Vamos a mejorar los botones normales, que al hacer click hacen efecto de pulsación, con imágenes a los lados para mejorar su aspecto.
Puesto que con el uso exclusivo de una imagen perdemos la propiedad de envío de datos mediante teclado, vamos ahora a diseñar un botón complejo, formado por piezas diversas que vamos a maquetar usando una tabla, de tal forma que el cuerpo del botón resultante sea un elemento estándar HTML.
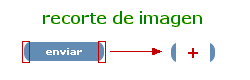
Para ello vamos a partir de la imagen del ejemplo anterior, a la que vamos a recortar los dos extremos curvos, usando para ello algún programa gráfico, como Paint Shop Pro. El proceso se resume en la siguiente figura:

Con esto, obtenemos los dos extremos que nos van a hacer falta para nuestro truco.
El siguiente paso es crear una tabla tal que contenga en sus extremos laterales las imágenes anteriores, quedando en el centro una celda vacía (para que se mantengan los tamaños de las celdas sin contenido introducimos en ellas un gif transparente de 1x1 pixels, bs.gif):
En la celda vacía vamos a situar el botón con estilos del ejemplo 2, obteniendo con ello una repreducción de lo que era la imagen entera, pero que ahora será una tabla-botón:
|
<style type="text/css"> .boton2{ font-size:10px; font-family:Verdana,Helvetica; font-weight:bold; color:white; background:#638cb5; border:0px; width:70px; height:15px; } </style> <form name="form1" action="http://www.yahoo.es" target="_blank" method="post"> <div align="center"><input type="text" name="prueba"></div><br> <table cellpadding="0" cellspacing="0" border="0" align="center"> <tr> <td rowspan="3" width="5" height="19"><img src="images/curva_azul_izq.gif" width="5" height="19" border="0" alt=""></td> <td height= "1" width="70" bgcolor="#638cb5"><img src="images/bs.gif" width="1" height="1" border="0" alt=""></td> <td rowspan="3" align="right" width="5" height="19"><img src="images/curva_azul_der.gif" width="5" height="19" border="0" alt=""></td> </tr> <tr align="center"> <td height= "17" bgcolor="#638cb5"><input type="submit" name="envio" value="enviar" class="boton2"></td> </tr> <tr> <td height= "1" width="70" bgcolor="#638cb5"><img src="images/bs.gif" width="1" height="1" border="0" alt=""></td> </tr> </table> </form> |
Cuyo resultado es el siguiente:
Este botón es de colores, tiene los lados curvos y admite los eventos típicos de los botones estándar, por lo que si situamos en cursor en la caja de texto y pulsamos Enter, los datos se enviarán.
Además, también podemos acceder a ls demás propiedades de un botón, por ejemplo a disabled (Internet Explorer y Netscape 6x), que activa o desactiva un botón, de tal forma que aparece normal o "muerto", sin tener operatividad. El código necesario para ello es:
|
<div align="center"><a href=
"#"onclick="document.forms.form1.envio.disabled=true;return
false;">desactivar</a></div> <div align="center"><a href= "#"onclick="document.forms.form1.envio.disabled=false;return false;">activar</a></div> |
Que podéis ver en funcionamiento a continuación:
Si pulsáis en enlace "desactivar" podréis observar cómo el texto de botón aparece en Internet Explorer en color grís, y si pincháis sobre él no ocurrirá nada. Lo mismo ocurre en Netscape 6x, aunque en este caso el texto del botón no sufre cambios. Al pulsar sobre el enlace "activar", el botón vuelve a su estado inicial.
La única pega es que en Netscape 4x el resultado es feísimo, al no admitir este navegador estilos para los botones. Por lo tanto, este sistema es aconsejable en aquellas páginas que vayan a ser diseñadas para Internet Explorer y/o Netscape 6x.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...