El componente html5shiv de las librerías Modernizr nos ayuda a crear webs compatibles con las etiquetas nuevas de HTML5 que funcionan en todos los navegadores.
En esta ocasión os queremos hablar de uno de los componentes de Modernizr, que nos ofrece soporte a etiquetas que han aparecido nuevas en la versión más reciente del lenguaje de la web, como son las etiquetas semánticas y etiquetas estructurales del HTML5.
Script html5shiv para habilitar HTML5 en Internet Explorer
El componente que queremos comentar en este caso, que forma parte de Modernizr, pero que también podemos obtener por separado se llama html5shiv. Incorpora, gracias a la inclusión de un script Javascript, soporte para los nuevos elementos o etiquetas de HTML5.Lo podemos encontrar de manera predeterminada en las descargas que realizamos con Modernizr, pero también lo podemos descargar de manera independiente en https://github.com/aFarkas/html5shiv
También lo encontraremos disponible comprimido y listo para usar en IE, en otros dos repositorios diferentes de Google Code y http://code.google.com/p/html5shim/
El script no solo provoca que versiones antiguas de Internet Explorer entiendan las etiquetas nuevas del HTML5, sino que también incorpora unos estilos predeterminados para esos nuevos elementos, como los ARTICLE o SECTION.
Pero, aunque el caso más relevante de incompatibilidad con HTML5 es el de Internet Explorer, porque los navegadores no se actualizan por si mismos, otros clientes web también tienen bajo soporte a las nuevas etiquetas incorporadas en la última versión del lenguaje de la web. Es por ello que este proyecto también ofrece soporte a Safari 4.x, Safari basado en iOS 3.x, y Firefox 3.x.
Usar html5shiv de manera independiente
Si queremos utilizar esta librería por separado (o sea, sin formar parte del paquete de scripts Modernizr) basta con que insertemos el siguiente código en la cabecera de nuestro documento HTML:
<!--[if lt IE 9]>
<script src="dist/html5shiv.js"></script>
<![endif]-->
Esto hace que, mediante un condicional que solo lee Internet Explorer, se cargue el script únicamente para los navegadores que lo necesitarían.
Usar html5shiv como parte de Modernizr
Si estamos pensando en usar diversas capacidades del HTML5 y CSS3, además de las etiquetas nuevas del lenguaje, podemos considerar descargarlo como uno de los paquetes incorporados a la super-librería Modernizr. Ello nos puede ayudar a compatibilizar muchas otras caracerísticas de la nueva versión del lenguaje para la web.En este caso tendríamos que descargar Modernizr asegurándonos que se incluye html5shiv. Para la tranquilidad del lector, estas librerías ya se encuentran activas de manera predeterminada en la descarga de Modernizr, por lo que realmente no tenemos que hacer mucho.
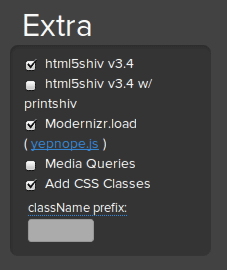
De todos modos, en la página de descarga podemos fijarnos que esté seleccionada html5shiv, que se encuentra en el recuadro "Extra".

¡Así de sencillo! Con esto habremos descargado Modernizr y al ponerlo en marcha en una página web tendremos automáticamente soporte a las etiquetas de HTML5, cuando de manera nativa no estén disponibles en nuestro navegador.
Conclusión
Con este proyecto, cualquier sitio web realizado con las etiquetas nuevas en HTML5 podrá verse de manera correcta en todos los navegadores. Se trata de un script muy sencillo de usar, que nos evitará la pregunta típica que algunos nos hacemos todavía: ¿desarrollo pensando en HTML5 o no?La verdad es que scripts como este nos solucionarán dudas y más que un quebradero de cabeza cuando estamos dando nuestros primeros pasos en HTML5.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...