Una manera sencilla de desarrollar una aplicación sencilla: una agenda básica.
La agenda básica desarrollada se acerca a una necesidad real: la misma que ofrece un desarrollo sencillo e explicativo con comentarios en cada fragmento de código en el archivo fuente. Hemos escogido trabajar con PHP y MySQL porque es el lenguaje perfecto para pequeñas y grandes aplicaciones web. Por el momento no tiene insertada librerías para una mejor interfaz, pero es de gran utilidad a la hora de presentarlo.
www.jqueryplugins.com (plugins Jquery).
css-tricks.com/snippets (fragmentos de código).
1.-Planteamiento del problema
En la agenda que desarrollaremos necesitamos agregar, eliminar y editar una cita, así como también la selección de la hora de dicha cita, y cómo para mover la cita a otro día, según sea la necesidad del usuario.2.- Lógica de la aplicación agenda
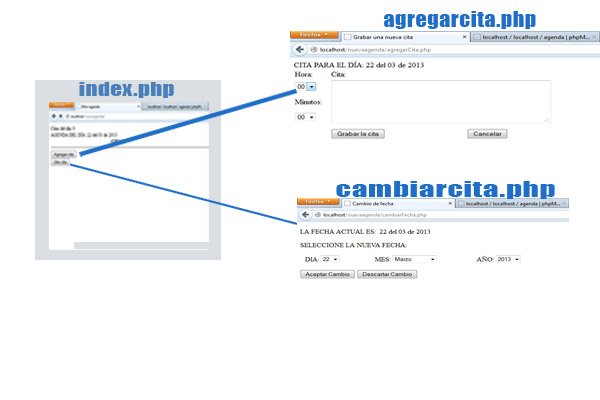
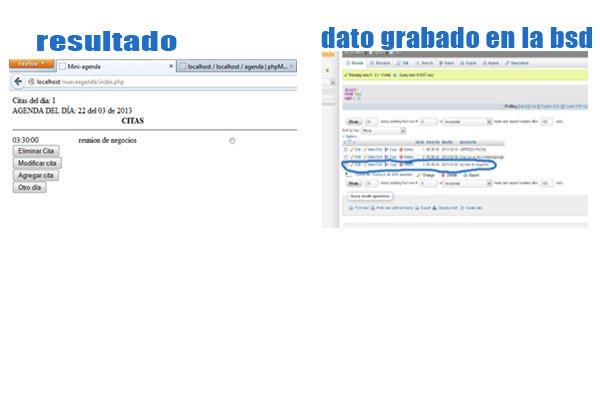
Vamos a presentar en dos gráficos el funcionamiento de nuestra aplicación, lo cual nos dará un mejor entendimiento de lo que lograremos hacer.


3.-Diseñamos la base de datos
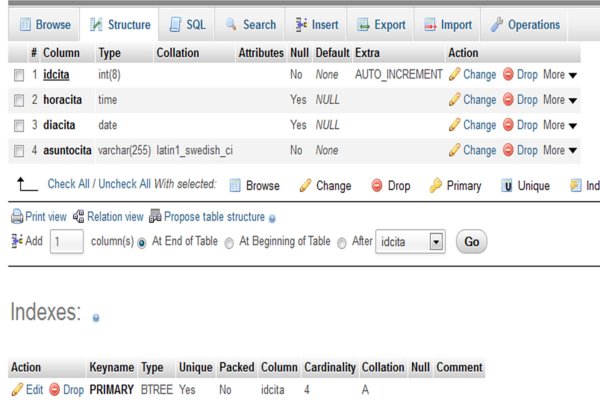
Después de haber planteado nuestro problema ya tenemos una idea de cómo seria nuestra base de datos, así pues manos a la obra, necesitaremos lo siguiente:
Nombre de la base de datos – agenda
Nombre de la tabla - citas
idcita – para incrementar el número de registros de las citas
horacita – para almacenar la hora en que se va a realizar la cita
diacita – el dia en se haga la cita
asuntocita – y el asunto de la cita, en tal caso la descripción de la misma.

Estructura de nuestra agenda
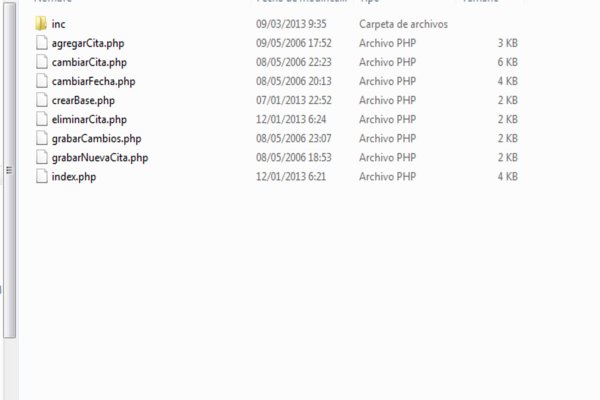
Es importante conocer la estructura de nuestra aplicación para saber cuáles son los archivos que van a intervenir y cuáles son las hojas de estilo que utilizaremos, los plugins etc. En nuestro caso, tenemos un directorio sencillo, el cual podremos ver en el siguiente gráfico:

4.- Creación del index
El siguiente paso es empezar a crear el "index" de nuestra agenda. Primero incluimos el código que nos llevará a las otras páginas, según las acciones que realicemos en dichos botones.
<head>
<script language="javascript" type="text/javascript">
/* Las siguiente función de JavaScript envía el formulario a la página que corresponda al botón pulsado. */
function saltar(pagina){
document.formularioCitasPrincipal.action=pagina;
document.formularioCitasPrincipal.submit();
}
/* Aquí termina la función de envío del formulario. */
</script>
<title>Mini-agenda</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
En el siguiente fragmento incluimos las librerías, como la fecha y la conexión a nuestra base de datos, así como nuestra primera consulta.
El archivo inc es el que contendrá la codificación para mostrar la fecha actualizada en nuestra aplicación, quiero decir la hora en que se edite, modifique o elimine una cita. Y otro archivo que es el que indicamos qué base de datos usamos.
<body>
<?php
// Se incluye el miniscript que abre la base de datos.
include ("inc/fechas.php");
// Se incluye el miniscript de tratamiento de fechas
include ("inc/usarBD.php");
/* Se crea una consulta para recuperar todos los datos de las citas con fecha del día en curso.
La consulta de selección se crea de tal modo que ordene las citas por la hora. */
$consulta="SELECT * FROM citas WHERE diacita='".$fechaEnCurso."' ORDER BY horacita;";
/* Se ejecuta la consulta de selección.*/
$hacerConsulta=mysql_query($consulta, $conexion);
/* Se determina el número de registros recuperados por el cursor, porque si es 0 el
diseño de la página (parte HTML) es diferente que si hay registros. */
$numeroDeCitasDelDia=mysql_num_rows($hacerConsulta);
echo ("Citas del día: ".$numeroDeCitasDelDia.salto);
?>
AGENDA DEL DÍA:
<?php
/* Se muestra la fecha del día. */
echo ($diaActual." del ".$mesActual." de ".$annioActual);
?>
Creamos el campo de entrada de objetos un "texarea" donde digitaremos la descripción de nuestra de la cita para nuestra agenda.
<!-- El formulario no tiene valor en el parámetro action porque se le
asigna por una función javascript antes de enviarlo. La función que se ejecute
y, por tanto, el valor de este parámetro, depende del botón pulsado por el usuario.-->
<form action="" method="post" name="formularioCitasPrincipal" id="formularioCitasPrincipal">
<!-- El siguiente campo oculto almacena la fecha en curso, obtenida desde PHP.
Este dato se enviará a otros formularios y, a su vez, se rcuperará desde la
página de cambio de fecha actual. -->
<input type="hidden" name="fechaEnCurso" id="fechaEnCurso" value="<?php echo($fechaEnCurso); ?>">
<table width="500" border="0" cellspacing="0" cellpadding="0">
<tr><th>CITAS</th></tr>
</table>
Por último, comprobaremos en una tabla el número de consulta que ha hecho el usuario y así poderlo mostrar OCN su respectiva fecha y hora de realización. Los botones que se crean como por ejemplo:
Eliminar cita
Agregar cita
Modificar cita
El siguiente fragmento de código lo explica fácilmente:
/* Se comprueba si hay citas en el cursor. Si es así, se dibujará una
tabla en la que se mostrarán las citas y unos botones de selección. */
if ($numeroDeCitasDelDia>0){
echo ("<table width='500' border='0' cellspacing='0' cellpadding='0'>");
while ($cita = mysql_fetch_array($hacerConsulta, MYSQL_ASSOC)) {
echo ("<tr><td>".$cita["horacita"]."</td>");
echo ("<td>".$cita["asuntocita"]."</td>");
/* Cada cita tiene asociado un botón de selección para si el usuario quiere
modificarla o borrarla. El valor del botón es el identificativo de la cita,
de modo que se usará en las correspondientes consultas de actualización o
eliminación en las páginas que proceda.*/
echo ("<td><input type='radio' id='citaSeleccionada' name='citaSeleccionada' value='".$cita["idcita"]."'>");
echo ("</td></tr>");
}
echo ("</table>");
/* Si existen citas se mostrarán los botones de borrar y modificar. */
echo ("<input name='borrarCita' type='button' id='borrarCita' value='Eliminar Cita' onClick='javascript:saltar("eliminarCita.php");'>".salto);
echo ("<input name='cambiarCita' type='button' id='cambiarCita' value='Modificar cita' onClick='javascript:saltar("cambiarCita.php");'>".salto);
}
/* En todo caso se mostrarán los botones de agregar cita y cambiar la fecha en curso. */
echo ("<input name='nuevaCita' type='button' id='nuevaCita' value='Agregar cita' onClick='javascript:saltar("agregarCita.php");'>".salto);
echo ("<input name='cambiarFecha' type='button' id='cambiarFecha' value='Otro día' onClick='javascript:saltar("cambiarFecha.php");'>".salto);
?>
</form>
</body>
</html>
Eso es todo por el momento en cuanto a nuestro index en los siguientes archivos como "eliminarcita.php" y demás explica línea por línea el código.
En este link vamos a ver los archivos del código fuente donde está alojada nuestra agenda:
Archivo de descarga
Brian Hernández
Desarrollador de apps multiplataforma.