Partiendo de una imagen y utilizando Photoshop haremos un fondo para página web, que se vea bien tramado al hacer el mosaico.
Vamos a crear un fondo con Photoshop a partir de una imagen. El fondo lo utilizaremos en una página web y se mostrará creando un mosaico. El objetivo de este artículo es explicar cómo se deben hacer los retoques en la imagen, de manera que el mosaico creado se vea correctamente tramado.
Esta técnica se puede hacer con distintos tipos de imágenes, por ejemplo con unas nubes o una pared de ladrillos. Al hacer el mosaico, la página se mostrará con todo el fondo lleno de nubes o ladrillos. En nuestro ejemplo hemos partido de una imagen con unas raíces. El resultado final será un fondo de una página todo lleno de raíces.
Podemos ver el ejemplo en una página aparte.
Primero creamos una selección de un trozo de la imagen inicial. Haremos la selección del área que más nos guste. El tamaño escogido puede variar, pero nos fijaremos que tanto la altura como la anchura sea divisible por dos, para facilitar el siguiente paso.

Copiaremos la selección y la pegaremos en un documento nuevo. Luego, sobre este nuevo documento, haremos un filtro de desplazamiento. Esto se hace desde el menú Filtro - Otros - Desplazamiento... En la ventana de propiedades del filtro nos solicitan los píxeles que se desea desplazar horizontal y verticalmente. En estos campos colocaremos la mitad del tamaño horizontal y vertical de la imagen. Por ejemplo, si la imagen tenía tamaño 176x148, el desplazamiento horizontal sería de 88 y el vertical de 74.
A continuación, para que el fondo se vea correctamente tramado al hacer el mosaico, debemos disimular los cambios bruscos que hay en el dibujo en la parte central.

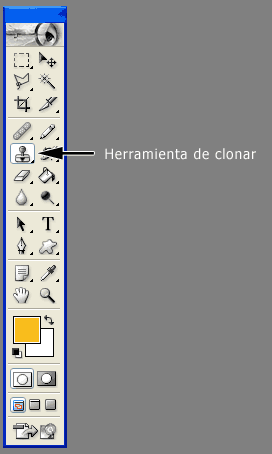
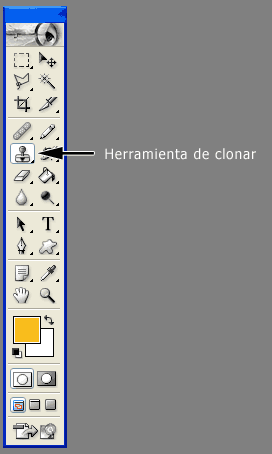
Para disimular esta área utilizamos la herramienta "Tampón de clonar", clonando en el área central otras partes de la imagen, de modo que se disimulen esos cambios bruscos en el dibujo.

Por si alguien no sabe utilizar la herramienta "Tampón de clonar" hay que decir que con la tecla "alt" y pinchando con el ratón en una parte de la imagen, se selecciona el punto desde donde vamos a copiar. Luego soltando la tecla "alt", pintamos en cualquier otra parte de la imagen. Se pintará clonando el dibujo del área seleccionada previamente.
Dependiendo de la imagen de la que hemos partido, el proceso de clonar puede ser más o menos complicado. Nuestra imagen resultado, después de haber hecho los cambios, es la que utilizaremos como fondo de la página.
Se puede ver la imagen obtenida aquí.

Se puede ver el ejemplo en marcha en una página aparte.
Esta técnica se puede hacer con distintos tipos de imágenes, por ejemplo con unas nubes o una pared de ladrillos. Al hacer el mosaico, la página se mostrará con todo el fondo lleno de nubes o ladrillos. En nuestro ejemplo hemos partido de una imagen con unas raíces. El resultado final será un fondo de una página todo lleno de raíces.
Podemos ver el ejemplo en una página aparte.
Primero creamos una selección de un trozo de la imagen inicial. Haremos la selección del área que más nos guste. El tamaño escogido puede variar, pero nos fijaremos que tanto la altura como la anchura sea divisible por dos, para facilitar el siguiente paso.

Copiaremos la selección y la pegaremos en un documento nuevo. Luego, sobre este nuevo documento, haremos un filtro de desplazamiento. Esto se hace desde el menú Filtro - Otros - Desplazamiento... En la ventana de propiedades del filtro nos solicitan los píxeles que se desea desplazar horizontal y verticalmente. En estos campos colocaremos la mitad del tamaño horizontal y vertical de la imagen. Por ejemplo, si la imagen tenía tamaño 176x148, el desplazamiento horizontal sería de 88 y el vertical de 74.
Referencia: Utilizando esta misma técnica del filtro desplazamiento de Photoshop, hemos publicado un vídeo para hacer otro fondo distinto. Accede en Vídeotutorial: crear un fondo con filtro desplazamiento.
El resultado obtenido después de hacer el filtro es el siguiente:

A continuación, para que el fondo se vea correctamente tramado al hacer el mosaico, debemos disimular los cambios bruscos que hay en el dibujo en la parte central.

Para disimular esta área utilizamos la herramienta "Tampón de clonar", clonando en el área central otras partes de la imagen, de modo que se disimulen esos cambios bruscos en el dibujo.

Por si alguien no sabe utilizar la herramienta "Tampón de clonar" hay que decir que con la tecla "alt" y pinchando con el ratón en una parte de la imagen, se selecciona el punto desde donde vamos a copiar. Luego soltando la tecla "alt", pintamos en cualquier otra parte de la imagen. Se pintará clonando el dibujo del área seleccionada previamente.
Dependiendo de la imagen de la que hemos partido, el proceso de clonar puede ser más o menos complicado. Nuestra imagen resultado, después de haber hecho los cambios, es la que utilizaremos como fondo de la página.
Se puede ver la imagen obtenida aquí.

Se puede ver el ejemplo en marcha en una página aparte.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...