En este artículo aprenderás a crear colores en notación RGB con valores en hexadecimal, la manera más habitual de expresar un color en el lenguaje HTML. Explicamos la correcta utilización de los colores en el HTML.
En la composición de webs juegan un papel muy importante los colores. Usar una paleta de colores definida suele ayudar a la consistencia de un diseño y a transmitir ciertas sensaciones al usuario. Como parte de nuestro aprendizaje de HTML tenemos que detenernos a comprender cómo se expresan los colores en el lenguaje.
En HTML se usa una notación específica de especificar un color, compuesta por tres valores "RGB": Red, Green, Blue. Rojo, Verde y Azul. Es decir, que para conseguir un color cualquiera mezclaremos cantidades de cada uno de esos colores. RGB es el modelo usado para la creación de colores de los monitores y televisores, así que es un excelente modo de expresar color en un medio digital como una web.
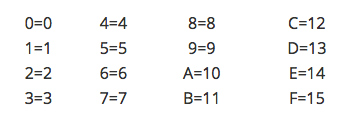
Los valores RBG en HTML se indican en numeración hexadecimal, en base 16. (Los dígitos pueden crecer hasta 16. Como no hay tantos dígitos numéricos, se utilizan las letras de la A a la F).

Para conseguir un color, mezclaremos valores asignando dos dígitos a cada valor RBG. De esta manera: "#RRGGBB"
Como has observado, colocamos también una almohadilla "#" al principio, para indicar que esa cadena es un valor de color en hexadecimal.
Más adelante en el artículo veremos ejemplos en una grande paleta, com sus valores en RGB. No obstante ejemplos podrían ser #000000 para el negro, #FFFFFF para el blanco, #660000 sería un rojo oscuro o #FF0000 un rojo brillante.
Atributos de color en etiquetas HTML
En HTML existen numerosas etiquetas que soportan atributos de color. Para que tengas una primera referencia, así se cambiaría la fuente para escribir en rojo:
<font color="#FF0000">Rojo</font>Como ves, al Atributo color le damos un valor RGB en formato hexadecimal. El caracter # se coloca al principio de la cadena.
Por poner otro ejemplo, la etiqueta TABLE admite que se le exprese el color de fondo de la tabla. La veremos más adelante, pero lo consigues con el atributo bgcolor.
<table bgcolor="#ff8030">Combinar otros colores
Al principio puede parecer difícil crear combinaciones de color con valores hexadecimales, pero con la práctica nos iremos acostumbrando y hasta seremos capaces de pensar un color y conseguir de cabeza un valor RGB aproximado. Nos vendrá bien tener en mente la rueda de colores:

Pero al final de lo que resulta más fácil echar mano es de un programa de diseño gráfico, que tiene selectores de color que nos suelen dar los valores RGB para que los podamos usar en cualquier programa. Algunos editores vienen con "color pickers" integrados para facilitar esta tarea, sin tener que cambiar de programa. La mayoría de los editores puede instalar de manera adicional plugins para implementar selectores de color, ya que es una demanda muy habitual de los desarrolladores.
Por ejemplo, otros colores RGB los puedes combinar así. Aunque al final de este artículo tienes una tabla de color completa.

Colores seguros
Debemos estar preparados para recibir visitas desde todo tipo de dispositivos y a todos les debemos ofrecer una adecuada experiencia de usuario. En lo que respecta a los colores, no podemos saber a priori qué tipo de pantalla va a tener la persona que nos visita y la resolución de color. Por eso una buena idea es usar aquellos colores considerados seguros: "Safe colors", colores compatibles con todos los sistemas.
La forma de conseguir colores seguros es limitando nuestros colores a los que se pueden conseguir utilizando los siguientes valores:
- 00
- 33
- 66
- 99
- AA
- CC
- FF

Es interesante comentar que, cuando usamos colores seguros, podemos resumir la notación RGB usando tres caracteres en vez de 6. Por ejemplo, #000 equivale a #000000. O #ABC equivale a #AABBCC.
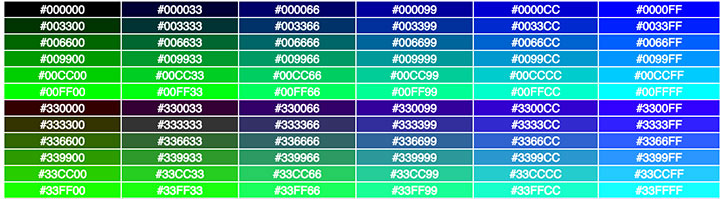
Usando todas las combinaciones de "safe colors", conseguimos la siguiente paleta de colores:



Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...