Comenzamos una serie de capítulos en los que enseñamos que el uso del color es básico y decisivo a la hora de crear un sitio web.
Si uno mira a su alrededor se puede dar cuenta de que estamos rodeados de colores por todas partes.
Los colores nos env?an impulsos que se convierten en sensaciones, los colores pueden provocarnos tranquilidad, excitaci?n, alegr?a e incluso depresi?n.
En el mundo del dise?o la forma en la que aplicamos el color es un aspecto de la m?xima importancia, a trav?s de los colores somos capaces de comunicar sensaciones o sentimientos empleando muy poco espacio y muy poco tiempo. Estos dos aspectos hacen que sea b?sico su uso en una p?gina web, donde en un tiempo menor de diez segundos debemos captar la atenci?n de nuestros visitantes si no queremos que abandonen nuestra web para irse a otro lugar que capte m?s su atenci?n.
Un uso adecuado del color en una p?gina es una clave segura para su ?xito. A la hora de navegar por la red todos nos hemos encontrado con las t?picas p?ginas con aspecto descuidado, o con p?ginas donde a veces el texto era ilegible debido a una mala combinaci?n de los colores. O donde el uso de colores chillones nos ha alterado y enseguida nos hemos ido a otro lugar m?s agradable.
Con la serie de cap?tulos que ahora abrimos no vamos a tratar de estudiar a fondo la teor?a del color, ni vamos a hablar de frecuencias o longitudes de onda, de colores sustractivos o aditivos. M?s bien intentaremos ayudarte a comprender un poco mejor el uso adecuado de los colores, y por tanto debiera ser una ayuda a la hora de hacer tus dise?os.
Aunque no vamos a entrar en tecnicismos si es conveniente conocer alguna terminolog?a que nos permita entender lo que leamos acerca del uso del color o de las caracter?sticas de los colores. Es un glosario breve y claro.
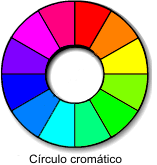
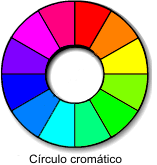
C?rculo crom?tico:
Tambi?n llamado rueda de colores, es un c?rculo dividido en sectores de diferentes colores que nos permite estudiar las relaciones entre estos. Existen en ella tres colores primarios (rojo, verde y azul ) cuyas combinaciones nos permiten obtener todos los dem?s. En la figura tenemos una rueda de tan solo 12 colores, como sabeis en la web disponemos de bastantes m?s colores.

Tono (Hue):
Es el estado puro del color, sin blanco o negro agregados. Es lo que define a un color y nos permite por ejemplo diferenciar el verde del rojo. Se refiere al recorrido que hace un tono hacia uno u otro lado del circulo crom?tico, por lo que el verde amarillento y el verde azulado ser?n matices diferentes del verde.

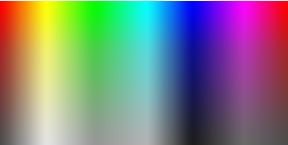
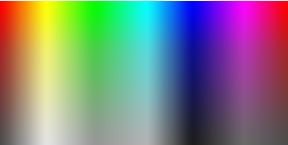
Saturaci?n:
Es una medida de la presencia o ausencia de grises dentro de un color. Puede entenderse como el grado de pureza de un color, as? un rojo muy saturado indica un rojo puro, sin mezclas.
En la parte superior vemos los colores con la m?xima saturaci?n, los m?s puros, mientras que en la zona inferior vemos la m?nima saturaci?n, todos los colores tienden al gris.

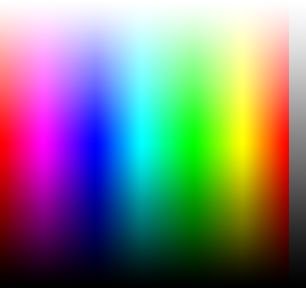
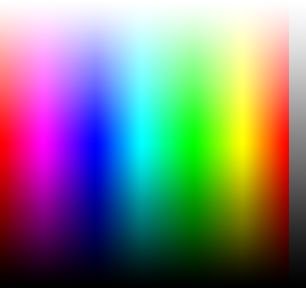
Luminosidad (value):
Es la intensidad (claridad u obscuridad) en el color, y se refiere a la cantidad de luz percibida. se obtiene del agregado de blanco o negro a un color base. A medida que a un color se le agrega m?s blanco se intensifica la claridad del mismo por lo que se obtienen valores m?s altos. Por contra a medida que a un color se le agrega mas negro, se intensifica dicha oscuridad y se obtiene un luminosidad m?s baja. Arriba los colores m?s luminosos, pr?cticamente blancos. Abajo los menos luminosos, muy alto contenido en negro.

Como has le?do arriba los colores en nuestros monitores se forman mezclando el rojo, verde y azul. En ingl?s Red, Green, Blue, estas iniciales dan lugar al nombre RGB para definir los diferentes colores. As? un color se describe por la cantidad de cada uno de estos colores primarios, cantidad que va de 0 a 255. Habitualmente esto se expresa en hexadecimal como un c?digo de 6 d?gitos (RRGGBB) dos d?gitos para cada componente. Por ejemplo: un color 10A2C0, tiene un componente de rojo igual a 10, de verde igual a A2 y de azul C0. ?Un l?o? En decimales Rojo = 16, Verde = 162, Azul = 192. Por ejemplo el blanco es el FFFFFF (m?ximo de rojo, verde y azul), mientras que el negro es el 000000, ausencia de todo color.
Los colores nos env?an impulsos que se convierten en sensaciones, los colores pueden provocarnos tranquilidad, excitaci?n, alegr?a e incluso depresi?n.
En el mundo del dise?o la forma en la que aplicamos el color es un aspecto de la m?xima importancia, a trav?s de los colores somos capaces de comunicar sensaciones o sentimientos empleando muy poco espacio y muy poco tiempo. Estos dos aspectos hacen que sea b?sico su uso en una p?gina web, donde en un tiempo menor de diez segundos debemos captar la atenci?n de nuestros visitantes si no queremos que abandonen nuestra web para irse a otro lugar que capte m?s su atenci?n.
Un uso adecuado del color en una p?gina es una clave segura para su ?xito. A la hora de navegar por la red todos nos hemos encontrado con las t?picas p?ginas con aspecto descuidado, o con p?ginas donde a veces el texto era ilegible debido a una mala combinaci?n de los colores. O donde el uso de colores chillones nos ha alterado y enseguida nos hemos ido a otro lugar m?s agradable.
Con la serie de cap?tulos que ahora abrimos no vamos a tratar de estudiar a fondo la teor?a del color, ni vamos a hablar de frecuencias o longitudes de onda, de colores sustractivos o aditivos. M?s bien intentaremos ayudarte a comprender un poco mejor el uso adecuado de los colores, y por tanto debiera ser una ayuda a la hora de hacer tus dise?os.
Aunque no vamos a entrar en tecnicismos si es conveniente conocer alguna terminolog?a que nos permita entender lo que leamos acerca del uso del color o de las caracter?sticas de los colores. Es un glosario breve y claro.
C?rculo crom?tico:
Tambi?n llamado rueda de colores, es un c?rculo dividido en sectores de diferentes colores que nos permite estudiar las relaciones entre estos. Existen en ella tres colores primarios (rojo, verde y azul ) cuyas combinaciones nos permiten obtener todos los dem?s. En la figura tenemos una rueda de tan solo 12 colores, como sabeis en la web disponemos de bastantes m?s colores.

Tono (Hue):
Es el estado puro del color, sin blanco o negro agregados. Es lo que define a un color y nos permite por ejemplo diferenciar el verde del rojo. Se refiere al recorrido que hace un tono hacia uno u otro lado del circulo crom?tico, por lo que el verde amarillento y el verde azulado ser?n matices diferentes del verde.

Saturaci?n:
Es una medida de la presencia o ausencia de grises dentro de un color. Puede entenderse como el grado de pureza de un color, as? un rojo muy saturado indica un rojo puro, sin mezclas.
En la parte superior vemos los colores con la m?xima saturaci?n, los m?s puros, mientras que en la zona inferior vemos la m?nima saturaci?n, todos los colores tienden al gris.

Luminosidad (value):
Es la intensidad (claridad u obscuridad) en el color, y se refiere a la cantidad de luz percibida. se obtiene del agregado de blanco o negro a un color base. A medida que a un color se le agrega m?s blanco se intensifica la claridad del mismo por lo que se obtienen valores m?s altos. Por contra a medida que a un color se le agrega mas negro, se intensifica dicha oscuridad y se obtiene un luminosidad m?s baja. Arriba los colores m?s luminosos, pr?cticamente blancos. Abajo los menos luminosos, muy alto contenido en negro.

Como has le?do arriba los colores en nuestros monitores se forman mezclando el rojo, verde y azul. En ingl?s Red, Green, Blue, estas iniciales dan lugar al nombre RGB para definir los diferentes colores. As? un color se describe por la cantidad de cada uno de estos colores primarios, cantidad que va de 0 a 255. Habitualmente esto se expresa en hexadecimal como un c?digo de 6 d?gitos (RRGGBB) dos d?gitos para cada componente. Por ejemplo: un color 10A2C0, tiene un componente de rojo igual a 10, de verde igual a A2 y de azul C0. ?Un l?o? En decimales Rojo = 16, Verde = 162, Azul = 192. Por ejemplo el blanco es el FFFFFF (m?ximo de rojo, verde y azul), mientras que el negro es el 000000, ausencia de todo color.
Juan Carlos