Existen infinidad de sitios en Internet que ofrecen miles de propuestas diferentes a la hora del uso de hojas de estilo CSS en la maquetación de portales web, como sabemos aplicables a múltiples tecnologías: XHTML, Flash, etc…
Lo que es difícil de encontrar es aquella solución que se adapte perfectamente a tus desarrollos, a tu entorno concreto. Quizá más difícil aun es adecuar algún enfoque similar al tuyo. Esta tarea es proclive a múltiples errores, que irán saliendo conforme se vaya utilizando y que llegado el momento, podemos comprobar que nos hemos equivocado de base, lo que exige una reestructuración desde el inicio.
Este es el contexto en el que nos encontramos actualmente. Tras una fuerte apuesta por la reestructuración y organización de CSS basadas en su semántica de uso se ve que si es quizá uno de los enfoques más acertados, deja bastantes puntos abiertos que es necesario concretar. Esa es la tarea que nos proponemos aquí.
Para los no iniciados, comentar que el enfoque semántico se basa en la idea de que la manera de estructurar la información relativa a la capa de presentación de nuestros proyectos web debe de seguir el criterio de qué es y el contexto donde se usa cada elemento.

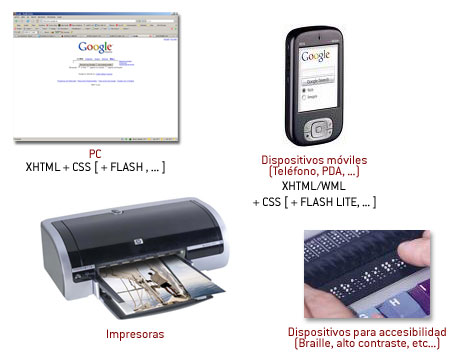
El entorno web tiene una característica fundamental que pocos otros tienen y es la capacidad y potencialidad de uso en múltiples tipos de dispositivos, lo cual nos abre aun más el abanico de puntos que debemos controlar a la hora de crear nuestras hojas de estilos, a la vez que multiplica la casuística y potenciales errores que es necesario controlar.

Aquí trataremos de dar una posible solución que se adecue a los principios de CSS semántica y que siga las pautas de accesibilidad y de facilidad de extensión a múltiples dispositivos.
Puntos a tener en cuenta
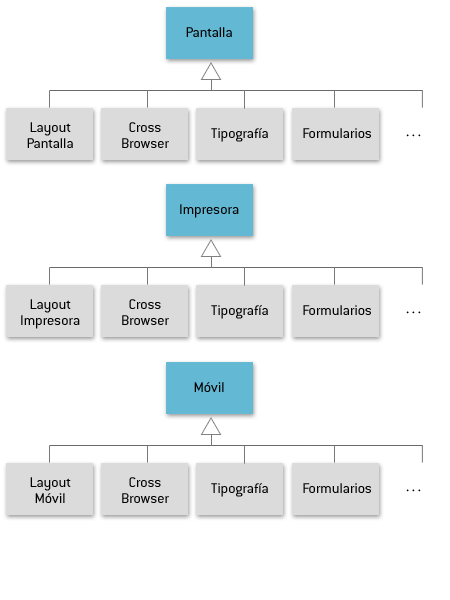
Estructura jerárquica de las CSS
Nuestras hojas de estilo seguirán una estructura jerárquica, cuyo elemento principal será el que incluya, para cada tipo de dispositivo, las hojas de estilo correspondientes.

Explicación de cada una de las hojas de estilo
- Pantalla.css, Impresora.css y Movil.css. Estas son CSS específicas para cada tipo de dispositivo. Su misión en la parte superior de la jerarquía es la importación de las CSS hijas (@import url(css) ). No incluyen estilos concretos.
- LayoutPantalla.css, LayoutImpresora.css y LayoutMovil.css. Incluyen la información relativa a las diversas capas que forman el layout de la página, es decir, información de maquetación de las distintas zonas del portal (Banner, menús, contenidos, créditos...).
- CrossBrowser.css. Aglutina trucos, fixes y demás elementos para hacer que las páginas se vean igual en todos los navegadores (Internet Explorer, Mozilla, Firefox, Opera...)./li>
- Tipografía.css. Cualquier elemento relacionado con las forma en que se presenta la tipografía de la página queda recogida aquí.Comienza con una medida relativa de 62.5% en la etiqueta body, que se establece como medida equivalente a 1em. El resto de tamaños vendrán supeditados a este (mayores: 1.2em, 1.5em, etc , y menores: 0.8em, 0.5em...).
- Formularios.css. Definición de los estilos aplicables a todas las etiquetas relacionadas con los formularios genéricos.
Recomendaciones de uso y escritura de código
Usar las etiquetas HTML estrictamente para lo que se han concebido
Si se consigue crear un código XHTML lo más limpio y claro posible se verá reducido considerablemente el número de estilos propios que tendremos que crear y evitaremos la mayoría de los errores e inconsistencias comunes.
- Maquetar en base a capas (div), no usar tablas (table)
- Párrafos: (p)
- Encabezados: (h1, h2, h6)
- Tablas: (table, thead/tr/th, tbody/tr/td)
- Listas: (ul/li, ol/li)
- Menús: basados en listas con el atributo display:inline
Uso de medidas relativas en los tamaños de las fuentes
Las medidas relativas son aquellas que no establecen un tamaño fijo en píxeles o puntos para un elemento. En concreto son el porcentaje (%) y el em (1em equivale a 100%, 1.2em a 120% , 0.7em 70%, )
Es muy importante este punto por varios aspectos: <7p>
- No todas las personas tienen el monitor a la misma resolución y nuestra tipografía le puede resultar muy pequeña o grande según el caso.
- Al establecer la medida de tipografía de manera relativa en la etiqueta body, se tomará el tamaño relativo al navegador y dispositivo que interprete la página. Esto es especialmente en dispositivos con pequeñas pantallas (móviles, pda, etc.).
Maquetación de layout fijo basado en capas
Esta es una antigua polémica, el maquetado de tamaño fijo de ancho o el maquetado líquido o de tamaño variable.
Los estudios de usabilidad web aconsejan el uso de tamaños fijos adecuados a la resolución más usada por los usuarios de internet, intentando que el porcentaje discriminado sea el menor posible. La explicación de este aspecto se justifica por el constante crecimiento en las ventas de monitores de gran tamaño (17 pulgadas o más) y resolución (1024×768 en adelante).
La expansión de las páginas sobre todos en resoluciones de monitores panorámicos dificulta enormemente la legibilidad de los párrafos de texto.
Crear estilos o redefinirlos solo en el caso estrictamente necesario
Si creamos nuestras páginas haciendo un uso adecuado de las etiquetas XHTML y seguimos las pautas descritas en este documento, se reducirá drásticamente la necesidad de creación de estilos innecesarios y redundantes, lo que conlleva enormes beneficios sobre todos relativos a la facilidad de mantenimiento y reducción de errores y comportamientos extraños.
José Juan Corpas Martos