En los dos primeros artículos de este manual hemos visto las primeras pinceladas sobre lo que es una aplicación Metro. En este artículo analizaremos qué herramientas necesitamos y qué pasos tenemos que seguir para ejecutar una por primera...
En los dos primeros artículos de este manual hemos visto las primeras pinceladas sobre lo que es una aplicación Metro. En este artículo analizaremos qué herramientas necesitamos y qué pasos tenemos que seguir para ejecutar una por primera vez.
En los dos primeros artículos de este manual hemos visto las primeras pinceladas sobre lo que es una aplicación Metro. Sin embargo, como la teoría suele ser aburrida, vamos a empezar lo antes posible a ver cómo podemos desarrollar nuestras primeras aplicaciones Metro.Descargarse Windows Developer Preview
Lo primero que tendremos que hacer, como es obvio, es descargarnos la versión disponible de Windows 8 para desarrolladores. Microsoft, en una maniobra más marketiniana que otra cosa, ha decidido bautizarla como Windows Developer Preview, en lugar de ponerle el término "beta" como había sido costumbre hasta ahora. Nombres aparte, ésta es la versión disponible para empezar nuestras pruebas hasta que salga Windows Consumer Preview, la que se supone que será la primera beta lo suficientemente estable como para ser utilizada por el gran público y que se especula con que será lanzada a finales de Febrero o principios de Marzo.La forma más sencilla de descargarnos Windows Developer Preview es acceder al Centro de Desarrollo de Windows en MSDN cuya URL es http://msdn.microsoft.com/es-es/windows. En esta dirección podemos encontrar enlaces a diferentes contenidos, como son:
Información sobre desarrollo de Aplicaciones Metro, Internet Explorer 10, Aplicaciones de Escritorio clásicas o el nuevo hardware soportado por Windows 8.
Enlaces de descarga para bajar las distintas versiones de Windows Developer Preview.
Enlaces a información sobre Windows Store.
Enlaces para descargarse la Guía de Desarrollo de Windows Developer Preview en PDF o XPS.Existen varias versiones de Windows Developer Preview que podemos descargarnos, ya sea para plataformas x86, x64, con o sin herramientas de desarrollo, etc. Como nuestra intención es utilizar esta versión de pruebas para empezar a desarrollar aplicaciones deberemos bajarnos la versión que cuenta con las herramientas de desarrollo. El enlace directo es éste.
Instalación
Instalar Windows Developer Preview tiene los mismos inconvenientes que la instalación de cualquier nuevo sistema operativo, junto a algunas ventajas como es la velocidad a la que se instalar o la simplicidad, sin igual en ninguna versión anterior de Windows (y eso que Windows 7 ya era realmente sencillo).Para evitar extendernos en este tema y que el artículo pierda de vista su objetivo, que es que al final de estas líneas tengamos nuestra primera aplicación Metro ejecutándose, referiré aquí a un artículo de mi blog en el que se explica las distintas posibilidades de instalación que tenemos (virtualización, real, Virtual Hard Drive) así como la forma de instalar utilizando la más cómoda y sencilla de todas ellas.
Herramientas disponibles
Dos son las herramientas más importantes con las que vamos a contar en esta primera versión de desarrollo de Windows 8: Visual Studio 11 Express y Expression Blend 5 Developer Preview, al que de momento dejaremos de lado y que podemos ver en la siguiente imagen.

Con respecto a Visual Studio 11 Express, será la herramienta que utilizaremos a continuación.
Lanzar Visual Studio 11 Express
Windows 8 trae muchas novedades en absolutamente todos los aspectos relacionados con el sistema operativo. Una de las más importantes es su carácter "dual": por un lado tendremos la interfaz principal, de tipo Metro y basada en Tiles dinámicos y aplicaciones a pantalla completa; y por el otro tendremos acceso a un escritorio clásico, prácticamente idéntico al de Windows 7. Para lanzar una aplicación tendremos una gran cantidad de opciones distintas:- Desde el escritorio "Metro", pulsar en el Tile que representa la aplicación.
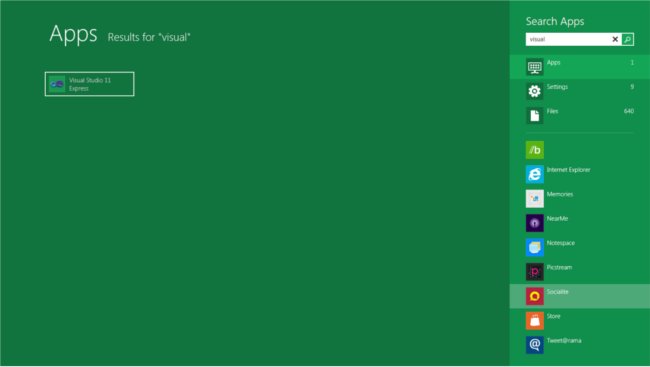
- Desde el escritorio "Metro" también, escribir con el teclado el nombre de la aplicación. Esto hará aparecer un menú de búsqueda.
- Desde el escritorio "clásico", doble click en un icono de acceso directo.
- Desde cualquiera de los dos escritorios, llevar el ratón hasta la esquina inferior izquierda y pulsar sobre "Share". Aparecerá el mismo menú que aparece si empezamos a escribir letras en el escritorio "Metro".

Con esto tendríamos cubiertos los pasos para ejecutar Visual Studio 11 Express, aunque es 100% aplicable a cualquier otra aplicación que hayamos instalado en Windows Developer Preview.
Nuestra primera Aplicación Metro
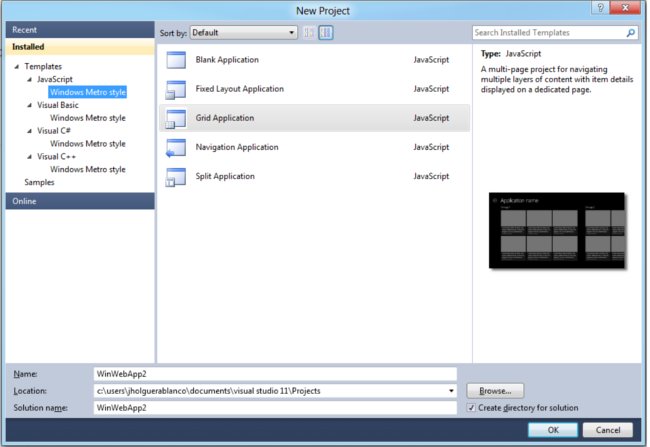
Para crear nuestra primera aplicación Metro vamos a utilizar una de las plantillas que vienen instaladas por defecto con Visual Studio 11 Express. Para ello tendremos que pinchar en el menú "File" y seleccionar "New Project". Aparecerá ante nosotros una ventana similar a la que se puede ver en la siguiente imagen.

En la parte de la izquierda podemos seleccionar el tipo de proyecto que queremos. Como vemos existen plantillas específicas para JavaScript, Visual Basic, C# y C++. Todos ellos son "ciudadanos de primera clase" en las Aplicaciones Metro, por lo que podremos lograr aplicaciones equivalentes en funcionalidad usemos el lenguaje que usemos. Sin embargo, en nuestro caso vamos a optar por los lenguajes de la web, representados en la sección de "JavaScript".
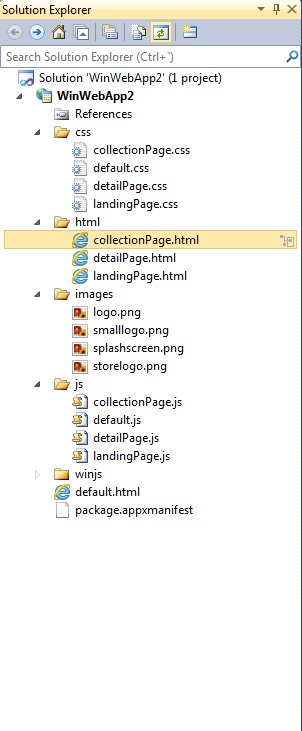
De entre las plantillas que aparecen para JavaScript elegiremos una de tipo "Grid Application", por ser una de las más completas. En próximos artículos iremos analizando detalladamente cada parte, así como introduciendo algunas modificaciones. Una vez hayamos pulsado el botón de OK tendremos una nueva estructura de ficheros en nuestra ventana de "Solution Explorer". Esta estructura se parecerá a lo que podemos ver en la siguiente imagen.

Sin duda nos resulta familiar: carpetas para archivos CSS, HTML y JavaScript. Estamos ante una "aplicación web", por mucho que se instale y se ejecute como parte de un ciclo de vida propio de una aplicación de escritorio.
Sólo nos queda un último paso para ejecutar la aplicación: presionar el botón F5 para que Visual Studio compile y lance la aplicación. Cuando lo haga veremos cómo el escritorio rota sobre sí mismo para mostrarnos a pantalla completa la aplicación que acabamos de compilar y ejecutar.

Poco podremos hacer con esta aplicación, además de pulsar en los cuadros que representan distintos "supuestos" grupos de información. Para volver de vuelta a Visual Studio tenemos varias opciones, pero sin duda la más sencilla es pulsar ALT+TAB.
Conclusiones
En este artículo hemos recorrido un largo camino. Hemos seleccionado, descargado e instalado Windows Developer Preview. También nos hemos familiarizado brevemente con el nuevo sistema operativo, antes de lanzar una aplicación de desarrollo favorita para crear una primera AplicaciónMetro. Esta aplicación, nacida de una de las muchas plantillas que tendremos a nuestra disposición y que acelerarán nuestra curva de aprendizaje, será la base sobre la que iremos desarrollando próximos artículos de este manual.
Bibliografía
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.