En este artículo comparamos los diferentes tipos de formatos gráficos y te explicamos cómo se pueden optimizar para que ocupen menos y por tanto tu web se descargue antes.
En este apartado del Curso práctico de Diseño web vamos a tratar un punto fundamental a la hora de construir una página web correcta: la elección del formato gráfico más adecuado para una imagen y su optimización, para obtener la mejor relación de calidad y espacio en disco.
Es un punto de vital importancia porque las web necesitan ser rápidas. En el momento de la fecha original de publicación de este artículo, 2005, Internet se movía a una velocidad menor de la que disfrutamos hoy en nuestras conexiones, pero la optimización continúa siendo un punto fundamental. Esto es porque hoy ya no sabemos qué tipo de dispositivo nos va a visitar, puede ser un ordenador de escritorio de gran velocidad, pero también puede ser una persona en un teléfono móvil con una conexión lenta, que generalmente por estar en el móvil necesita que le llegue el contenido de manera más urgente.
Estos primeros párrafos de introducción a este artículo están escritos en 2015 y en este momento no solo la velocidad es importante, también la tasa de transferencia. Muchas, incluso podríamos decir que la mayoría de los planes de datos para los móviles tienen una tasa de transferencia limitada y nuestros usuarios no desean que malgastemos su transferencia descargando imágenes poco optimizadas, que muchas veces ni siquiera van a poder ver en todo su esplendor en una pequeña pantalla de un móvil.
Por todo ello debemos centrarnos mucho en este punto, básicamente decidiendo qué formato gráfico es el más adecuado a una imagen que deseamos guardar y cómo se debe optimizar una imagen para que sea rápida su transferencia sin que ello afecte a su calidad visual.
Elección del formato gráfico más adecuado
Disponiendo de diferentes formatos gráficos para incluir en nuestras páginas web, cabe preguntarse cuál de ellos es el más apropiado. La respuesta a esta pregunta no es simple ni única, ya que depende de qué tipo de imagen contenga el fichero.
Los formatos de mapa de bits más usados son JPEG (.jpg), GIF (.gif) y PNG (.png). Si comparamos la calidad obtenida por cada uno de ellos y el peso del fichero resultante en el caso de una imagen con muchos colores y gradaciones, como una fotografía, los resultados son los siguientes:

| GIF - 16,6 K | JPG - 15,8 K | BMP - 132 K | PNG - 25,6 K |
Vemos que la mejor calidad y el menor peso en este tipo de imágenes corresponde al formato JPEG. Le sigue en peso el formato GIF, aunque la calidad de la imagen en muy baja, debido a que este formato sólo puede trabajar con 256 colores. El formato PNG da buena calidad, pero un peso mucho mayor, mientras que el formato BMP da un peso enorme, lo que lo hace poco recomendable para la web.
Si ahora cogemos una imagen con pocos colores y gradaciones, los resultados cambian:

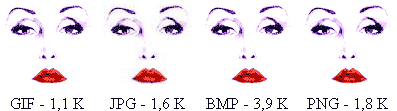
En este caso es el formato GIF el que da menos peso, con una calidad más que aceptable, mientras que el formato BMP sigue siendo el más pesado, sin aumento de calidad apreciable. El formato JPEG da buenos resultados también, pero presenta varios inconvenientes en este tipo de imágenes, sobre todo si llevan textos, ya que crea difuminados alrededor de los mismos que desmejoran la imagen. Por su parte, PNG da mayores pesos, que aumentan en relación al número de colores de la imagen y al tamaño de la misma.
En cuanto a gráficos vectoriales, disponemos para su uso en la web de los formatos SWF y SVG.
Sin lugar a dudas, actualmente el premio se lo lleva SWF, entre otras cosas porque se ha hecho muy popular, es soportado por los navegadores más importantes, almacena imágenes de alta calidad en ficheros de poco peso y permite presentar en las páginas web vistosas y útiles animaciones interactivas, que en las últimas versiones del formato permiten la implementación de formularios, la interacción con código de servidor y el uso del lenguaje XML.
En cuanto a SVG, actualmente se encuentra en fase de desarrollo y sus aplicaciones reales a la web quedan muy limitadas por factores como el escaso soporte por parte de los navegadores y la necesidad de instalación de un plugin no muy conocido que ocupa mucho espacio (sobre 4 Mb). Sin embargo, es un formato recomendado por el W3C como futuro estándar para gráficos vectoriales destinados a la web, permite crear animaciones interactivas y presenta una total integración con XML, por lo que es de esperar que en un futuro no muy lejano sea una verdadera alternativa libre al formato SWF (que es propiedad de Macromedia, dueña absoluta por ahora de su desarrollo).
Optimización de un fichero gráfico
Una de las principales limitaciones que encontramos a la hora de incluir gráficos en una página web es la impuesta por la tecnología actual de acceso a Internet, que ofrece anchos de banda escasos a la mayoría de los usuarios. Si a esto sumamos que muchas de las personas que acceden a la WWW lo hacen con conexiones vía módem, la conclusión es que las páginas web deben tener escaso peso para poder ser descargadas en un tiempo aceptable.
Una imagen de 50 Kb teóricamente tardará en cargarse unos 10 segundos usando un módem de 56 Kb/segundo, tiempo bastante elevado, que aumenta en la práctica al ser el ancho de banda útil real bastante más bajo. Si una página web contiene varias de estas imágenes, el resultado final será inviable.
Sin embargo, en 2015 todavía es importante la optimización de una web, y lo seguirá siendo por mucho tiempo. Ya sea por dar una buena experiencia de usuario a los clientes que nos visitan desde ordenadores de escritorio, como por no consumir demasiada transferencia de los planos de datos de los clientes que nos visitan desde móviles.
Es tan importante la optimización que uno de los factores clave para el posicionamiento de una web es que sea rápida de cargar. Obviamente para ello tenemos que tener un buen servidor, una buena programación y unas buenas prácticas en general. Pero uno de los item más importantes de una web rápida sigue siendo contar con imágenes correctamente optimizadas.
Como norma general, una pagina completa no debe pesar más de 30 Kb - 40 Kb (la página inicial de Yahoo pesa unos 20 Kb). Se hace preciso pues controlar el número de imágenes incluidas en cada página y la realización de un proceso de optimización de los ficheros gráficos en el que, además de elegir el formato de almacenamiento más adecuado, se busque la relación calidad/peso más acertada.
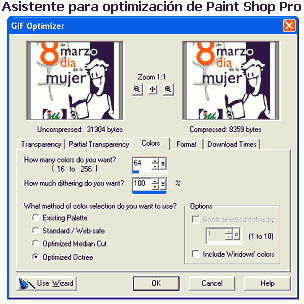
La mayoría de los programas gráficos de calidad ofrecen una herramienta para optimizar el peso de un fichero gráfico destinado a la web, mediante la que podemos fijar el peso del mismo, el número de colores que va a tener la imagen y si queremos que sea entrelazada, progresiva, con transparencias, etc. Deberemos buscar que las imágenes resulten con buena calidad y con el menor peso posible. El ensayo y la práctica son las bases para conseguir buenos resultados.

Si estamos manejando una imagen en formato GIF, el peso de ésta va asociado al número de colores que tenga, por lo que podemos jugar con la paleta de colores que asociemos a la imagen para variar su peso. El siguiente ejemplo muestra una imagen en formato GIF guardada con diferentes números de colores:
 |
 |
 |
 |
| GIF 256 colores | GIF 64 colores | GIF 8 colores | GIF 4 colores |
| 5,7 K | 5 K | 2,5 K | 1,8 K |
Como vemos, la diferencia es evidente, y eso que hemos elegido una imagen con pocos colores. En caso de una imagen más compleja, las diferencias aumentan mucho más.
Vamos a ver ahora el caso de una imagen en formato JPG, donde el peso no va a depender del número de colores, sino del porcentaje de compresión aplicado:
| JPG 100% | JPG 75% | JPG 50% | JPG 25% | JPG 5% |
| 5,3 K | 3,8 K | 2,6 K | 2 K | 1,2 K |
Al igual que en el caso anterior, hemos elegido una imagen que pierda poco con la compresión para que se aprecie la disminución que se puede conseguir a veces a costa de no perder mucha calidad.
En el caso de una imagen con muchos colores y gradaciones suaves, como una fotografía, se nota más la pérdida de calidad:



JPG 100 % - 44 K JPG 50 % - 7,7 K JPG 5 % - 4,4 K
Donde vemos que de la calidad máxima a la media la pérdida de calidad no es excesiva, pero el peso baja considerablemente, mientras que el paso de calidad media a baja no disminuye mucho el peso, pero sí la calidad de la imagen.
Otro factor a tener en cuenta es el tamaño físico de la imagen. A mayor tamaño, mayor peso en Kb. Debemos pues buscar un tamaño suficiente para que la imagen se vea bien, pero que no de un fichero de un peso excesivo.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...