Ahora vamos a ver cómo insertar imágenes externas.
Vamos a meter una imagen externa que se encuentra en la carpeta de archivos necesarios.
Haz clic en el botón abrir imagen

En la ventana de carpetas, localiza la carpeta de archivos necesarios y abre el archivo swish colores.jpg

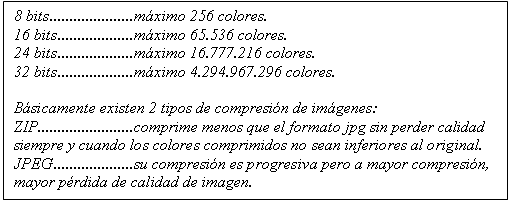
Los formatos de imagen permitidos y sus variantes son:
BMP, DIB
GIF
JPG, JIF, JPEG
PNG
Ahora vemos la imagen repetida dentro del rectángulo.

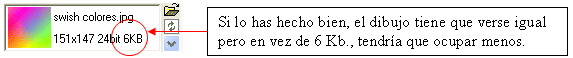
La imagen original la podemos ver en el cuadro de muestra del panel de control de imagen repetida.
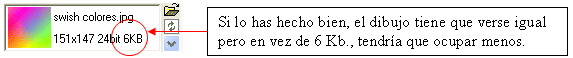
El mismo panel también nos informa de su tamaño: 151 de ancho x 147 de alto.
También nos dirá la cantidad de colores que tiene: 24 bits
Y el tamaño que ocupa en memoria: 6 Kb.
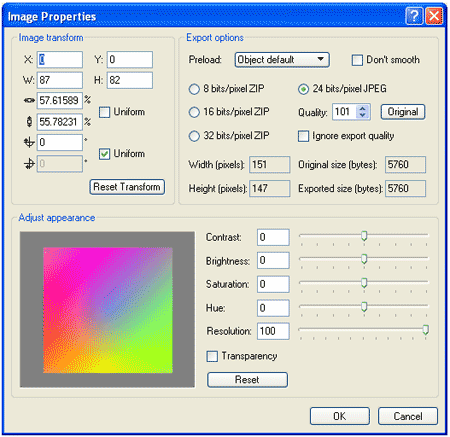
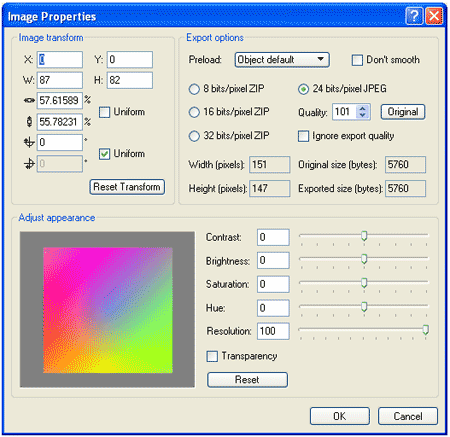
Para entrar en el panel de propiedades de la imagen elegida tenemos que pulsar el botón Properties o hacer doble clic en la imagen de muestra.

En la parte superior izquierda nos encontramos con el panel de valores que representa su posición, tamaño dentro del objeto, ángulo de rotación, etc.
Arriba a la derecha tenemos la posibilidad de ir cambiando los valores originales que se vayan a usar en el programa.
Trataré de explicar esta parte que para nosotros es nueva.
El apartado Preload no lo voy a explicar de momento hasta que no hagamos alguna animación.
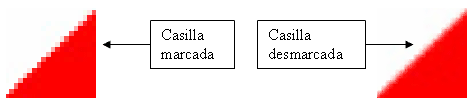
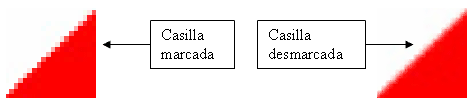
La casilla Don't Smooth nos permite activar o desactiva el efecto Antialias. Púlsalo para ver el efecto. Te resultará difícil apreciarlo así que mira el ejemplo:


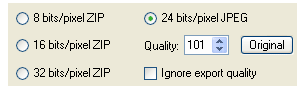
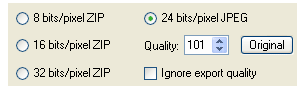
Esta parte del panel nos permite definir el tipo de compresión y bits de colores en cada punto (píxel)

Ve probando las distintas opciones de compresión y observa su resultado en la imagen de muestra.
Cuando selecciones 24 bits/píxel JPEG, intenta variar su valor rebajando la calidad y observando el resultado en la imagen de muestra.


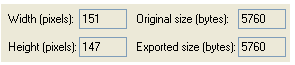
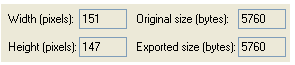
Aquí podemos ver la anchura y altura de la imagen (izquierda) y a el tamaño que ocupa en memoria (derecha) antes (original) y después de comprimir (Exported).
¿Por qué cambiar la compresión de una imagen si su calidad es perfecta?
Porque lo que intentamos hacer es una animación en flash que se visualizará en una página web así que si dejamos la imagen tal cual sin comprimir, el tiempo de carga de la animación puede tardar minutos o pocos segundos si aprendemos a comprimir correctamente la imagen y tal vez sin que se aprecie su compresión.
Intenta comprimir la imagen hasta que veas que no se note pérdida de calidad y que la casilla que nos indica el tamaño final de exportación sea un número muy inferior al tamaño original.
Cuando hayas terminado el ejercicio pulsa el botón OK y observa el panel

Vuelve al cuadro de propiedades de la imagen porque nos queda una cosa por ver.
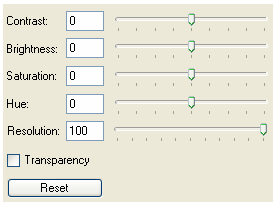
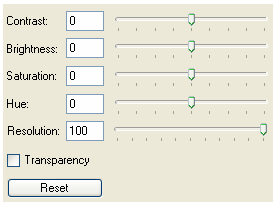
El cuadro es bastante significativo pero por si acaso explico a continuación cómo se usa:

Arrastrando el deslizador de contraste (Contrast) hacia la izquierda, conseguiremos que la imagen tenga menos contraste y viceversa.
Arrastrando el deslizador de brillo (Brightness) hacia la izquierda, conseguiremos que la imagen tenga menos brillo y viceversa.
Arrastrando el deslizador de contraste (Saturation) hacia la izquierda, conseguiremos que la imagen tenga menos fuerza de color y viceversa.
Arrastrando el deslizador de gama (Hue) podremos ir variando un color por otro.
Rebajando la resolución (Resolution) haremos que la imagen se vea cada vez más pixelada (como si usáramos una lupa).
El botón Reset vuelve a dejar los valores normales.
La casilla Transparency nos permite hacer que un color se vea transparente.
Activa la casilla Transparency
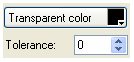
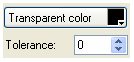
Verás que ahora aparece:

El botón Transparent color nos abrirá el panel de colores que ya conocemos y así podremos indicar el color que nos interese que se vea transparente (se recomienda usar el cuentagotas para seleccionar el color directamente sobre la imagen).
para seleccionar el color directamente sobre la imagen).
Tolerance nos da la opción de indicar la tolerancia de color semejante. Un valor 0 sólo hará transparente el color exacto y un valor máximo de 255 hará que todo sea transparente.
Vamos a hacer una prueba de transparencias para que entiendas su utilidad.
Borra todo lo que tengas en la ventana o pulsa CTRL-N sin guardar para empezar un trabajo nuevo.
Crea un cuadrado grande que ocupe casi toda la ventana de animación.
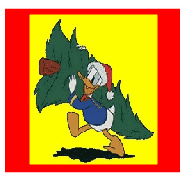
Ahora inserta la imagen "swish transparencia.jpg" pero usando el botón señalado abajo. Búscalo arriba, debajo de la barra de menús.

Verás que la imagen se centrará y estará por encima del cuadrado que creaste.

Nuestra intención es hacer que la parte amarilla de la imagen sea transparente para que se funda con el cuadrado (no lo conseguiremos del todo pero sirve como ejemplo).

Selecciona la imagen que acabas de insertar.
Entra en las propiedades de esa imagen.
Activa el botón transparencia.
Elige el color amarillo como color transparente.
Ajusta la tolerancia hasta que el amarillo del fondo desaparezca.
Verás que no es muy fácil usar esta herramienta y tampoco siempre se consigue el efecto deseado pero es recomendable que no la olvides, ya que en algunas imágenes el resultado es sorprendente.
Bueno, dejemos ya el tema de las transparencias así que borra todo y crea de nuevo un rectángulo.
Clipped image hará que una imagen ajuste su tamaño para ocupar el tamaño del objeto.
Su función es la misma que lo que acabamos de ver pero sin repetir la imagen.
 esta opción fuerza la imagen para que se ajuste al tamaño del objeto.
esta opción fuerza la imagen para que se ajuste al tamaño del objeto.
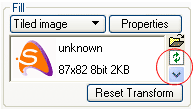
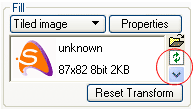
Veamos las opciones que nos quedan por ver del panel de imagen.

El botón doble flechita hace que la imagen vuelva a leerse del disco por si, por ejemplo, la hemos estropeado.
La flechita azul despliega una serie de imágenes de muestra recordando las últimas imágenes que hemos usado.
El botón Reset Transform deja la imagen con los valores predeterminados sin transformar.
Haz clic en el botón abrir imagen

En la ventana de carpetas, localiza la carpeta de archivos necesarios y abre el archivo swish colores.jpg

Los formatos de imagen permitidos y sus variantes son:
BMP, DIB
GIF
JPG, JIF, JPEG
PNG
Ahora vemos la imagen repetida dentro del rectángulo.

La imagen original la podemos ver en el cuadro de muestra del panel de control de imagen repetida.
El mismo panel también nos informa de su tamaño: 151 de ancho x 147 de alto.
También nos dirá la cantidad de colores que tiene: 24 bits
Y el tamaño que ocupa en memoria: 6 Kb.
Para entrar en el panel de propiedades de la imagen elegida tenemos que pulsar el botón Properties o hacer doble clic en la imagen de muestra.

En la parte superior izquierda nos encontramos con el panel de valores que representa su posición, tamaño dentro del objeto, ángulo de rotación, etc.
Arriba a la derecha tenemos la posibilidad de ir cambiando los valores originales que se vayan a usar en el programa.
Trataré de explicar esta parte que para nosotros es nueva.
El apartado Preload no lo voy a explicar de momento hasta que no hagamos alguna animación.
La casilla Don't Smooth nos permite activar o desactiva el efecto Antialias. Púlsalo para ver el efecto. Te resultará difícil apreciarlo así que mira el ejemplo:


Esta parte del panel nos permite definir el tipo de compresión y bits de colores en cada punto (píxel)

Ve probando las distintas opciones de compresión y observa su resultado en la imagen de muestra.
Cuando selecciones 24 bits/píxel JPEG, intenta variar su valor rebajando la calidad y observando el resultado en la imagen de muestra.

Aquí podemos ver la anchura y altura de la imagen (izquierda) y a el tamaño que ocupa en memoria (derecha) antes (original) y después de comprimir (Exported).
¿Por qué cambiar la compresión de una imagen si su calidad es perfecta?
Porque lo que intentamos hacer es una animación en flash que se visualizará en una página web así que si dejamos la imagen tal cual sin comprimir, el tiempo de carga de la animación puede tardar minutos o pocos segundos si aprendemos a comprimir correctamente la imagen y tal vez sin que se aprecie su compresión.
Intenta comprimir la imagen hasta que veas que no se note pérdida de calidad y que la casilla que nos indica el tamaño final de exportación sea un número muy inferior al tamaño original.
Cuando hayas terminado el ejercicio pulsa el botón OK y observa el panel

Vuelve al cuadro de propiedades de la imagen porque nos queda una cosa por ver.
El cuadro es bastante significativo pero por si acaso explico a continuación cómo se usa:

Arrastrando el deslizador de contraste (Contrast) hacia la izquierda, conseguiremos que la imagen tenga menos contraste y viceversa.
Arrastrando el deslizador de brillo (Brightness) hacia la izquierda, conseguiremos que la imagen tenga menos brillo y viceversa.
Arrastrando el deslizador de contraste (Saturation) hacia la izquierda, conseguiremos que la imagen tenga menos fuerza de color y viceversa.
Arrastrando el deslizador de gama (Hue) podremos ir variando un color por otro.
Rebajando la resolución (Resolution) haremos que la imagen se vea cada vez más pixelada (como si usáramos una lupa).
El botón Reset vuelve a dejar los valores normales.
La casilla Transparency nos permite hacer que un color se vea transparente.
Activa la casilla Transparency
Verás que ahora aparece:

El botón Transparent color nos abrirá el panel de colores que ya conocemos y así podremos indicar el color que nos interese que se vea transparente (se recomienda usar el cuentagotas
Tolerance nos da la opción de indicar la tolerancia de color semejante. Un valor 0 sólo hará transparente el color exacto y un valor máximo de 255 hará que todo sea transparente.
Vamos a hacer una prueba de transparencias para que entiendas su utilidad.
Borra todo lo que tengas en la ventana o pulsa CTRL-N sin guardar para empezar un trabajo nuevo.
Crea un cuadrado grande que ocupe casi toda la ventana de animación.
Ahora inserta la imagen "swish transparencia.jpg" pero usando el botón señalado abajo. Búscalo arriba, debajo de la barra de menús.
Verás que la imagen se centrará y estará por encima del cuadrado que creaste.

Nuestra intención es hacer que la parte amarilla de la imagen sea transparente para que se funda con el cuadrado (no lo conseguiremos del todo pero sirve como ejemplo).

Selecciona la imagen que acabas de insertar.
Entra en las propiedades de esa imagen.
Activa el botón transparencia.
Elige el color amarillo como color transparente.
Ajusta la tolerancia hasta que el amarillo del fondo desaparezca.
Verás que no es muy fácil usar esta herramienta y tampoco siempre se consigue el efecto deseado pero es recomendable que no la olvides, ya que en algunas imágenes el resultado es sorprendente.
Bueno, dejemos ya el tema de las transparencias así que borra todo y crea de nuevo un rectángulo.
Clipped image hará que una imagen ajuste su tamaño para ocupar el tamaño del objeto.
Su función es la misma que lo que acabamos de ver pero sin repetir la imagen.
Veamos las opciones que nos quedan por ver del panel de imagen.

El botón doble flechita hace que la imagen vuelva a leerse del disco por si, por ejemplo, la hemos estropeado.
La flechita azul despliega una serie de imágenes de muestra recordando las últimas imágenes que hemos usado.
El botón Reset Transform deja la imagen con los valores predeterminados sin transformar.
Michel Delisée Moreira
Responsable WEB