Descubriendo las Developer Tools de Internet Explorer 9, cómo usar estas extensiones para desarrolladores y sus principales características útiles.
Ahora que IE9 ha supuesto una auténtica ruptura con todo lo que había significado, desde un punto de vista negativo, el navegador de Microsoft hasta ahora, es momento de darles una nueva oportunidad, conocerlas y descubrir las novedades que se han introducido en ellas.
1. Acceso a las herramientas
El acceso a las herramientas se puede realizar de dos formas. La más sencilla es pulsar el botón F12 en cualquier pestaña del navegador. La otra forma de acceder a ellas es pulsar la tecla ALT para hacer aparecer el menú de Internet Explorer. En dicho menú debemos seleccionar "Tools" y, posteriormente "Developer Tools".Una vez accedidas, aparecerán como una ventana flotante, tal como se puede ver en la Figura 1. Es posible anclarlas a la parte inferior de la ventana pulsando el botón superior derecho, de forma que podamos seguir interactuando con la ventana de forma normal al tiempo que utilizamos las herramientas.

Es importante resaltar que cada ventana de herramientas es totalmente independiente de las demás, por lo que podemos tener abiertas tantas como pestañas contenga el navegador.
2. Organización de las herramientas
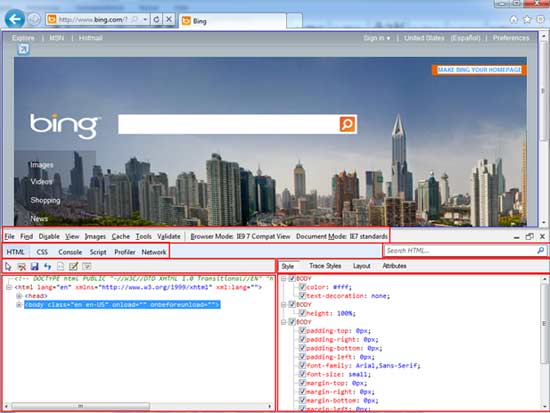
Las herramientas están organizadas, de forma general, en dos zonas de menús: el menú superior (llamado "Command Bar") contiene menús que permiten manipular la página web que tenemos cargada en la ventana. La tira de pestañas inmediatamente debajo de él (llamada "Mode Tab") permite seleccionar el tipo de herramienta que queremos utilizar. Debajo del Mode Tab aparece un menú específico para cada modo o pestaña, que contendrá iconos adaptados al mismo. En el extremo contrario de este menú específico, en cada modo, vamos a tener a nuestra disposición una caja para buscar elementos dentro de la información.Si seguimos bajando encontraremos dos paneles: el panel de la izquierda (llamado "Primary Content Pane") mostrará la información específica de la pestaña, mientras que a la derecha se sitúa otro panel (llamado "Property Pane") que nos ayuda a visualizar información sobre propiedades de los elementos. Encima del panel de propiedades puede aparece una nueva tira de pestañas, que nos dé acceso a los distintos tipos de propiedades que tenga el elemento (o distintas vistas de la misma información). En la Figura 2 vemos todos estos elementos.

En cuanto al menú superior o barra de comandos, podemos distinguir diez elementos (ver Figura 3):
- File: desde este menú podemos deshacer los cambios y seleccionar el visor para el código fuente (por defecto, el visor propio de IE).
- Find: este menú contiene una opción para activar la herramienta que permite seleccionar un elemento pinchando sobre él. Útil para identificar un elemento de la página dentro del árbol DOM.
- Disable: facilita desactivar elementos de IE, como el uso de ficheros CSS o el bloqueador de popups.
- View: contiene opciones para mostrar más información sobre los elementos de la página, como sus IDs o las URLs a las que apuntan.
- Images: desde este menú podemos activar información adicional sobre las imágenes que contiene la página, como sus dimensiones, tamaño, ruta, etc.
- Caché: con este menú podemos manipular la caché del navegador, tanto de navegación como de cookies.
- Tools: este menú nos da acceso a distintas herramientas que nos permiten, entre otras funciones, averiguar el patrón RGB de un color, cambiar la cadena UserAgent por un valor personalizado, etc.
- Validate: este menú contiene accesos para validar los distintos componentes de la página web: HTML, CSS, Feed RSS, etc.
- Browse Mode: el Browse Mode permite configurar de qué modo se va a presentar el navegador ante el servidor al hacer la petición de la página, pudiéndolo hacer como versiones anteriores de IE.
- Document Mode: este menú controla el motor de renderizado que se va a utilizar para cargar la página. Es muy útil para conocer cómo se va a visualizar la página web en versiones anteriores de IE.
El menú inferior contiene seis pestañas que representan los seis modos de las Developer Tools (ver Figura 4):
- HTML: manipulación del árbol DOM que representa el modo en que ha renderizado el motor de Internet Explorer la página web.
- CSS: manipulación de los ficheros de estilos CSS que se han cargado con la página web.
- Console: contiene una consola donde se pueden visualizar distintos mensajes de error escritos por Internet Explorer.
- Script: nos permite depurar e inspeccionar el código Javascript.
- Profiler: facilita información sobre tiempos de carga de la página y subsistemas que han estado involucrados en su renderizado.
- Network: novedad en IE9, esta pestaña permite conocer el comportamiento en red de la página.
3. Conclusiones
Hemos visto cómo acceder a las Developer Tools, cuál es la estructura de la ventana que la contienen, y de un modo resumido qué podemos hacer con ellas. En los próximos artículos detallaremos cada uno de los menús de comando y de los modos de funcionamiento de estas imprescindibles herramientas.4. Bibliografía
Herramientas de Desarrollador de IE en MSDN (Español): http://msdn.microsoft.com/es-es/aa740478.aspxVídeo sobre las Herramientas de Desarrollador (Español): http://channel9.msdn.com/blogs/davidsb/ie8-con-herramientas-de-desarrollo-integradas
Descubriendo las Herramientras de Desarrollador (Español): http://msdn.microsoft.com/library/dd565628(VS.85).aspx
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.