Una muestra de imágenes que presentan un degradado en los formatos gráficos GIF, JPEG y PNG. Para ver cuál de ellos es el mejor por peso y calidad de la imagen.
El objetivo de este artículo no es explicar cómo se realizan efectos de degradado con un programa de diseño. Más bien vamos a escenificar una guerra entre los formatos de imagen GIF, JPEG y PNG. Una batalla para determinar cuál de los formatos de imagen es el mejor para mostrar efectos de degradado en una página web. Existen dos aspectos que determinarán el resultado de esta comparativa:
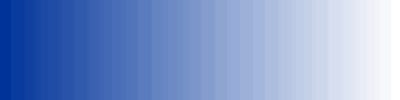
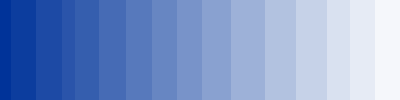
GIF
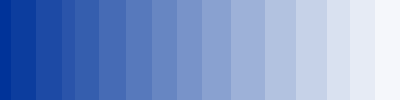
Primero, trataremos con nuestro viejo amigo, el formato GIF. A continuación hay varios ejemplos con diferentes profundidades de color y con/sin dithering:
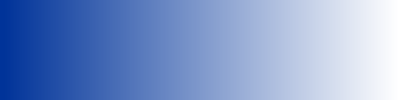
JPEG
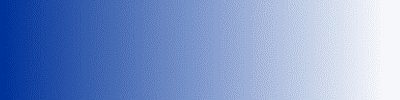
Bien, ¿Cómo se comporta JPEG? Observa los siguientes ejemplos (todos son progresivos, cada uno con un diferente porcentaje de compresión con pérdida).
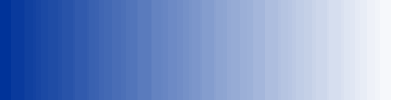
PNG
El último contrincante, el nuevo formato PNG. Los ejemplos son estos:
Conclusión
Espero que estés de acuerdo con mi conclusión en este artículo. He querido probar que PNG es el mejor formato de imagen de los disponibles. No hay razón para no utilizar PNG. Úsalo y sé feliz con él.
- El tamaño en bytes de la imagen
- La calidad de la imagen
GIF
Primero, trataremos con nuestro viejo amigo, el formato GIF. A continuación hay varios ejemplos con diferentes profundidades de color y con/sin dithering:
| Nota: Dithering es una técnica que permite dibujar con un color utilizando una mezcla de varios colores. Por ejemplo, si queremos dibujar de color gris, podemos mezclar píxeles blancos y negros en la imagen. |
 (7.8Kb)
(7.8Kb) (20.1Kb)
(20.1Kb) (2.5Kb)
(2.5Kb) (7.8Kb)
(7.8Kb)
JPEG
Bien, ¿Cómo se comporta JPEG? Observa los siguientes ejemplos (todos son progresivos, cada uno con un diferente porcentaje de compresión con pérdida).
 (5.1Kb)
(5.1Kb) (2.2Kb)
(2.2Kb) (1.6Kb)
(1.6Kb) (1.5Kb)
(1.5Kb) (1.3Kb)
(1.3Kb) (1.2Kb)
(1.2Kb) (1.2Kb)
(1.2Kb) (1.1Kb)
(1.1Kb) (0.9Kb)
(0.9Kb) (0.8Kb)
(0.8Kb)
PNG
El último contrincante, el nuevo formato PNG. Los ejemplos son estos:
 (0.7Kb)
(0.7Kb) (0.5Kb)
(0.5Kb) (1.2Kb)
(1.2Kb) (14Kb)
(14Kb) (0.3Kb)
(0.3Kb) (0.6Kb)
(0.6Kb)
Conclusión
Espero que estés de acuerdo con mi conclusión en este artículo. He querido probar que PNG es el mejor formato de imagen de los disponibles. No hay razón para no utilizar PNG. Úsalo y sé feliz con él.
| Nota: Aun se pueden comprimir más las imágenes anteriores en PNG utilizando alguna herramienta como PNGcrush, PNGquant y PNGrewrite. |
Lim Chee Aun