Introducción a JSF (Java Server Faces). Primer artículo de un pequeño manual sobre esta tecnología.
Introducción
En Autentia trabajamos día a día para mejorar la calidad del software (tanto de nuestros desarrollos como los de nuestros clientes). Para esto consideramos que es fundamental el uso de patrones.
Uno de los patrones más conocidos en el desarrollo web es el patrón MVC (Modelo Vista Controlador). Este patrón nos permite/obliga a separar la lógica de control (sabe que cosas hay que hacer pero no como), la lógica de negocio (sabe como se hacen las cosas) y la lógica de presentación (sabe como interactuar con el usuario).
Utilizando este tipo de patrones conseguimos: más calidad, mejor mantenibilidad, perder el miedo al folio en blanco (tengo un patrón a seguir al empezar un proyecto), ... pero una de las cosas más importantes es la normalización y estandarización del desarrollo de Software.
Mi labor en Autentia me ha permitido colaborara con numerosas empresas (grandes y pequeñas), y se podría decir que en casi todas ellas cada equipo de desarrollo hacía las cosas de manera totalmente diferente. Esto no se debería permitir, es un gasto de esfuerzo y conocimiento. Cada vez que se quiere pasar una persona de un equipo a otro el coste es muy elevado (coste de aprendizaje, tiempo, el tiempo es oro).
Por eso en este tutorial vamos a ver un framework de desarrollo que sigue el patrón MVC. Los frameworks son muy útiles ya que nos permiten no tener que reinventar la rueda cada vez. Es decir el framework no sólo sigue el patrón, sino que me da unas directrices de trabajo, y nos da gran parte del trabajo ya hecho (en forma de libreriás, asplicaciones, ...).
JSF (Java Server Faces) es un framework de desarrollo basado en el patrón MVC (Modelo Vista Controlador).
Al igual que Struts, JSF pretende normalizar y estandarizar el desarrollo de aplicaciones web. Hay que tener en cuenta JSF es posterior a Struts, y por lo tanto se a nutrido de la experiencia de este, mejorando algunas sus deficiencias. De hecho el creador de Struts (Craig R. McClanahan) también es líder de la especificación de JSF.
A continuación presento algunos de los puntos por los que JSF me parece una tecnología muy interesante (incluso mas que Struts ;)
JSF no puede competir en madurez con Struts (en este punto Struts es claro ganador), pero si puede ser una opción muy recomendable para nuevos desarrollos, sobre todo si todavía no tenemos experiencia con Struts.
Si queréis ver una comparativa más a fondo entre Struts y JSF os recomiendo el articulo: http://websphere.sys-con.com/read/46516.htm?CFID=61124&CFTOKEN=FD559D82-11F9-B3B2-738E901F37DDB4DE
Entorno
El tutorial está escrito usando el siguiente entorno:
Instalación de MyFaces
Una de las ventajas de que JSF sea una especificación es que podemos encontrar implementaciones de distintos fabricantes. Esto nos permite no atarnos con un proveedor y poder seleccionar el que más nos interesa según: número de componentes que nos proporciona, rendimiento, soporte, precio, política, ...
En nuestro caso vamos a usar el proyecto de Apache: MyFaces. Esta es una implementación de JSF de Software Libre que, además de cumplir con el estándar, también nos proporciona algunos componentes adicionales.
Descargamos myfaces-*.tgz de http://myfaces.apache.org/binary.cgi
Una vez descargado lo descomprimimos en un directorio.
Creamos un proyecto web en nuestro Eclipse: File --> New --> Project... --> Dynamic Web Project
Copiamos las librerías necesarias para usar JSF
$ cp <MYFACES_HOME>/lib/* <MYPROJECT_HOME>/WebContent/WEB-INF/lib
donde <MYFACES_HOME> es el directorio donde hemos descomprimido myfaces-*.tgz y <MYPROJECT_HOME> es el directorio de nuestro proyecto de Eclipse.
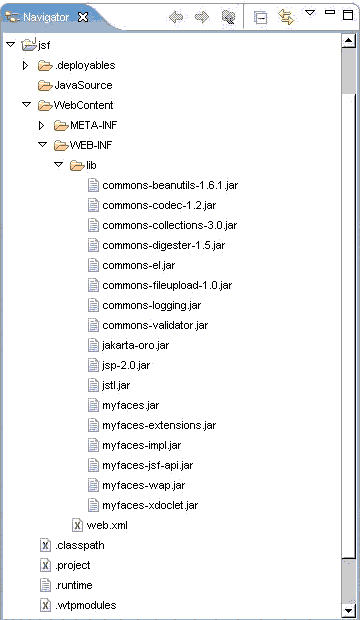
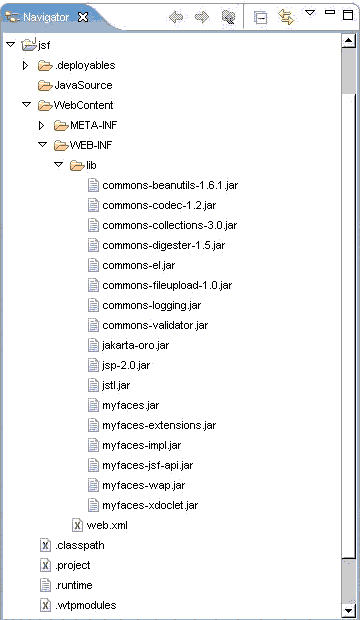
Nuestro proyecto tendrá el siguiente aspecto:

También modificamos nuestro web.xml para que quede de la siguiente manera:
<?xml version="1.0"?>
<web-app id="WebApp_ID" version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<context-param>
<description>
State saving method: "client" or "server" (= default)
See JSF Specification 2.5.2
</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<description>
This parameter tells MyFaces if javascript code should be allowed in the
rendered HTML output.
If javascript is allowed, command_link anchors will have javascript code
that submits the corresponding form.
If javascript is not allowed, the state saving info and nested parameters
will be added as url parameters.
Default: "true"
</description>
<param-name>org.apache.myfaces.ALLOW_JAVASCRIPT</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<description>
If true, rendered HTML code will be formatted, so that it is "human readable".
i.e. additional line separators and whitespace will be written, that do not
influence the HTML code.
Default: "true"
</description>
<param-name>org.apache.myfaces.PRETTY_HTML</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.DETECT_JAVASCRIPT</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<description>
If true, a javascript function will be rendered that is able to restore the
former vertical scroll on every request. Convenient feature if you have pages
with long lists and you do not want the browser page to always jump to the top
if you trigger a link or button action that stays on the same page.
Default: "false"
</description>
<param-name>org.apache.myfaces.AUTO_SCROLL</param-name>
<param-value>false</param-value>
</context-param>
<!-- Listener, that does all the startup work (configuration, init). -->
<listener>
<listener-class>org.apache.myfaces.webapp.StartupServletContextListener</listener-class>
</listener>
<!-- Faces Servlet -->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<!-- Welcome files -->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
Se puede ver como el servlet de JSF recogerá todas las peticiones que acaben en .jsf.
En Autentia trabajamos día a día para mejorar la calidad del software (tanto de nuestros desarrollos como los de nuestros clientes). Para esto consideramos que es fundamental el uso de patrones.
Uno de los patrones más conocidos en el desarrollo web es el patrón MVC (Modelo Vista Controlador). Este patrón nos permite/obliga a separar la lógica de control (sabe que cosas hay que hacer pero no como), la lógica de negocio (sabe como se hacen las cosas) y la lógica de presentación (sabe como interactuar con el usuario).
Utilizando este tipo de patrones conseguimos: más calidad, mejor mantenibilidad, perder el miedo al folio en blanco (tengo un patrón a seguir al empezar un proyecto), ... pero una de las cosas más importantes es la normalización y estandarización del desarrollo de Software.
Mi labor en Autentia me ha permitido colaborara con numerosas empresas (grandes y pequeñas), y se podría decir que en casi todas ellas cada equipo de desarrollo hacía las cosas de manera totalmente diferente. Esto no se debería permitir, es un gasto de esfuerzo y conocimiento. Cada vez que se quiere pasar una persona de un equipo a otro el coste es muy elevado (coste de aprendizaje, tiempo, el tiempo es oro).
Por eso en este tutorial vamos a ver un framework de desarrollo que sigue el patrón MVC. Los frameworks son muy útiles ya que nos permiten no tener que reinventar la rueda cada vez. Es decir el framework no sólo sigue el patrón, sino que me da unas directrices de trabajo, y nos da gran parte del trabajo ya hecho (en forma de libreriás, asplicaciones, ...).
JSF (Java Server Faces) es un framework de desarrollo basado en el patrón MVC (Modelo Vista Controlador).
Al igual que Struts, JSF pretende normalizar y estandarizar el desarrollo de aplicaciones web. Hay que tener en cuenta JSF es posterior a Struts, y por lo tanto se a nutrido de la experiencia de este, mejorando algunas sus deficiencias. De hecho el creador de Struts (Craig R. McClanahan) también es líder de la especificación de JSF.
A continuación presento algunos de los puntos por los que JSF me parece una tecnología muy interesante (incluso mas que Struts ;)
- Hay una serie de especificaciones que definen JSF:
JSR 127
JSR 252
JSR 276
- JSF trata la vista (el interfaz de usuario) de una forma algo diferente a lo que estamos acostumbrados en aplicaciones web. Sería más similar al estilo de Swing, Visual Basic o Delphi, donde la programación del interfaz se hacer a través de componentes y basada en eventos (se pulsa un botón, cambia el valor de un campo, ...).
- JSF es muy flexible. Por ejemplo nos permite crear nuestros propios componentes, o crear nuestros propios render para pintar los componentes según nos convenga.
- Es más sencillo.
JSF no puede competir en madurez con Struts (en este punto Struts es claro ganador), pero si puede ser una opción muy recomendable para nuevos desarrollos, sobre todo si todavía no tenemos experiencia con Struts.
Si queréis ver una comparativa más a fondo entre Struts y JSF os recomiendo el articulo: http://websphere.sys-con.com/read/46516.htm?CFID=61124&CFTOKEN=FD559D82-11F9-B3B2-738E901F37DDB4DE
Entorno
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil Ahtex Signal X-9500M (Centrino 1.6 GHz, 1024 MB RAM, 60 GB HD).
- Sistema Operativo: GNU / Linux, Debian Sid (unstable), Kernel 2.6.12, KDE 3.4
- Máquina Virtual Java: JDK 1.5.0_03 de Sun Microsystems
- Eclipse 3.1
- Tomcat 5.5.9
- MyFaces 1.0.9
Instalación de MyFaces
Una de las ventajas de que JSF sea una especificación es que podemos encontrar implementaciones de distintos fabricantes. Esto nos permite no atarnos con un proveedor y poder seleccionar el que más nos interesa según: número de componentes que nos proporciona, rendimiento, soporte, precio, política, ...
En nuestro caso vamos a usar el proyecto de Apache: MyFaces. Esta es una implementación de JSF de Software Libre que, además de cumplir con el estándar, también nos proporciona algunos componentes adicionales.
Descargamos myfaces-*.tgz de http://myfaces.apache.org/binary.cgi
Una vez descargado lo descomprimimos en un directorio.
Creamos un proyecto web en nuestro Eclipse: File --> New --> Project... --> Dynamic Web Project
Copiamos las librerías necesarias para usar JSF
$ cp <MYFACES_HOME>/lib/* <MYPROJECT_HOME>/WebContent/WEB-INF/lib
donde <MYFACES_HOME> es el directorio donde hemos descomprimido myfaces-*.tgz y <MYPROJECT_HOME> es el directorio de nuestro proyecto de Eclipse.
Nuestro proyecto tendrá el siguiente aspecto:

También modificamos nuestro web.xml para que quede de la siguiente manera:
<?xml version="1.0"?>
<web-app id="WebApp_ID" version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<context-param>
<description>
State saving method: "client" or "server" (= default)
See JSF Specification 2.5.2
</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<description>
This parameter tells MyFaces if javascript code should be allowed in the
rendered HTML output.
If javascript is allowed, command_link anchors will have javascript code
that submits the corresponding form.
If javascript is not allowed, the state saving info and nested parameters
will be added as url parameters.
Default: "true"
</description>
<param-name>org.apache.myfaces.ALLOW_JAVASCRIPT</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<description>
If true, rendered HTML code will be formatted, so that it is "human readable".
i.e. additional line separators and whitespace will be written, that do not
influence the HTML code.
Default: "true"
</description>
<param-name>org.apache.myfaces.PRETTY_HTML</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.DETECT_JAVASCRIPT</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<description>
If true, a javascript function will be rendered that is able to restore the
former vertical scroll on every request. Convenient feature if you have pages
with long lists and you do not want the browser page to always jump to the top
if you trigger a link or button action that stays on the same page.
Default: "false"
</description>
<param-name>org.apache.myfaces.AUTO_SCROLL</param-name>
<param-value>false</param-value>
</context-param>
<!-- Listener, that does all the startup work (configuration, init). -->
<listener>
<listener-class>org.apache.myfaces.webapp.StartupServletContextListener</listener-class>
</listener>
<!-- Faces Servlet -->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<!-- Welcome files -->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
Se puede ver como el servlet de JSF recogerá todas las peticiones que acaben en .jsf.
Alejandro Pérez García
Dir. Implantación y Rendimiento.