Continuamos mostrando explicaciones sobre el desarrollo con Google Maps. Ahora vemos como mostrar marcas y asociar acciones cuando el usuario hace clic.
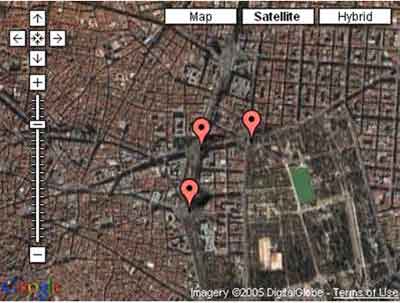
Como se puede ver en el artículo anterior sobre la creación de mapas de Google, crear un mapa y centrarlo en un punto es realmente simple. Sofistiquemos un poco nuestro mapa añadiéndole unos marcadores, de tal forma que podamos ubicar determinados puntos de interés en el mapa. El mapa con nuestros puntos de interés añadidos nos quedará de la siguiente manera:

Lo primero que necesitamos son las coordenadas de los nuevos puntos, en este caso la Plaza de Cibeles y la Plaza de Neptuno. A continuación asociaremos un marcador a cada uno de los puntos y lo mostraremos en el mapa. El código que muestra este segundo mapa es el siguiente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Introducción a Google Maps - Desarrolloweb</title>
<script src="http://maps.google.com/maps?file=api&v=1&key= AÑADE_TU_CLAVE_AQUÍ" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 400px; height: 300px"></div>
<script type="text/javascript">
var map = new GMap(document.getElementById("map"));
map.setMapType(G_SATELLITE_TYPE);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
//Puerta de Alcalá
var point = new GPoint (-3.688788414001465, 40.41996541363825);
var marker = new GMarker(point);
map.addOverlay(marker);
//Plaza de Neptuno
var point = new GPoint (-3.6941099166870117, 40.4154238545226);
var marker = new GMarker(point);
map.addOverlay(marker);
//Plaza de Cibeles
var point = new GPoint (-3.693079948425293, 40.41940998761056);
var marker = new GMarker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 3);
</script>
</body>
</html>
Como puede verse, declaramos una variable point a partir de la cual creamos el marcador para posteriormente mostrarlo en el mapa con addOverlay. En esta ocasión hemos centrado el mapa en el último punto declarado, el correspondiente a la Plaza de Cibeles.
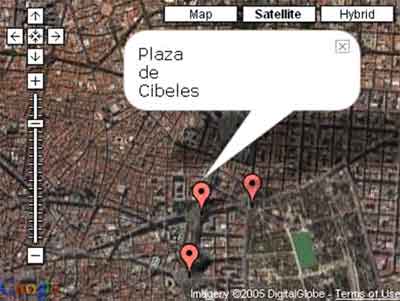
Estupendo, ya tenemos un mapa creado con una serie de puntos señalados sobre él, pero no aportan ninguna información al visitante. Lo apropiado sería satisfacer la curiosidad del usuario proporcionándole algo de información asociada a ese punto. Añadamos pues algo más de información a nuestros marcadores mostrando unas ventanas informativas que nos indiquen el nombre de la ubicación física sobre la que nos encontramos:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Introducción a Google Maps - Desarrolloweb</title>
<script src="http://maps.google.com/maps?file=api&v=1&key= AÑADE_TU_CLAVE_AQUÍ" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 400px; height: 300px"></div>
<script type="text/javascript">
var map = new GMap(document.getElementById("map"));
map.setMapType(G_SATELLITE_TYPE);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
function createMarker(point, nombre) {
var marker = new GMarker(point);
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(nombre);
});
return marker;
}
//Puerta de Alcalá
var point = new GPoint (-3.688788414001465, 40.41996541363825);
var nombre = "Puerta de Alcalá";
var marker = createMarker (point, nombre);
map.addOverlay(marker);
//Plaza de Neptuno
var point = new GPoint (-3.6941099166870117, 40.4154238545226);
var nombre = "Plaza de Neptuno"
var marker = createMarker (point, nombre);
map.addOverlay(marker);
//Plaza de Cibeles
var point = new GPoint (-3.693079948425293, 40.41940998761056);
var nombre = "Plaza de Cibeles"
var marker = createMarker (point, nombre);
map.addOverlay(marker);
map.centerAndZoom(point, 3);
</script>
</body>
</html>
Este código nos genera el siguiente mapa, en el que al pulsar sobre el punto de la Plaza de Cibeles

Efectivamente se muestra la ventana informativa con los datos asociados a ese punto. En este ejemplo hemos creado una función que nos crea los markers y sus correspondientes infoWindows para ahorrar algo de código. Esta pequeña función recibe como parámetros el GPoint donde queremos ubicar el marker, y un parámetro "nombre" que contiene la información que queremos mostrar en la ventana informativa asociada.
Hay que reseñar que para asociar la aparición de la ventana con el clic del usuario sobre nuestro punto tenemos que asociarle tal evento, que es lo que se hace en la sentencia:
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(nombre);
});
De esta manera cada vez que se hace un clic sobre el marker se muestra en la infoWindow la información especificada en el parámetro "nombre". Nótese que hemos usado openInfoWindowHtml, que toma su parámetro como código html, de modo que podríamos incluir una maquetación al contenido de nuestra nueva infoWindow.
A lo largo de este artículo hemos visto las funciones más básicas de Google Maps, que proporcionan las herramientas más rudimentarias para manejar el servicio. Pese a no haber profundizado sobre la verdadera potencialidad del servicio, residente en el uso de XML, con lo aquí aprendido tenemos ya el bagaje necesario para empezar a profundizar en la API de Google Maps y empezar a crear scripts más avanzados.

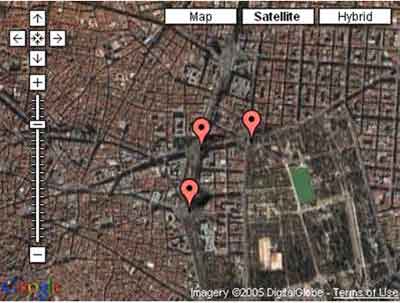
Lo primero que necesitamos son las coordenadas de los nuevos puntos, en este caso la Plaza de Cibeles y la Plaza de Neptuno. A continuación asociaremos un marcador a cada uno de los puntos y lo mostraremos en el mapa. El código que muestra este segundo mapa es el siguiente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Introducción a Google Maps - Desarrolloweb</title>
<script src="http://maps.google.com/maps?file=api&v=1&key= AÑADE_TU_CLAVE_AQUÍ" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 400px; height: 300px"></div>
<script type="text/javascript">
var map = new GMap(document.getElementById("map"));
map.setMapType(G_SATELLITE_TYPE);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
//Puerta de Alcalá
var point = new GPoint (-3.688788414001465, 40.41996541363825);
var marker = new GMarker(point);
map.addOverlay(marker);
//Plaza de Neptuno
var point = new GPoint (-3.6941099166870117, 40.4154238545226);
var marker = new GMarker(point);
map.addOverlay(marker);
//Plaza de Cibeles
var point = new GPoint (-3.693079948425293, 40.41940998761056);
var marker = new GMarker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 3);
</script>
</body>
</html>
Como puede verse, declaramos una variable point a partir de la cual creamos el marcador para posteriormente mostrarlo en el mapa con addOverlay. En esta ocasión hemos centrado el mapa en el último punto declarado, el correspondiente a la Plaza de Cibeles.
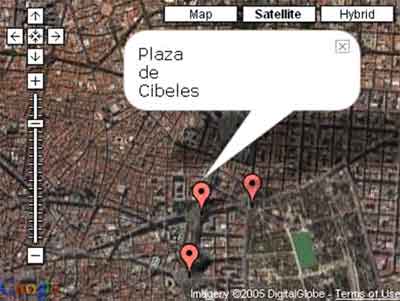
Estupendo, ya tenemos un mapa creado con una serie de puntos señalados sobre él, pero no aportan ninguna información al visitante. Lo apropiado sería satisfacer la curiosidad del usuario proporcionándole algo de información asociada a ese punto. Añadamos pues algo más de información a nuestros marcadores mostrando unas ventanas informativas que nos indiquen el nombre de la ubicación física sobre la que nos encontramos:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Introducción a Google Maps - Desarrolloweb</title>
<script src="http://maps.google.com/maps?file=api&v=1&key= AÑADE_TU_CLAVE_AQUÍ" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 400px; height: 300px"></div>
<script type="text/javascript">
var map = new GMap(document.getElementById("map"));
map.setMapType(G_SATELLITE_TYPE);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
function createMarker(point, nombre) {
var marker = new GMarker(point);
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(nombre);
});
return marker;
}
//Puerta de Alcalá
var point = new GPoint (-3.688788414001465, 40.41996541363825);
var nombre = "Puerta de Alcalá";
var marker = createMarker (point, nombre);
map.addOverlay(marker);
//Plaza de Neptuno
var point = new GPoint (-3.6941099166870117, 40.4154238545226);
var nombre = "Plaza de Neptuno"
var marker = createMarker (point, nombre);
map.addOverlay(marker);
//Plaza de Cibeles
var point = new GPoint (-3.693079948425293, 40.41940998761056);
var nombre = "Plaza de Cibeles"
var marker = createMarker (point, nombre);
map.addOverlay(marker);
map.centerAndZoom(point, 3);
</script>
</body>
</html>
Este código nos genera el siguiente mapa, en el que al pulsar sobre el punto de la Plaza de Cibeles

Efectivamente se muestra la ventana informativa con los datos asociados a ese punto. En este ejemplo hemos creado una función que nos crea los markers y sus correspondientes infoWindows para ahorrar algo de código. Esta pequeña función recibe como parámetros el GPoint donde queremos ubicar el marker, y un parámetro "nombre" que contiene la información que queremos mostrar en la ventana informativa asociada.
Hay que reseñar que para asociar la aparición de la ventana con el clic del usuario sobre nuestro punto tenemos que asociarle tal evento, que es lo que se hace en la sentencia:
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(nombre);
});
De esta manera cada vez que se hace un clic sobre el marker se muestra en la infoWindow la información especificada en el parámetro "nombre". Nótese que hemos usado openInfoWindowHtml, que toma su parámetro como código html, de modo que podríamos incluir una maquetación al contenido de nuestra nueva infoWindow.
A lo largo de este artículo hemos visto las funciones más básicas de Google Maps, que proporcionan las herramientas más rudimentarias para manejar el servicio. Pese a no haber profundizado sobre la verdadera potencialidad del servicio, residente en el uso de XML, con lo aquí aprendido tenemos ya el bagaje necesario para empezar a profundizar en la API de Google Maps y empezar a crear scripts más avanzados.
| Nota: Hemos visto aquí explicada el API 1 de Google Maps. Ahora estos códigos deben actualizarse siguiendo el API 2 de Google Maps. Para ello podemos consultar el artículo Mapas de Google API 2. |
Javier Chaure
Desarrollador Web