Qué debemos de tener en cuenta para el uso de tipografías en diseño en general y en diseño web en particular. Qué es una paleta de tipografías y qué tipografías son seguras para usar en la web.
En una composición gráfica o página web cualquiera, los contenidos textuales son los principales responsables de la transmisión del mensaje al espectador final. Es por ello que estamos profundizando bastante acerca de las tipografías dentro del Manual de diseño web. En esta ocasión hablaremos del uso correcto de las tipografías, pero no solo de los tipos de letra que podamos elegir, sino también de las características de nuestros bloques de textos. En la segunda parte abordaremos este mismo asunto, pero bajo el prisma del diseño web.
En este entorno, la tipografía la materia que intermedia entre el receptor y la información. Los caracteres matizan las palabras y le aportan o refuerzan el sentido. La mala selección de esas formas pueden interferir negativamente en la comunicación. Junto con el color, la tipografía puede alterar por completo el significado que asociamos a un diseño. El texto puede decir una cosa; las letras, otra muy diferente.
Para conseguir una tipografía adecuada a la obra es necesario considerar diferentes aspectos de la misma, entre los que destacan los siguientes:
Elección de la paleta de fuentes
Todo diseñador debe tener la habilidad de analizar, explorar y reconocer las características conceptuales, formales, históricas y técnicas de los diferentes tipos de letras. Cada familia tipográfica tiene sus propias características y su propia personalidad, que permiten expresar diferentes notas visuales, unas más fuertes y otras más sutiles, unas más refinadas y otras más toscas, unas más geométricas y otras más orgánicas, por lo que la selección de las familias tipográficas a usar en una composición debe hacerse con un amplio sentido de la responsabilidad.
Para lograr una composición tipográfica adecuada, es necesaria una correcta selección de las familias tipográficas a utilizar, teniendo en cuenta su legibilidad, sus proporciones, el contraste entre los trazos gruesos y delgados, la existencia del remate o su falta, su inclinación y su forma.
La elección del tipo más adecuado depende en gran medida del tipo de mensaje al que va enfocada la composición. En algunos casos necesitaremos un tipo de letra refinada, elegante o delicada, mientras que en otros necesitaremos letras sobrias, macizas y sin ningún tipo de remilgos.

En general, las familias de origen romano, con serifas de pie, funcionan mejor como tipo de lectura en imprenta. Por el contrario, las de palo seco o sin serifas, dan mejor resultado en monitores y pantallas, sobre todo cuando hablamos de resoluciones bajas.
El factor más determinante sobre la elección de una fuente debe ser su legibilidad, propiedad derivada del diseño mismo de los tipos de letra, especialmente importante para textos largos. Para bloques de texto más cortos tenemos mayor libertad de elección, y para los títulos podemos emplear la fuente que queramos, en función del espíritu del documento y la sensación que nos interese crear.

Deberemos escoger fuentes cuyos caracteres sean abiertos y bien proporcionados, con regularidad en los tipos y con remates clásicos. Los caracteres que contienen afectaciones estilísticas o irregularidades son menos legibles, por lo que son menos recomendables utilizarlos en bloques de textos y más adecuados para textos cortos o titulares.
Para la pantalla, algunas fuentes sans como Verdana o Tahoma ofrecen óptima legibilidad. Las fuentes ornamentales o caligráficas no deben emplearse más allá de unas pocas líneas, puesto que serían causa inmediata de fatiga visual.
Un concepto relacionado con la legibilidad, pero independiente del mismo, es el de la comprensión de un contenido textual, las capacidad del mismo de ser o no interpretado. Por ejemplo, un texto compuesto todo en mayúsculas, puede ser legible pero tener muy baja comprensión (en el idioma inglés se utilizan los términos legibility y readability).
Hay una diferencia importante entre legibilidad y comprensión. Mientras que la legibilidad se refiere a la facilidad con la que los lectores pueden decodificar la información en un documento, la comprensión se refiere al contenido del mismo. Las dos tienen un efecto importante en el éxito o fracaso de la lectura del documento; la comprensión no puede ser adquirida sin la legibilidad.
Una vez elegida la tipografía con la que trabajaremos para hacer legible el trabajo, tendremos que tener en cuenta otros aspectos como el cuerpo con el que trabajaremos, la longitud de la línea o el interlineado. Cuando conseguimos que éstos tres elementos armonicen (tipografía y su tamaño, longitud e interlineado) se producirá una mayor facilidad de lectura, será más natural nuestro recorrido visual sobre el texto. Cuando variamos uno de estos aspectos en la tipografía, deberemos ajustar los otros para que la armonía se siga produciendo.
Otro factor a tener en cuenta es la asociación temporal o geográfica de una fuente dada. Hay fuentes asociadas a épocas concretas, otras a lugares determinados, por lo que la elección de una fuente acorde con el mensaje a trasnmitir es esencial para conseguir el ambiente comunicativo adecuado. Las etiquetas y carteles de cervezas, por ejemplo, suelen utilizar tipos de letras de inspiración gótica, al estar este producto asociado a las abadías de monjes que lo producían es esa época.

Una buena estrategia de trabajo es preparar una paleta de fuentes con una letra serif para el texto, una letra sans para los títulos y subtítulos, con tamaños mayores, otra para los pies de foto, resúmenes, citas y notas,de menor tamaño, y tal vez, una letra especial para el título principal. Es una fórmula que es simple y efectiva, que evita la mezcla de diferentes fuentes de palo seco juntas o diferentes letras serif juntas, combinaciones que raramente funcionan.

Algunas tipografías tienen versión sans y versión serif y suelen formar una perfecta combinación: por ejemplo, la forma serif para el texto y la sans para el resto. Con fuentes diferentes, es cuestión de probar.
La fuente elegida para el texto puede incluir, naturalmente, la variante cursiva y en negrilla. Ambas deben emplearse sólo para enfatizar partes del documento, no en fragmentos extensos.
Conviene evitar lo que ya está muy visto. Una fuente que todo el mundo usa hace que nuestros documentos sean indistinguibles, un producto clónico de los demás. Fuentes como Arial (Helvetica), Courier y Times New Roman son tan frecuentes que convierten un documento en algo anodino, sin impacto visual. Como alternativa hay fuentes que, siendo básicamente del mismo tipo, sacarán del anonimato y aburrimiento a los textos que preparemos.
Variantes de una fuente
Generalmente, cada familia tipográfica dispone de una serie de variantes de sus letras, que pueden ser utilizadas para proporcionar variedad al texto y para particularizar en el mismo ciertas palabras.
Estas variantes se obtienen por modificación de alguna de las siguientes propiedades:
- Grosor del trazo: La pesadez o ligereza de los trazos que componen los tipos efectan a su legibilidad. Según el grosor del trazo, una letra puede clasificarse en "extrafina", "fina", "redonda", "negra" y "supernegra". En los tipos demasiado pesados los ojales se llenan y desaparecen, mientras que la tipografía demasiado fina puede no distinguirse fácilmente del fondo. Por lo tanto el diseñador tendrá que utilizar para textos extensos un grosor adecuado o normal de tipografía y hacer uso de distintos grosores en momentos puntuales. Por ejemplo, utilizar un grosor contrastado sirve para destacar un párrafo dentro del texto.
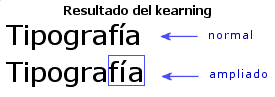
- Proporción entre ejes vertical y horizontal: según sus valores relativos obtenemos las variantes redonda (cuando son iguales), estrecha (cuando el horizontal es menor que el vertical), y expandida (cuando el horizontal es mayor). Las tipografías estrechas son efectivas cuando hay abundancia de texto y debe ahorrarse espacio. Pero se disminuye la legibilidad cuando las letras son demasiado estrechas (condensadas) o demasiado anchas (expandidas). La condensación es adecuada cuando debemos utilizar columnas estrechas.
- Inclinación del eje vertical:nos proporciona la variante itálica o cursiva de una fuente. sirve para resaltar una parte del texto, más que para formar bloques de texto, y debe usarse con prudencia, porque una gran cantidad de caracteres inclinados en el texto dificulta la lectura.
- Tamaño de la caja : aumentando el tamaño respecto a la caja baja obtenemos las mayúsculas. Todo el texto escrito en letras mayúsculas no sólo consume más espacio, sino que también hace más lenta la lectura. La minúscula o caja baja llena el texto de señales creadas por la abundancia de las formas de la letras, trazos ascendentes y descendentes y formas irregulares, sin embargo el mismo texto en mayúscula pierde estas señales, tan útiles para facilitar la lectura.
Como norma general, las letras redondas y minúsculas suelen ser dentro de una familia las más legibles, más que las cursivas, negritas, mayúsculas y estrechas.

Las negritas (bold) llaman poderosamente la atención dentro de un texto e incluso distraen seriamente, por lo que nunca se debe abusar de ellas o emplearlas de modo puramente decorativo. Deben quedar reservadas para enfatizar algunas palabras, siempre de manera muy restringida, y nunca en frases completas. Si son utilizadas adecuadamente ayudan a ojear rápidamente el texto y facilitan la rápida comprensión de la información.

Las mayúsculas son mucho más difíciles de leer que las minúsculas, por ello no son recomendadas para textos largos sino para palabras sueltas. Su capacidad de resaltar dentro de un texto le hacen un recurso muy valioso para captar atención sobre un elemento de información.
Una opción interesante para publicidad la constituyen las combinaciones de mayúsculas y minúsculas en una misma palabra. Esta combinación presenta una muy difícil lectura lo que requiere mayor procesamiento y por tanto puede producir un mayor recuerdo, si bien esto última hipótesis no ha sido comprobada empíricamente.
Las itálicas o cursivas son muy poco legibles y son poco recomendables, solo deben ser utilizadas con fuentes de tamaño suficientemente grande.
Tamaño de las fuentes
El tamaño de la letra debe elegirse teniendo en cuenta la naturaleza de la composición y la distancia a la que se va a leer.
Para pequeños formatos como informes, libros, folletos, manuales o páginas web, conviene utilizar fuentes entre 8 y 12 puntos para cuerpos de texto. El cuerpo promedio de 11 puntos funciona a la perfección con impresoras de 300 dpi.
Elementos textuales menos importantes en la composición, como notas de pie, pueden ir a tamaños de 7-8 puntos, siempre y cuando resulten legibles en la fuente elegida.
En lo que respecta a grandes formatos, para un cartel que será observado a 10 metros, la altura de la letra debe ser, al menos, de 2,5 cm, mientras que para una valla publicitaria que deba leerse a 60 metros, la altura de la letra deberá ser, al menos, de 15 cm.
Espaciado entre caracteres
La legibilidad de un texto va a depender del correcto espaciado entre letras y palabras que lo forman. Los principales aspectos a considerar serán el tipo de letra utilizado (familia tipográfica), el cuerpo (tamaño de letra) con el que trabajemos y el grosor de la letra. Una combinación adecuada de estos tres elementos (set) nos proporciona una textura homogénea del texto, lo lo que aumentará su legibilidad.
Dos importantes conceptos que debemos estudiar y utilizar para modificar el espaciado entre letras son el track y el kern.
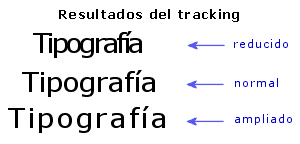
El track o tracking ajusta el espacio entre caracteres, abriéndolo cuando se trata de cuerpos pequeños y cerrándolo cuando se trata de cuerpos grandes, con lo que se consigue alterar la densidad visual del texto. El track actúa globalmente sobre todo el texto y depende del tamaño de los caracteres. Como regla general, cuanto más grande sea el cuerpo más apretado debe ser el track.

El kern o kerning se utiliza para ajustar el espacio entre entre las letras de una misma palabra o en algunos pares de caracteres determinados que llaman la atención por estar demasiado juntos o separados, normalmente en cuerpos grandes. El kern es estrictamente proporcional, ya que el espacio eme (la unidad en la que se basa) tiene el mismo tamaño en puntos que el cuerpo de los caracteres, es decir que el espacio eme para un texto de 12 puntos mide 12 puntos.

Tanto el track como el kern se miden en unidades relativas al tamaño en puntos de los caracteres.
Cada carácter de una fuente concreta está rodeado por una cierta cantidad de espacio lateral, establecida por su diseñador. La anchura de un carácter comprende no sólo el carácter en sí, sino también este espacio lateral. El kern y el track modifican también la anchura de los caracteres, al modificar su espacio lateral. Un conjunto adecuado de estos valores proporciona un color homogéneo de texto, consiguiendo que las letras fluyan de forma natural y rítmica en las palabras, y las palabras en las líneas.
Las palabras parecen de un tono más luminoso si las letras están más separadas. Del mismo modo, si se incrementa el espaciado que hay entre palabras y líneas, el tipo parece adquirir un valor más brillante.
El espacio que pone la barra espaciadora entre una palabra y otra forma parte del diseño de la fuente, como un carácter más. Las líneas demasiado sueltas producen discontinuidad en la lectura, mientras que las demasiado apretadas hacen que sea complicado distinguir las mínimas unidades significativas (las palabras).
Como norma general, la separación entre letras y palabras debe realizarse de forma coherente, para que sea fácil de leer, teniendo en cuenta especialmente las mayúsculas y sobre todo en rotulación. No es la misma separación la que deben tener las letras D y O que la M, la I o la N en una palabra como DOMINO.

El ajuste varía según las combinaciones de letras que van juntas, por ejemplo en la silaba "To" la "o" debe entrar unos pocos píxels debajo de la "T".
Ancho de línea
Otro factor decisivo en la facilidad de lectura de un texto y en su poder comunicativo es el ancho de línea.
Es conocido por todos que a una menor longitud de línea, mayor velocidad de lectura, razón por la cual los periódicos tienen columnas muy estrechas. Sin embargo, líneas demasiado cortas dificultan la lectura por el ritmo visual al que obliga con el cambio constante de línea.
Una mayor longitud de línea requiere de un salto de mayor longitud de un punto de fijación ocular (el extremo derecho final de una línea) al siguiente (el inicio izquierdo de la siguiente). A mayor longitud del salto, más inexactitud en la siguiente fijación y por tanto mayor dificultad de lectura.
Como regla, podemos tomar para una línea más de 40 caracteres y menos de 70.
En líneas muy cortas, es importante la correcta distribución de las unidades de significado, procurando siempre que cada línea ofrezca al lector una entidad significativa propia, lo que hace el texto mucho más fácil de leer y más comprensible.
Interlineado
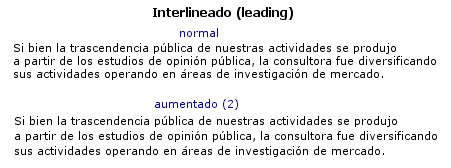
El interlineado (leading), espacio vertical entre las líneas de texto, es un factor importante para que el lector pueda seguir correctamente la lectura sin equivocarse de línea o cansar la vista, además de ser uno de los responsables de la sensación de color que toma un bloque de texto.

Como regla general, conviene darle al interlineado uno o dos puntos más que el valor del cuerpo de la fuente, o sea, que si tenemos un texto en cuerpo 10, un interlineado de 12 da un blanco apropiado en la interlinea. Si se utilizan valores de interlineado menores al cuerpo de texto las líneas pueden comerse unas a otras o volverse difícil leer.
A mayor espacio entre líneas, mayor facilidad de lectura. Se recomienda un interlineado óptimo de un ancho de línea de 1,5.
Alineación de los textos
El texto puede alinearse de cinco formas distintas: alineado a la izquierda, alineado a la derecha, justificado, centrado o asimétrico.
El texto alineado a la izquierda es el más natural y recomendable para textos largos. Crea una letra y un espacio entre palabras muy uniforme, y dado que las líneas terminan en diferentes puntos, el lector es capaz de localizar fácilmente cada nueva línea. Esta es posiblemente la forma de alineación de textos que resulta más legible.
En cuanto a legibilidad los estudios en papel impreso no han encontrado diferencias entre el texto justificado o el alineado a la izquierda, aunque si han demostrado que los "malos" lectores (lo que puede incluir a algunos tipos de discapacitados) leen mejor texto alineado a la izquierda que el justificado.
Por el contrario, la alineación a la derecha va en contra del lector, porque es dificil encontrar la nueva línea. Este método puede ser adecuado para un texto que no sea muy extenso, pero no para grandes bloques.
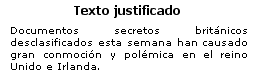
El texto justificado (alineado a derecha e izquierda) puede ser muy legible si el diseñador asegura que el espacio entre letras y palabras sea uniforme y los molestos huecos entre palabras, denominados "ríos", no interrumpan el curso del texto. En caso contrario, los textos resultan menos legibles y provoca que algunas palabras con mayor espacio entre caracteres sean involuntariamente enfatizadas. Resulta adecuado en columnas estrechas o bloques de texto de poca extensión, ya que resulta monótono y cansa al lector.

Las alineaciones centradas dan al texto una apariencia muy formal y son adeucadas cuando se usan mínimamente. Pero debe evitarse configurar textos demasiado largos con este modelo.
Las alineaciones asimétricas se usan cuando el diseñador desea romper el texto en unidades de pensamiento lógicas, o para dar a la página un aspecto más expresivo. Obviamente la configuración de grandes cantidades de texto de esta manera acaba por cansar al lector.
Color de los textos
El color, aplicado discretamente a algunas partes del texto, puede mejorar mucho su legibilidad, darle un mayor peso visual e incluso crear la impresión de mayor variedad de fuentes. Un ligero toque de color en los subtítulos, o remarcando una cita, es un recurso muy útil y elegante, pero hacer un collage de colores en una página de texto que pretende ser serio o informativo pone en evidencia un mal gusto y un escaso sentido común.
Cuando tenemos que buscar un color para asociar a un tipo, lo primero que deberemos de examinar son los objetivos del trabajo que tenemos que realizar y el público al que va dirigido. No es lo mismo un cartel destinado a anunciar el último disco de un grupo musical que un folleto sobre planes de pensiones de un banco. Ambos temas son totalmente diferentes y están destinados a públicos con preferencias y necesidades distintas.
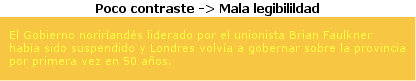
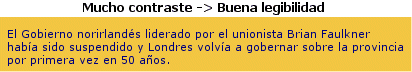
Uno de los factores más importante de los textos, que influye sobremanera en la legibilidad de los mismos, es el contraste entre estos y el fondo sobre el que se situan. Un contraste adecuado hace que los textos se lean bien y que su lectura no canse al lector, condición muy importante en obras de contenido textual importante. Si el tipo se disminuye en tamaño, debe incrementarse la fuerza de contraste de color.

Estamos acostumbrados a ver tipos negros sobre papel blanco, y tradicionalmente esta combinación es la más legible. Además muchos tipos se han diseñado para ser leidos como letras negras sobre fondo blanco y ofrecen una optima legibilidad impresos de este modo.

En el momento en que se añade color al tipo o al fondo, se altera la legibilidad del texto. En consecuencia, la tarea del diseñador es combinar las propiedades del tipo y el color para multiplicar su potencial comunicativo. Estos dos elementos pueden dar vida a un texto que, de otro modo, fracasaría en su vertiente comunicativa.
Para alcanzar la óptima legibilidad cuando se diseña con tipos y color se han de sopesar cuidadosamente las tres propiedades del color (tono, valor e intensidad) y determinar el contraste apropiado entre las letras y su fondo. Podemos usar contrastes de tono (cálidos y fríos), contrates de valor (luminosos y oscuros) o contrastes de saturación (vivos y apagados).
Los colores azul y naranja, complementarios totalmente saturados, ofrecen un contraste tonal pleno, pero cuando lo aplicamos a tipo y fondo los bordes de las letras tienden a oscilar y complica la lectura del texto. Esto ocurre porque ambos colores poseen un brillo que rivaliza entre sí y que reclaman atención propia. La solución es suavizar o acentuar uno de los tonos haciendo que su valor pase a ser claro u oscuro.
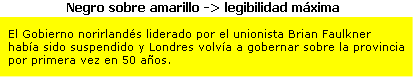
Un texto de color amarillo sobre fondo blanco perdería importancia, ya que, no resaltaría al ser los dos colores claros, sin embargo, si el color de fondo es negro, el amarillo cobraría fuerza. Según algunos estudios, la letra más legible es la negra sobre fondo amarillo.

Por otra parte, si dos colores análogos están demasiado cerca en el círculo cromático y no aportan suficiente contrate de tono o valor, deberían reajustarse para agudizar dicho contraste. Un buen principio es coger colores que no estén directamente enfrentados ni estén demasiado próximos en el círculo cromático. Deben buscarse colores compatibles, pero tambiÈn colores que difieran en valor e intensidad.
Tendremos que tener también en cuenta las cualidades y características de cada tipo, ya que un tipo muy fino o estrecho, o una letra de trazo puede parecer muy débiles o ilegibles si los tonos son muy similares o si los valores están demasiado próximos. Por lo tanto, debe de existir el contraste suficiente para proteger la fidelidad de las letras.
Si el contraste de colores no basta por sí solo para destacar el tipo sobre el fondo, pueden añadirse perfiles y sombras. De todas formas no es recomendable utilizar estos efectos en los bloques de texto, pues en terminos de legibilidad sería más perjudicial que beneficioso. Los mejores resultados se consiguen con tipos grandes o en titulares.
Otra solución, cuando el contraste de color es escaso o cuando debe imprimirse en color un gran fragmento textual, es configurar correctamente los espaciados, pues favorecen la legibilidad.
Empleando tramas podemos enriquecer la variedad cromática de un texto sin tener que añadir colores adicionales. Las tramas resultan especialmente útiles en trabajos de impresión con uno o dos colores.
Otras recomendaciones
Además de todas los conceptos anteriores, existen otras reglas básicas de composición que siempre dan buenos resultados:
- Los comienzos de párrafo deben ser fácilmente reconocibles, pudiendo usar para este fin los indentados, los estilos o la separación de párrafos con un retorno (uno, nunca dos).
- Hay que evitar en lo posible el texto subrayado, en especial títulos y subtítulos, ya que las líneas los separan del texto al que pertenecen. En caso de necesitar destacar estos elementos, es mejor utilizar itálicas en lugar de subrayados.
- Es una buena idea dejar un espacio mayor por encima de los títulos y subtítulos que por debajo, así como evitar ponerlos todos en mayúsculas.
- Las viñetas (bullets) y sangrías (indent) son recursos útiles para estructurar la información, separar conceptos, subordinar unos a otros, crear dependencias, etc.
- Los espacios en blanco hacen los documentos más fáciles de leer y le dan un espacio más limpio.
Tipografía en la web
Ahora abordamos las tipografías bajo el prisma del diseño web, un conocimiento general que toda persona que quiera hacer un sitio web debe poseer. Al final de este texto colocaremos también algunas referencias importantes para actualizar el contenido visto en este artículo.
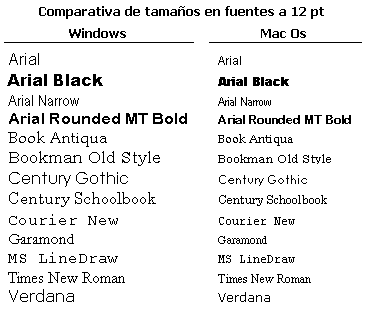
Las familias tipográficas disponibles en cada sistema operativo son diferentes. Aunque las versiones actuales de Internet Explorer instalan un conjunto de fuentes similar en Windows y Mac Os, hay que tener en cuenta que existen otros navegadores y otros sistemas operativos, por lo que es importante asegurarnos de que los contenidos textuales tendrán el mismo aspecto (oel más parecido posible) sea cual sea la pareja SO-navegador de cada usuario.
Puesto que un 97% de los usuarios de Internet utilizan PC+Windows o Mac+Mac Os, parece lógico diseñar nuestras páginas web buscando la mayor compatibilidad tipográfica entre ambos sistemas.
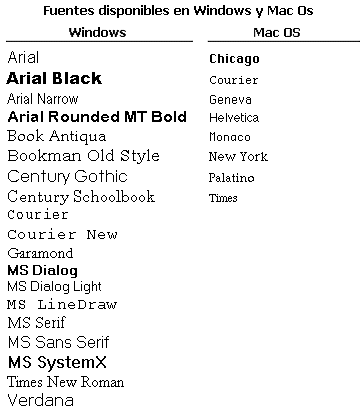
Las fuentes instaladas por defecto en Windows y Mac OS (fuentes seguras) son:

En cuanto a Linux, el número de fuentes instaladas por defecto depende de la versión, aunque suelen ser pocas.
Estas fuentes por defecto se van ampliando según las aplicaciones instaladas posteriormente. Las aplicaciones de ofimática suelen instalar fuentes propias, así como los navegadores web, especialmente Internet Explorer.
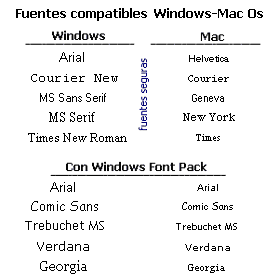
Por otra parte, Microsoft, Apple y las distintas empresas involucradas en Linux ofrecen a sus usuarios paquetes gratuitos de fuentes, por lo que el número de ellas presentes en una máquina puede aumentar considerablemente. Un ejemplo de estos paquetes es Windows Font Pack, que facilita fuentes tanto para entornos PC y Mac.
Buscando siempre la máxima compatibilidad entre plataformas, en el diseño de páginas web deberemos usar tan solo fuentes seguras, prescindiendo de las adicionales que hayan podido instalar en los ordenadores aplicaciones complementarias o los propios usuarios.
Equivalencia entre fuentes Windows y Mac OS
Como las fuentes instaladas por defecto son diferentes en el caso de un PC con Windows y un Mac, puede darse el caso de que una página web no se visualice de forma correcta si utilizamos fuentes incompatibles.
Las fuentes equivalentes en los sistemas PC y Mac son las siguientes:

Para asegurarnos de la correcta visualización en ambos sistemas habrá que utilizar siempre Hojas de Estilos en Cascada (CSS), asignando a los elementos textuales dos fuentes equivalentes, una para PC y otra para Mac. Si además queremos estar seguros de una visualización similar en otros sistemas (Linux, por ejemplo), podemos asignar también una familia tipográfica genérica, como serif, sans-serif, cursive, etc.).
Ejemplo:
<style type="text/css">
.titular{font-size:16px;font-family:Arial, Helvetica,sans-serif;}
</style>
...
<p class="titular">Esto es un titular</p>
Generalmente los usuarios de Mac disponen de las fuentes incluidas en Windows Font Pack, ya que éste se instala automáticamente desde que Mac Os viene por defecto con Internet Explorer, pero nunca estaremos seguros de qué versión tiene el usuario final, así que la regla de declarar fuentes alternativas mediante CSS deberemos aplicarla siempre.
Tamaño de las fuentes
Un Mac trabaja por defecto a una resolución de 72 ppp (pixels por pulgada), por lo que en él existe una equivalencia exacta entre punto y píxel, cosa que no ocurre en un PC con Windows, cuya resolución de trabajo por defecto es de 96 ppp.
Mac: 12 pt ---------- 12 px
PC: 12 pt ----------- 16 px
Como consecuencia, el tamaño de una fuente definida en puntos es diferente en ambos sistemas, por lo que los usuarios de Mac verán las fuentes más pequeñas que los de PC.

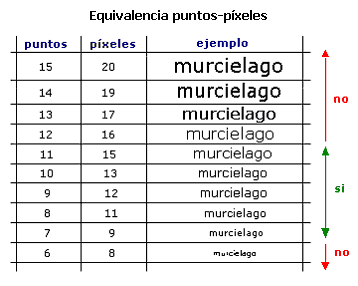
La siguiente imagen muestra la equivalencia entre puntos y píxeles, así como la visualización de los diferentes tamaños en fuente Verdana.

Como se puede apreciar en la imagen, los tamaños inferiores a 9 píxeles (7 puntos) no se visualizan correctamente, ya que las letras se hacen demasiado pequeñas a esos tamaños. Por el contrario, a tamaños superiores a 16 píxeles (12 puntos), las letras comienzan a escalarse, produciéndose un efecto de dientes de sierra en sus contornos, sobre todo en las zonas inclinadas y curvas de las mismas.
Por estos motivos, el tamaño de los contenidos textuales para la web debe oscilar entre 9 y 15 píxeles (7 y 11 puntos), ya que con estos valores los caracteres resultan legibles y sin escalado.
Si necesitamos incluir textos de mayor o menos tamaño en una página, la alternativa pasa por hacerlo como fichero gráfico, en formato GIF o PNG, teniendo en cuenta entonces la imposibilidad de modificar dichos textos en el aire", por lo que no es viable este sistema para contenidos que deban cambiar con el idioma, por ejemplo (habría que crear versiones de la imagen para cada opción posible).
Una consideración adicional referente a los tamaños de las fuentes, válida tanto para puntos como para píxeles, es que conforme se aumenta la resolución de pantalla disminuye el tamaño relativo de las fuentes, es decir, su tamaño de visualización final.
Esto obliga a tener especial cuidado al usar textos de pequeño tamaño a resolución 800x600, ya que para los usuarios que visualicen la página web a 1024x768 pueden resultar ilegibles.
Caso de ser necesario incluir textos en estas condiciones, una buena solución es crear dos ficheros de estilos CSS, uno para cada resolución, asignando un fichero u otro a la página mediante JavaScript según la resolución empleada por cada usuario.
Ventajas e inconvenientes de usar medidas en píxeles
La especificación de tamaños de fuente en píxeles ofrece la ventaja de permitirnos controlar en todo momento la visualización final de los contenidos textuales, ya que nos asegura la máxima compatibilidad entre sistemas operativos y la inmutabilidad del tamaño de los textos frente a posibles configuraciones personalizadas de los navegadores web (Ver > Tamaño de la fuente > Grande, por ejemplo).
Sin embargo, con su uso pueden producirse problemas de accesibilidad, ya que impide la personalización por parte de los usuarios con problemas de visión de mayores tamaños para las fuentes.
Como norma general, y si las especificaciones del proyecto no nos marcan condiciones específicas sobre accesibilidad, usaremos siempre como unidad de medida en trabajos web el píxel.
Fuentes a usar en las páginas web
A la hora de seleccionar las fuentes que vamos a usar en una página, deberemos tener en cuenta que existe algunas especialmente diseñadas para su visualización en la pantalla de un monitor, por lo que suelen resultar las más apropiadas para la web.
Estas fuentes suelen ser sans serif, destacando entre ellas Verdana, Arial y Helvetica, pudiendo especificarse también el tipo genérico sans-serif, con lo que el navegador usará la fuente sans serif que por defecto tenga instalada la máquina del usuario.
En caso de facilitar a los usuarios de la web documentos o páginas para impresión, es conveniente sustituir las fuentes anteriores por alguna tipo serif (con remates en sus extremos), ya que son más legibles en documentos impresos y menos monótonas.
Entre ellas podemos destacar Times New Roman, Courier y Courier New, pudiendo especificarse también el tipo genérico serif, con lo que el navegador usará la fuente serif que por defecto tenga instalada la máquina del usuario.
Es posible asignar a una página web mediante CSS dos conjuntos de fuentes diferentes, uno para su visualización en pantalla y otro para su impresión. Basta con declarar los dos bloques de estilos separadamente, especificando en el atributo media de la etiqueta style el tipo de medio en el que será válido cada uno.
Ejemplo:
<style type="text/css" madia="screen">
.contenidos{font-size:12px;font-family:Verdana,Helvetica,sans-serif;}
</style>
<style type="text/css" madia="print">
.contenidos{font-size:10px;font-family:Times New Roman,Times,serif;}
</style>
Conclusiones
A la hora de trabajar con textos en nuestras páginas web deberemos siempre especificar el tamaño de las fuentes y las familias mediante estilos CSS.
Los tamaños se especificarán normalmente en píxeles, considerando valores válidos aquellos comprendidos entre 9 y 16 píxeles.
Si debemos usar el tamaño 8 píxeles en resolución 800x600, se deberá comprobar su correcta visualización en resolución 1024x768, implementando un fichero de estilos para cada resolución caso de ser necesario. En ningún caso se usarán tamaños inferiores a 8 píxeles.
Si debemos usar tamaños superiores a 16 píxeles, es conveniente sustituir el texto afectado por una imagen en la que figure el mismo, evitándose con ello el escalado.
Las fuentes a usar serán aquellas que tengan un equivalente en PC y Mac, declarando ambas en estilos CSS.
Se elegirán preferentemente las fuentes Verdana, Helvetica y Arial para la presentación de textos en pantalla, añadiendo además la fuente genérica sans-serif, en aras de la correcta visualización en todos los casos.
Si ofrecemos páginas alternativas para la impresión, se usarán en ellas preferentemente las fuentes Times New Roman y Times, añadiendo la fuente genérica serif.
Uso de tipografía en la web actual (2015)
Antes de acabar este artículo sobre tipografías es importante mencionar que en la actualidad y gracias a algunas de las características más usadas de CSS, es posible representar cualquier familia tipográfica en una página web. Simplemente tenemos que usar el archivo de la fuente que queramos representar entre los recursos de la web, igual que hacemos con imágenes o scripts.
En numerosos artículos de desarrolloweb explicamos estas técnicas y sus variantes así que, para no repetirnos, te recomendamos leer el artículo de font-face.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...