Este es el segundo artículo de la serie dedicada a las Developer Tools de Internet Explorer 9.
1. Menú de Comandos
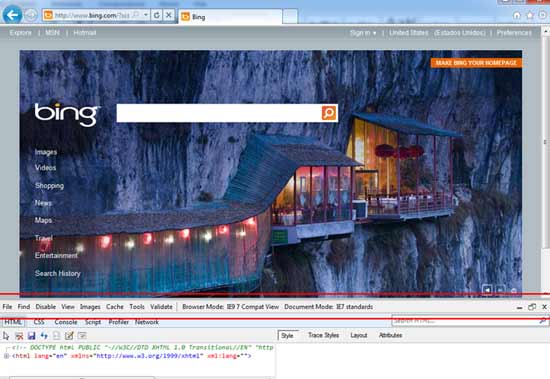
Este menú se sitúa a lo largo del borde superior de la ventana de herramientas, tal como podemos ver en la Figura 1.

Contiene accesos a distintas funcionalidades relacionadas con la página que se está analizando con las herramientas. A continuación describiremos los distintos submenús y los elementos de cada uno de ellos.
1.1. Submenú "File"
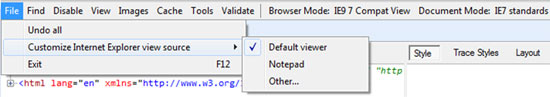
Este menú contiene tres opciones, tal como se puede ver en la Figura 2:

- Undo all: permite, como su nombre indica, deshacer todos los cambios que hayamos hecho en la página. Hay que tener en cuenta que los cambios son siempre en una versión local, no en el servidor; por tanto, desaparecen tan pronto recargamos la página web, aunque existe la posibilidad de guardarlos en un fichero para un uso posterior.
- Customize Internet Explorer view source: desde este menú podemos elegir el programa con el que queremos visualizar el código fuente de la página web. Tenemos tres posibilidades: usar el visor por defecto de IE, utilizar el viejo Notepad o elegir otro programa.
- Exit: cierra las herramientas.
En este menú encontramos una única opción: "Select element by click", accesible también con el atajo de teclado "CONTROL+B" o pulsando el icono de flecha que aparece en cada uno de los menús específicos de cada modo (los veremos en un próximo artículo).
Con esta funcionalidad lo que conseguimos es poder acceder directamente a la posición dentro del árbol DOM de un elemento, tras pinchar en él. Tras seleccionar esta opción, al pasar el ratón sobre los elementos de la página web, irán apareciendo bordes a su alrededor que nos permiten delimitarlos. Si pulsamos sobre uno de ellos, en caso de tener activada la pestaña HTML, se mostrará el nodo del árbol que corresponde al elemento sobre el que hayamos pinchado.
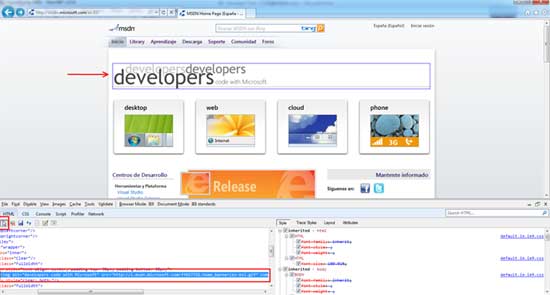
En la Figura 3 podemos ver que esta herramienta en funcionamiento, así como el icono que se activa en los menús específicos de cada modo, icono que todos ellos compartirán entre sí.

1.3. Submenú "Disable"
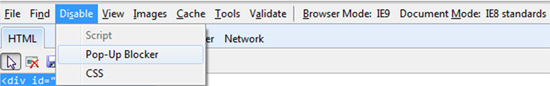
Con este menú es posible comprobar de qué forma se comportará la página si se desactivan algunas funcionalidades. En concreto tenemos acceso a tres opciones en él:
- Script: desactiva los scripts de la página. Esta opción no aparece disponible cuando está activado el modo "Protected Mode". Para desactivarlo es necesario entrar en las opciones de Internet Explorer, en concreto en la pestaña de Seguridad.
- Pop-up Blocker: controla el bloqueador de popups que trae consigo IE.
- CSS: desactiva el uso de las hojas de estilo CSS.

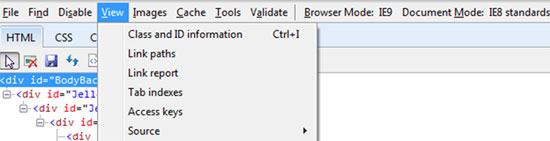
1.4. Submenú "View"
Este menú nos permite superponer capas de información extra sobre los elementos de la página. Estas son las opciones que podemos utilizar (ver Figura 5):

- Class and ID Information: esta opción nos permite visualizar, sobre cada elemento, una etiqueta que nos muestra su clase y su id, si se han definido.
- Link Paths: esta opción muestra, sobre cada enlace, una caja con la ruta a la que dirige.
- Link Report: genera un fichero XML con los enlaces que contiene la página.
- Tab Indexes: muestra una caja con el valor de la propiedad tabindex en aquellos elementos en que haya sido sobrescrita.
- Access Keys: muestra en una caja el valor de la propiedad accesskey en aquellos elementos en que haya sido sobrescrita.
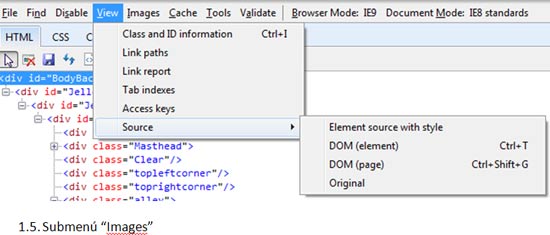
- Element Source with Style: esta opción es realmente útil. Si tenemos seleccionado un elemento del HTML, nos abre una ventana de código fuente de IE que contendrá exclusivamente el código fuente del elemento y las reglas CSS que aplican a él. De este modo nos podemos centrar en un elemento concreto, aislándonos de todo lo que la página tiene a su alrededor.
- DOM (Element): esta opción es similar a la anterior, sólo que no muestra las hojas de estilo CSS del elemento seleccionado.
- DOM (Page): esta opción muestra el HTML completo de la página, incluido el código añadido mediante scripts de forma dinámica.
- Original: muestra el código HTML original de la página, sin incluir inserciones mediante scripts. En la práctica, equivale a la opción "View Source" del navegador.

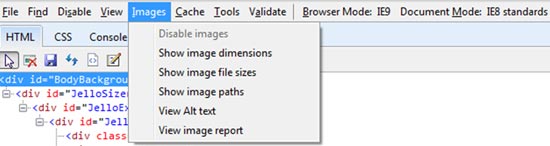
1.5. Submenú "Images"
Similar al submenú "View", nos permite visualizar información extra en forma de cajas flotantes. En este caso concreto, esta información se centra exclusivamente en las imágenes y cuenta con las siguientes opciones (como se puede ver en la Figura 7):

- Disable images: esta opción refresca la página y la muestra sin visualizar sus imágenes.
- Show images dimensions: muestra, sobre cada imagen, las dimensiones de la misma.
- Show images file sizes: muestra el tamaño de cada fichero de imagen.
- Show images paths: muestra la URL absoluta a la imagen.
- View Alt text: permite ver el texto alternativo a la imagen, si se ha definido.
- View image report: genera un documento XML con las imágenes de la página.
2. Conclusiones
Hemos visto parte del Menú de Comandos de las Developer Tools, pero aún nos quedan por ver otras opciones como Caché, Tools o Validate, que completaremos en el siguiente artículo.3. Bibliografía
Referencia de la Interfaz de Usuario de las Developer Tools (Inglés): http://msdn.microsoft.com/en-us/library/dd565626(v=VS.85).aspxCentro de Desarrollo de Internet Explorer 9 (Español): http://msdn.microsoft.com/es-ES/ie
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.