así pues, la forma ejemplar de controlar el proceso de diseño de forma integral, de principio a fin y sin fisuras... Es más: sólo faltaría la disparatada locura de diseñar nuestras propias fuentes para cada web (y pedir al visitante que se tomase la molestia de descargársela para hacernos felices, claro). Pero, ¿no es la misma locura emplear demasiadas fotografías de calidad realista en nuestras páginas? ¿Quién las visitaría entonces? Déjenme decir que nadie. (Salvo nosotros mismos, claro está, y siempre desde el disco duro de nuestro ordenador.)
Pero hay, sin embargo, algunas alternativas que parecen correctas. ¿Qué tal si ilustramos nosotros mismos unas páginas que, en otros aspectos, siempre retocamos y corregimos hasta la extenuación? Si los textos que empleamos son de nuestra propia cosecha, y la selección de colores fruto de nuestra percepción cromática, ¿por qué recurrir a las obras de otros para reflejar nuestras ideas?
Y la opción más obvia es, de hecho, la madre de todas las opciones: el dibujo vectorial. Está muy de moda. Vemos vistosas y bien definidas ilustraciones en las mejores páginas; hacen atractivos sitios que también son indiscutiblemente efectivos. Agradables al ojo y sensibles a nuestra impaciencia. Tienen imágenes que, además de bonitas, hacen de la navegación un proceso muchísimo más intuitivo. No obstante, nos preguntamos: ¿qué hay del tiempo de descarga? Y esta es otra de las ventajas del trazado vectorial: grandes bloques de color sólido que, ya comprimidos, conservan la forma con un peso final altamente asequible.
Una vez que tenemos la idea más o menos firme de que el dibujo vectorial es una alternativa inteligente y eficaz, buscamos el programa con que trabajar. Aunque no hay que molerse la cabeza para encontrarlo: todos dicen que Adobe Illustrator es el mejor. ¿Para qué más? Para pagar menos. Seamos sinceros: su precio es prohibitivo para muchos, y a menos que tu afición y tus finanzas corran a tu favor y sean abultadas como montañas, mejor buscar algo más en la superficie (además, es posible que nuestros ordenadores no den de sí lo suficiente; la RAM es un mal demonio.) [Este argumento, por otra parte, no es válido para profesionales, que deben optimizar sus herramientas; las licencias de los aficionados son un poco más amplias, aunque no demasiado si se confía en hacer las cosas bien.]
Las perspectivas sobre Corel Draw son casi tan excitantes como las de la aplicación pareja de Adobe, pero muchos de sus inconvenientes también son comunes.
¿Hay algo más en la superficie del mundo? Buscamos un programa eficiente y que sea capaz de hacer muchísimas cosas (a poder ser, tantas como nuestra imaginación logre generar). Queremos que sea razonablemente barato, y que sus virtudes superen ampliamente sus defectos.
Existen algunas alternativas, desde luego. Corel Xara suena a sabroso pastel, y hay otros que suelen difundirse por la red mundial... pero, ¿qué podemos decir de Zoner Draw?
Para empezar, que es un programa barato (algo más de 60 euros). En segundo lugar que, sin ser el mejor, es bueno. Un tercer punto a tener en cuenta es que requiere cierta pericia. Funciona a base de tablas y solapas que deben cambiarse una y otra vez para acceder a sus enormes posibilidades.
1.Pero desguacemos la pieza... No es un programa exclusivo para diseño de imágenes web; de hecho, sus bazas están enfocadas a la impresión. Más adelante nombraré sus peores defectos en este sentido. Tarjetas de presentación, felicitaciones, y en general lo que podemos llamar material de oficina, son hasta el momento su destino preferente.
La interfaz de la aplicación es muy directa y dudosamente se podría optimizar más. Sin embargo, conviene conocer otros programas de dibujo vectorial y de creación de ilustraciones o retoque fotográfico mediante capas (a estas alturas, cualquiera) para no convertir el trabajo en un engorro infumable. Si es así, las complicaciones se reducen considerablemente.
Sin duda, lo mejor del programa es el minucioso control que el autor disfruta sobre casi todos los elementos. Las herramientas básicas tan solo lo son en apariencia: sus posibilidades son muy diversas. Para comenzar, el ilustrador posee varias formas elementales fácilmente configurables: círculos, elipses, y cualquiera otra de carácter general, así como estrellas de diversos tipos. Asimismo, el control de colores es muy avanzado. Permite personalizar degradados y transparencias mediante un método visual y porcentual bien conocido. También ofrece la posibilidad de distribuir objetos automáticamente, siguiendo parámetros muy útiles, así como agregar sombras y modificar tamaño, posición y perspectiva mediante porcentajes respecto a un punto que decide el usuario marcando una casilla.
Estas son muchas de sus ventajas. Existen, sin embargo, serios obstáculos para considerar este programa como óptimo en el desarrollo web (aunque el pack incluye Zoner Gif Animator 4, destinado a construir imágenes dinámicas). En primer lugar, la exportación (a muchos tipos de archivos; entre ellos, Adobe Illustrator, y naturalmente a .jpg, .gif y .png); aunque aporta información en cada momento acerca del peso del archivo, cambiando estos datos respecto a las variables que el autor introduce -como por ejemplo el número de colores-, no ofrece una vista previa, lo cual concluye en un molesto intercambio de programas para editar por una parte, y visualizar resultados por otra. Otro de sus peores defectos, que según el fabricante se corregirá en el futuro, es su incapacidad para exportar al famosísimo formato flash de Macromedia, y al muy excitante .svg, los gráficos escalables vectoriales del consorcio de las tres uves dobles (www.w3org/svg); para un programa de dibujo vectorial este es un pecado imperdonable. Especialmente molesto resulta, de cualquier forma, su ineficaz exportación a documentos portables de Adobe (.pdf). Como ejemplo valga una página de tamaño A4 con sólo texto: el peso final del archivo será de unos 100 kilos, un verdadero despropósito comparado con los 3 kilos aproximados que lograría cualquier otro programa.
Finalmente conviene decir que la mejor idea es siempre bajar la versión de prueba y, si satisface las expectativas, comprar la aplicación. No obstante, para este caso existe también una versión gratuita y sin limitaciones, Zoner Draw 3, cuyas capacidades han sido ampliamente superadas por ediciones posteriores, y para el que este artículo de opinión no es del todo válido.
WebDraw
Programa, de la compañía Jasc, para el diseño con el formato de gráficos vectoriales SVG.
A uno se le ocurre que ciertas compañías de software deben de ser realmente pequeñas si sólo ofertan cuatro productos. A menos que constituyan la parte más humana y elemental de grandes corporaciones informáticas que las respaldan, ¿cómo pueden competir en un mercado feroz y vanguardista que lucha sin cuartel por sacar a la luz los productos más efectivos? Pero mejor no llevarme a engaño. Si visito el sitio web de un fabricante no debo precipitar mi juicio, porque muchos de estos minúsculos cuerpos son en realidad maestros del mercado doméstico, autores de productos estrella tan conocidos en su ámbito como los clásicos refrescos de cola en el resto de los ámbitos. Un ejemplo de ello es Jasc. Y, te preguntas, ¿tan sólo han desarrollado estas pocas aplicaciones? Luego te detienes a mirarlo con mayor perspectiva y descubres que, preguntes a quien preguntes, todo el mundo conoce alguna de sus creaciones: claro, Paint Shop Pro, es muy bueno. Y así han vendido millones de ejemplares. Lo mismo podría decir de otros autores de productos limitados en cantidad pero extensos (muy extensos) en difusión.
De esto resulta que Jasc ha decidido adelantarse varios pasos en un caliente y explosivo nuevo campo del desarrollo web: los gráficos vectoriales escalables, mejor conocidos por su extensión .svg: matemática pura que da lugar a ilustraciones bidimensionales, de modo que el común de los mortales pueda echarle un vistazo y disfrutar de una brillante idea auspiciada por el consorcio 3W.
El producto en cuestión es WebDraw, y de momento parece más asunto de arte web y adelanto tecnológico para dar buena imagen y conseguir prestigio entre los colegas, que de una competencia real a formatos ya consolidados y extendidos. Al fin y al cabo, ¿es el SVG un obstáculo para el SWFflash de Macromedia? Por ahora no; aunque a Adobe, quien desarrolla el visor de gráficos svg más empleado, no le importaría demasiado.
Jasc es famoso por su gran programa de retoque fotográfico a precio doméstico, y por eso sorprende el importe, quizás muy elevado, de su nuevo WebDraw (antes, Jasc Trajectory Pro). Es lo primero que llama la atención. También lo hace su difusión exclusiva en inglés.
Sin embargo, una vez abierto lo que el usuario ve es directo y estimulante, en induce a poner de inmediato manos a la obra. En realidad, tan sólo hay unas pocas barras de herramientas, no muchas, que literalmente saturan un monitor de 15 pulgadas.
Lo mejor del programa aparte de cubrir un espacio de diseño poco consolidado a día de hoy es su amplia variedad de herramientas de dibujo vectorial, muy parecidas a las de cualquier otra aplicación del entorno; y, aunque carece de ciertas opciones de trazado de líneas, ofrece rellenos vectoriales con textura de mapa de bits y efectos vectoriales muy ingeniosos, así como una enorme cantidad de formas predefinidas. Todo ello amplía notablemente los márgenes creativos del ilustrador. Asimismo, su línea de tiempo, más o menos elemental, ofrece ciertas posibilidades de animar el gráfico y hacer de él un objeto mucho más ameno dentro de la página web.
No obstante, es un programa caro, y eso da derecho al cliente a exigir ciertas mejoras adicionales, como por ejemplo la ampliación de opciones de exportación. En esta versión, al margen del formato nativo .svg, tan solo cabe la posibilidad de rasterizar y convertir a las extensiones .bmp y .jpg. También en su contra operan la grave tendencia de la aplicación a quedarse colgada ante operaciones habituales, como pasar a la vista de código, o sus imperdonables errores al introducir imágenes de mapa de bits en el gráfico; los exploradores web advertirán que el archivo no está bien construido y omitirán la fotografía o ilustración embebida.
En conclusión, es un programa interesante pero tal vez poco desarrollado que oferta muchas opciones creativas. Sin embargo, si queremos trabajar con este nuevo formato quizás deberíamos plantearnos recurrir a otros programas que, aunque más caros y menos prolijos en funciones dinámicas, están comprometidos con la profesionalidad y la capacidad de hacer del trabajo de ilustrador una actividad mucho más amplia e imaginativa; por ejemplo, Adobe Illustrator. La cuestión es que hoy por hoy el estándar de gráficos vectoriales escalables no parece ser tan exclusivo y práctico como para invertir mucho dinero en aplicarlo a nuestros websites, y es posible que para trabajar con él nos baste un plugin añadido a un programa de características más genéricas. En todo caso, prueben la versión de evaluación, conozcan un poco mejor el innovador formato, y decidan entonces si merece la pena adquirir el producto.
Ims Web Dwarf
Programa para edición web que posiciona los elementos de manera absoluta. Tiene una opción para exportar a SVG.
Hace algún tiempo, cierta compañía de bebidas alcohólicas sacó a la calle una imaginativa campaña publicitaria a propósito de uno de sus productos. Consistía en anuncios impresos en importantes revistas, y por lo general se trataba de una bonita fotografía, o tal vez una ilustración, con un pie de foto que decía frases breves y directas del tipo Absolut Hitchcock; Absolut Hollywood; cosas así. Me dejó impresionado y pensé que algunas de ellas merecían estar en mis paredes a modo de pósters. Más tarde en el tiempo, descubrí un software de diseño web que tenía cosas en común con el lema de la campaña; pero también alguna diferencia: por ejemplo, si los recursos publicitarios de aquella bebida podían formar del decorado de mi entorno de trabajo estarían bien a la derecha del monitor, en la pared, servirían de inspiración, preferiría que el nuevo programa se mantuviese alejado de mí...
En realidad aquella fue una impresión precipitada y, si bien es cierto que a día de hoy no suelo ejecutar esta aplicación, tampoco se convierte en un estorbo dentro del ordenador. Incluso es posible que algún día pueda sacarle partido.
En todo caso, lo que el programa Ims Web Dwarf tiene en común con la feliz campaña publicitaria de vodka es que ambos demuestran una visión absoluta de las cosas. Hitchcok es absoluto, la bebida es absoluta, y las posiciones de los objetos en el código html son todas absolutas. Era una asociación de ideas demasiado libre para dejarla pasar...
Ims Web Dwarf es gratuito, de manera que no podríamos pedirle demasiadas cosas. Da lo suyo y eso ya resulta generoso. Lo que nos ofrece libre de cargos, de registros y de pantallas de publicidad es un programa muy elemental sin opciones profesionales. Sin embargo, el muy principiante que realmente detesta la posibilidad de editar código html incluso aunque tan sólo exista en forma de pestaña, como en tantas aplicaciones de edición web, lo podrá utilizar para hacer sus pinitos. No encontrará dificultades para desarrollar una página en un entorno completamente visual, a menos que sus perspectivas sean demasiado elevadas.
Ims Web Dwarf posiciona todos los elementos del cuerpo de una página web de forma absoluta, es decir, se verán igual cualquiera que sea la resolución del monitor que los muestre. La ventaja principal es que el novel del diseño web podrá colocar imágenes y textos donde le plazca con tan sólo arrastrar y soltar; no hay más. ¿Las desventajas? Pues seguramente todo lo demás. Aunque podríamos bromear diciendo que es el modo ideal de olvidarnos de tablas y etiquetado de capas, no tiene sentido cuando planteamos ni siquiera ya un sitio profesional, sino un web familiar, de esos que sólo visitan los amigos, o el de un aficionado a javascript.
Tiene pocas herramientas y las opciones también son muy limitadas. Sin embargo, cuenta con la posibilidad de exportar al formato SVG; ésta es sin lugar a dudas su mejor baza, y aunque las opciones de dibujo apenas existen más allá de la geometría elemental, resulta curioso para quien no quiere complicarse la vida con software SVG más avanzado como Jasc WebDraw.
En síntesis se trata de una pieza libre de gastos, y en opinión de muchos ésa ya es una virtud notable. A fin de cuentas es una cuestión de juicios.
Picasa 2
Comentamos un programa muy útil para clasificar y compartir fotografías, videos y otros contenidos multimedia de nuestro ordenador.
Se trata de Picasa, un programa recientemente adquirido por Google que está causando muy buenas impresiones entre los usuarios de cámaras digitales, que son los más necesitados de herramientas que permitan clasificar los cientos de fotos que se van almacenando en sus discos duros. En este artículo comentamos la segunda versión del programa, Picasa 2.
Uno de los atractivos de Picasa es que resulta gratuito para uso personal y es muy fácil de obtener, directamente desde la web de Google, en la sección de Downloads. La descarga ocupa poco más de 3 Megas. (Enlace de descarga obsoleto)
Una vez se ha instalado Picasa y lo ponemos en marcha, el programa hace una búsqueda de todas las imágenes localizadas en nuestro disco duro, para clasificarlas por su fecha y su carpeta. Para ello crea una serie de albums visuales, con las miniaturas de las fotos o videos, que nos sirven para acceder a los archivos de una manera ordenada. Además de esos albums iniciales, se pueden crear etiquetas para crear nuevos grupos rápidamente con los criterios que deseemos. Además, Picasa también nos permite asignar estrellas a cada foto, para valorarlas por su interés, de modo que podamos también disponer de un acceso rápido a las fotos que más nos pueden gustar.
Referencia: En DesarrolloWeb.com hemos publicado un manual de Picasa, con explicaciones de las acciones más comunes que puedes realizar con Picasa para el retoque y formateado de imágenes para utilizarlas en páginas web.
Las funciones de búsqueda de imágenes, así como las de clasificación, pueden ayudarnos a que nuestras fotos digitales no se pierdan en el olvido. De hecho, uno de los ganchos o slogans con los que se ha lanzado este programa consiste en que encuentra hasta aquellas fotos que podías haber olvidado. Nuestra primera prueba así lo confirma. No cabe duda resulta útil y entretenido volver a ver las fotos más antiguas.
Aparte de las funcionalidades relacionadas con la clasificación, Picasa también ofrece algunas herramientas para editar y retocar las fotos. Entre las posibilidades, todas extremadamente simples de aplicar, destaca el ajuste del contraste, color, luminosidad, o herramientas para recortar la foto, rotarla, etc. También se pueden aplicar algunos filtros como pasar a blanco y negro, color sepia, etc.
Por último, con las fotos que deseemos, Picasa ofrece posibilidades de hacer presentaciones, pases de diapositivas, CDs, Backups, enviarlas por mail, incluso publicarlas en Internet. Para ello, Picasa puede publicar las fotos en un blog o bien en un chat sobre fotografías, aunque para ello hace falta disponer de Hello, un programa adicional que se integra dentro de Picasa. (Enlace obsoleto)
Conclusión:
Picasa es un software muy recomendable. Ofrece todas las utilidades necesarias para clasificar y ordenar las fotografías, aparte de algunas funciones adicionales para retocarlas. El programa dispone de una interfaz muy agradable y resulta sencillo de utilizar.
Sobretodo los usuarios de cámaras digitales van a agradecer este programa, con interesantes virtudes a las que hay que unir que es gratuito.

Existe otro programa muy recomendable, también comentado en DesarrolloWeb.com, Adobe Photoshop Album. Con la única diferencia de que este programa no es gratuito.
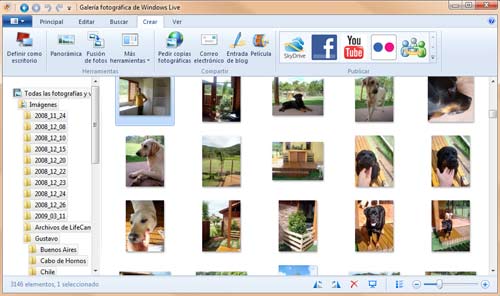
Windows Live Photo Gallery
Un programa que nos servirá para administrar las fotografías que tenemos en nuestro disco duro de manera sencilla.
Windows Live Photo Gallery es uno de los programas que está contenido en el paquete de software que Microsoft ofrece gratuitamente a los usuarios de Windows. Una opción muy interesante cuando se trata de poner orden en nuestra biblioteca de fotografías digitales, muy al estilo del conocido Picasa.
Se trata de una herramienta imprescindible en el día de hoy, dado que progresivamente nuestros discos duros se van llenando de fotos que resulta complicado de organizar si no es con un software de estas características. Así que, después de años de turismo y citas familiares, agradecerás un programa como Photo Gallery, que te ayudará a realizar todas las acciones típicas que te gustaría desempeñar con las fotografías.
Funcionalidades típicas de los programas de organización de imágenes
Igual que otros programas de estas características, tienes dos modos de trabajo, donde es muy fácil pasar de uno a otro. Primero tienes el modo galería, o biblioteca, en el que se muestra un mosaico con todas las imágenes que Photo Gallery encontró en las carpetas de tu disco duro. Luego, haciendo doble clic sobre una imagen, pasamos al modo fotografía, en el que podrás editar y realizar acciones con la imagen seleccionada. Ambos modos de trabajo -galería e imagen individual- son muy similares en la práctica, ya que una de las características del programa es que te permite ejecutar acciones con muchas imágenes al mismo tiempo. Es decir, en el modo galería podemos seleccionar varias imágenes a la vez y retocarlas directamente, o etiquetarlas, etc., sin tener que hacerlo foto a foto.
En el menú de Editar tienes posibilidad de retocar las fotos con los ajustes más básicos, como girar, ajustar el color, la exposición, corregir los niveles, solucionar ojos rojos, etc. A todas esas opciones les acompañan algunos filtros artísticos que te permitirán jugar con las fotos, para transformarlas a escala de grises, sepia, filtrar colores, etc. Pero además podrás corregir diversas imperfecciones, recortar las fotos para destacar lo más interesante que hay en ellas, enderezarlas por si la hiciste torcida. Lo mejor es que, todas las opciones que permite el programa las hace conservando el archivo original, por lo que en cualquier momento podrás volver a tener tu imagen como estaba en un principio.
En el menú de Editar también encontraremos diversas acciones encaminadas a organizar las fotografías, como describir y etiquetar. El propio programa es capaz de hacer reconocimiento facial capaz de aprender a medida que vas identificando manualmente a las personas, lo que te facilitará mantener localizadas a todas las personas que aparecen habitualmente en tus fotos. Una vez etiquetas tus fotos serás capaz de buscar, entre toda tu biblioteca, aquellas en las que aparece tal persona o personas y las que estén tomadas en un lugar en concreto.
En el menú Crear podrás hacer una serie de acciones encaminadas ir más allá con tus fotos. Tendrás muy fácil compartir imágenes en redes sociales sin salir del programa e incluso publicarlas en un blog, enviar los vídeos en Youtube o hacer una copia de seguridad en Skydrive. Claro que también tendrás disponibles las clásicas funcionalidades como enviar por email o incluso pedir el revelado de las fotos que selecciones.
Finalmente, en el menú de Ver tendrás disponibles algunas acciones como el pase de diapositivas. En este caso resulta original la posibilidad de configurar efectos en las presentaciones, como poner las imágenes en blanco y negro, sepia, o definir el tipo de transición que deba ocurrir en el cambio de imágenes.
Características que hacen único a Windows Live Photo Gallery
Quizás, con lo que hemos comentado, tengas suficiente como para desear probar Windows Live Photo Gallery, pero si no es así, echa un ojo a las funcionalidades que a nuestro juicio hacen único este programa de organización de fotografías. Búsqueda potente:
La búsqueda de imágenes se hace sorprendentemente bien a través de este software. Permite muchas cosas que no hemos visto en otros programas similares, como combinar criterios para encontrar fotos que cumplan alguno ellos, o bien todos al mismo tiempo. De modo que preguntas como "quiero encontrar una foto de Pepe y Juan, en Ibiza, tomada en los últimos tres años" tendrán una muy fácil respuesta gracias a la búsqueda de imágenes dentro de Windows Live Photo Gallery.
Panorámica:
Nunca más tendrás que irte a Photoshop para unir dos o más fotos que forman una panorámica, ya que el propio programa tiene una herramienta totalmente automática que permite hacer esta tarea común.
Fusión de fotos:
Y llegamos a la que probablemente sea la funcionalidad más impactante de Photo Gallery. Se trata de un asistente que permite fusionar imágenes, destacando lo mejor de cada una de ellas. Este complemento viene ideal para las fotos de grupo, donde muchas veces no todo el mundo sale bien a la vez en alguna de las fotos. Así pues, con sencillos toques del ratón, podremos conseguir que todos luzcan la mejor de las sonrisas captadas, seleccionando las caras más favorecidas en varias fotos diferentes.
Más plugins:
Si lo deseas, todavía podrás ampliar el programa a través de diversos plugins, que te permitirán hacer cosas tan diversas como un collage, ampliar el soporte a otros servicios y redes sociales, optimizar fotos para marcos digitales, etc.
Conclusión
En definitiva, estamos ante un software muy adecuado al uso personal, tanto para los fotógrafos ocasionales como para amantes de la fotografía. Sin duda todos encontrarán multitud de opciones interesantes que nos harán disfrutar y compartir con mayor facilidad las fotos que tenemos en nuestros discos duros. Sin duda, otro de los factores que hacen imprescindible a Windows Live Photo Gallery es que se ofrece gratis para cualquier usuario del sistema operativo de Microsoft.