Explicaciones detalladas sobre la notación de colores RGBA de CSS 3. Ejemplos de colores en los que podemos aplicar transparencia gracias a la posibilidad de especificar el canal Alpha.

Como sabemos, los colores en HTML se expresan tradicionalmente en valores RGB. En CSS también tenemos la notación RGB pero además admite diversas notaciones adicionales para definir el color, a través de números en hexadecimal e incluso en decimal. Todo esto suponemos no será un misterio para los lectores, que sin duda habrán experimentado con CSS y probablemente estén familiarizados con las distintas notaciones para especificar color en las hojas de estilo.
Ahora queremos hablar de una nueva notación, que no es simplemente una manera nueva de expresar lo mismo, sino una que nos permite definir colores por medio de valores adicionales como la transparencia. Se trata de la notación RGBA, que a partir de CSS 3 está disponible para los desarrolladores.
En qué consiste la notación RGBA
La notación RGBA es una manera de especificar colores en la que se definen cuatro valores. Los tres primeros son los bien conocidos canales RGB (rojo, verde y azul) y el cuarto parámetro es el canal Alpha, que no es más que el grado de transparencia u opacidad del color.
El canal Alpha se expresa mediante un valor entre cero y uno, siendo 0 totalmente transparente y 1 totalmente opaco. Todos los valores decimales entre el cero y el 1 expresan distintos grados de opacidad.
En el mundo del diseño quizás ya habremos visto otros formatos o sistemas que soportan colores con canal Alpha y por ello puede que estemos familiarizados con este parámetro. El formato de imagen PNG, que tanto nos gusta por soportar transparencia que se ve correctamente en todos los fondos posibles, implementa justamente este canal alpha en la definición del color para conseguir una transparencia ideal.
Ahora, por medio de los valores RGBA en CSS 3, podremos aplicar nuevas transparencias a los colores que especificamos con CSS, abriendo nuevas posibilidades a los diseñadores sin necesidad de complicarse con pequeños trucos como el uso de imágenes de fondo semitransparentes en PNG, etc. Además, como los colores RGBA se pueden aplicar a cualquier elemento que soporte asignación de color, las aplicaciones aumentan todavía más.
Actualizado: El canal Alpha para los colores en formato RGBA está disponibe en todos los navegadores actuales. El único inconveniente, al menos a la hora de escribir este artículo, es que CSS 3 no está ampliamente soportado por todos los navegadores. Por ejemplo Internet Explorer 8 no lo soporta por el momento.
Notación de color RGBA
Para definir un color RGBA, se deben especificar cuatro valores, de la siguiente manera:
rgba(255, 125, 0, 0.5);
- Los tres primeros valores son números en sistema decimal, que corresponden con los valores de rojo, verde y azul. Siempre tienen que ser números entre 0 y 255.
- El cuarto valor es un número entre 0 y 1. Por ejemplo 0 sería totalmente transparente, 1 sería totalmente opaco y 0.5 sería una transparencia al 50%, es decir, mitad opaco mitad transparente.
Ejemplos de estilos CSS con colores definidos por RGBA
Ahora veamos varios ejemplos de colores definidos con CSS y la notación RGBA.
<div style="background-color: rgba(0, 0, 255, 0.1);">Esta capa tiene fondo azul, casi transparente</div>
<span style="color: rgba(0,255,0,0.8);">Este texto es verde y tiene un poco de transparencia</span>
Era solamente un ejemplo, pues sabemos que no es buena práctica especificar estilos inline (por medio del atributo style), por lo que sería más correcto hacer algo como esto:
Definimos un HTML usando clases CSS:
<div class="fondo-casi-transparente">Esta capa tiene fondo azul, casi transparente</div>
<span class="texto-semi-transparente">Este texto es verde y tiene un poco de transparencia</span>
Luego defininimos los estilos para estas clases:
.fondo-casi-transparente {
background-color: rgba(0, 0, 255, 0.1);
}
.texto-semi-transparente {
color: rgba(0,255,0,0.8);
}
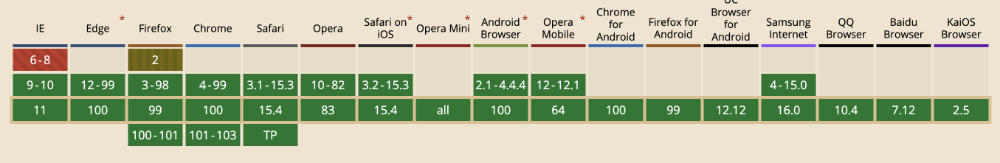
Pero nuevamente llamamos la atención de los lectores sobre el hecho que, dependiendo del navegador que se utilice, se verán o no los distintos colores, puesto que las CSS 3 no son compatibles con todos los sistemas. Este ejemplo funcionará bien en navegadores que cumplen los estándares, como Firefox, Chrome o Safari, pero no en navegadores como Internet Explorer, que hacen la guerra por su cuenta. Afortunadamente, no necesitamos preocuparnos por la compatibilidad con los distintos navegadores, ya que los colores CSS 3 con RGBA están completamente soportados, tal como se puede ver en la siguiente imagen de Caniuse.

Ejemplo de página con colores RGBA
Ahora vamos a ver un ejemplo completo de página que hace uso de varios valores de colores RGBA. El código es el siguiente:
<html>
<head>
<title>Colores RGBA con CSS 3</title>
<style type="text/css">
div.cuadrado {
width: 150px;
height: 40px;
border: 1px solid #dddddd;
margin: 5px;
}
div.textogrande {
font-family: verdana, arial, helvetica;
font-weight: bold;
font-size: 40pt;
}
</style>
</head>
<body>
<h1>Colores RGBA con CSS 3</h1>
<h2>Ejemplo de capas con fondo azul y varias transparencias</h2>
<div class="cuadrado" style="background-color: rgba(0, 0, 255, 0.1)"></div>
<div class="cuadrado" style="background-color: rgba(0, 0, 255, 0.4)"></div>
<div class="cuadrado" style="background-color: rgba(0, 0, 255, 0.7)"></div>
<div class="cuadrado" style="background-color: rgba(0, 0, 255, 1)"></div>
<h2>
Ejemplo de capas con fondo verde y varias transparencias, sobre una capa
con fondo amarillo
</h2>
<div style="background-color: #ff3; padding: 10px">
<div
class="cuadrado"
style="background-color: rgba(0, 255, 0, 0.1)"
></div>
<div
class="cuadrado"
style="background-color: rgba(0, 255, 0, 0.4)"
></div>
<div
class="cuadrado"
style="background-color: rgba(0, 255, 0, 0.7)"
></div>
<div class="cuadrado" style="background-color: rgba(0, 255, 0, 1)"></div>
</div>
<h2>
Ejemplo de capas con fondo naranja y varias transparencias, sobre una capa
con una imagen de fondo
</h2>
<div
style="
background-image: url(http://www.desarrolloweb.com/articulos/ejemplos/photoshop/fondo-nieve/nieve.gif);
padding: 10px;
"
>
<div
class="cuadrado"
style="background-color: rgba(255, 125, 0, 0.1)"
></div>
<div
class="cuadrado"
style="background-color: rgba(255, 125, 0, 0.4)"
></div>
<div
class="cuadrado"
style="background-color: rgba(255, 125, 0, 0.7)"
></div>
<div
class="cuadrado"
style="background-color: rgba(255, 125, 0, 1)"
></div>
</div>
<h2>
Ejemplo de texto de color rojo y varias transparencias, sobre una capa con
una imagen de fondo
</h2>
<div
style="
background-image: url(http://www.desarrolloweb.com/articulos/ejemplos/photoshop/fondo-nieve/nieve.gif);
padding: 10px;
"
>
<div class="textogrande" style="color: rgba(200, 0, 0, 0.3)">
Este texto está para que se vea que puede ser también medio transparente
</div>
<div class="textogrande" style="color: rgba(200, 0, 0, 0.7)">
Este texto está para que se vea que puede ser también medio transparente
</div>
</div>
</body>
</html>
Conclusión
Es estupendo ver cómo con CSS 3 y otras mejoras que han ido apareciendo en el estándar se han ido cubriendo una infinidad de necesidades de diseño, que antes de existir estas posibilidades teníamos que emular por medio de hacks. Podemos usar colores RGBA para hacer todo tipo de efectos, desde capas semitransparentes, sombras, titulares destacados, reducción de intensidades en colores sin necesidad de cálculos, etc.
Compartí esta opinión cuando escribí este artículo, que hoy ha quedado totalmente desfasada, gracias al avance de los navegadores: es una pena que esta gestión de color con canal alpha no esté disponible en Internet Explorer 8, en el momento de escribir estas líneas, porque así se hace complicado usar este tipo de efectos. No obstante, es de suponer que las personas de Microsoft pondrán al día su navegador un año de estos, para hacerlo compatible con las CSS 3 y los colores RGBA.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...