Es necesario escoger colores acordes con el objetivo global para el que se construye el sitio, así como la imagen corporativa del cliente. En este capítulo vamos a ver relaciones posibles para conseguir la funcionalidad esperada y al final vamos...
Es necesario escoger colores acordes con el objetivo global para el que se construye el sitio, así como la imagen corporativa del cliente. En este capítulo vamos a ver relaciones posibles para conseguir la funcionalidad esperada y al final vamos a hablar de herramientas para gestionar colores.
A la hora construir una página lo primero que tenemos que tener claro es la gama de colores que vamos a emplear en sus distintas partes, y para ello debemos comenzar siempre con seleccionar un color o colores base, que será el que de un espíritu propio a nuestro sitio.
Es importante la elección de esta gama, que, por regla general, será conveniente mantener en todas las páginas del sitio, logrando con ello establecer una identidad propia y una continuidad entre todas las páginas que lo forman.
Si tenemos elegido o impuesto un logotipo, sus colores van a ser los que marquen la guía para el resto de la página, trabajando en las diferentes partes de la página con los degradados claros y oscuros de estos colores base.
De ser necesaria la introducción de otros colores (uno o dos), tendremos que elegir estos de forma que sean equilibrados con los del logotipo y trabajen juntos en buena armonía.
Es conveniente que nos basemos en una de las gamas de colores estudiadas en el capítulo anterior (monocromáticas, análogos, tríadas, etc.), sobre todo si no tenemos gran experiencia en el diseño con colores, y que apliquemos los conceptos ya estudiados (jerarquía visual, escala, contrastes, etc.).
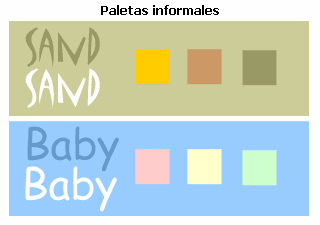
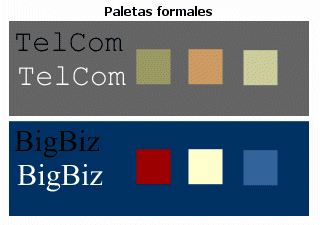
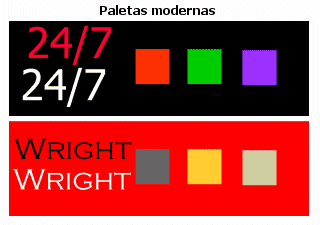
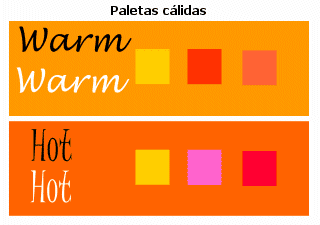
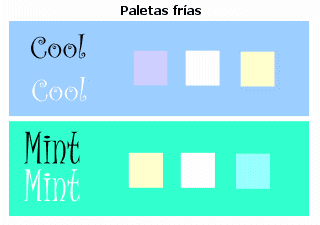
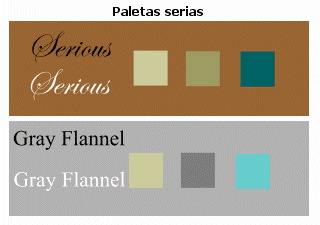
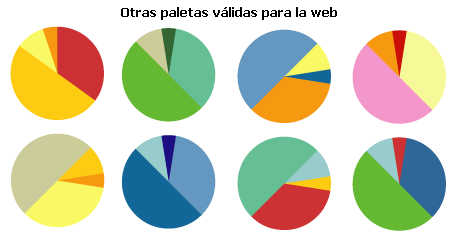
Como ejemplos, podemos considerar las siguientes paletas genéricas:









Además, podemos seguir una serie de reglas generales que nos orientarán:
- Los colores primarios, puros, brillantes, son demasiado comunes, por lo que dan muy poca información al ojo. Por esto no conviene basarse nunca en ellos para construir nuestras páginas.
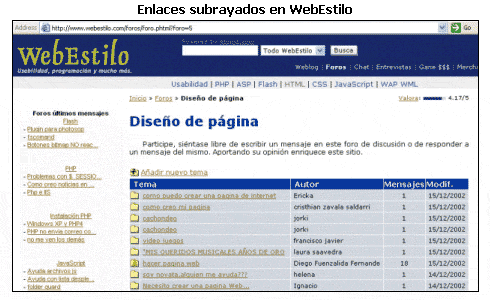
- El color de los enlaces conviene que sea el azul estándar del navegador o al menos permanecer subrayados y con un color bien diferenciado de los del resto de elementos textuales de la página.

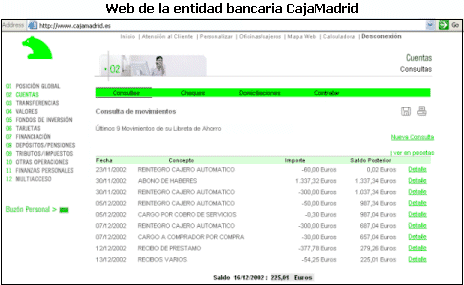
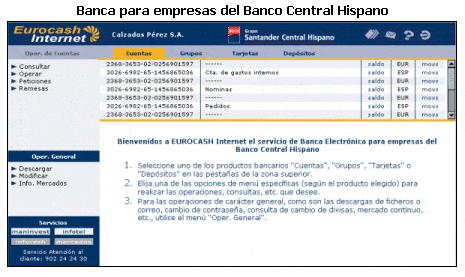
- Páginas destinadas a un público general deben estar basadas en combinaciones blanco-negro- color logotipo, en colores más bien neutros, que puedan gustar a la mayoría, como colores secundarios o terciarios en tonos pastel, o en una bien estudiada gama de grises. Es fundamental en estas páginas dar a las páginas la identidad corporativa de la empresa u organización que representan.

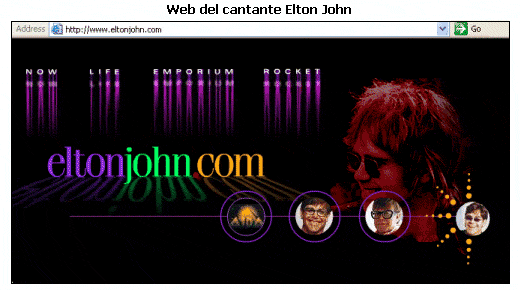
- Páginas orientadas a un público joven pueden adoptar colores vivos, primarios, con altos contrastes entre fondo y contenido, o bien con fondos oscuros y textos claros, con la inclusión de pequeñas animaciones en Flash de tonos vistosos.

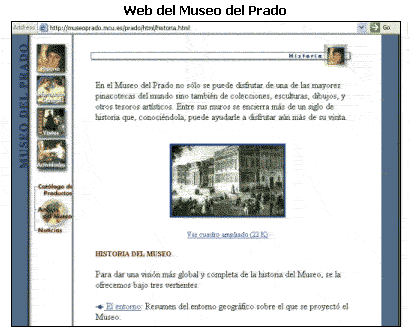
- Páginas destinadas a un público adulto deben estar diseñadas con colores serios, elegantes, fríos, sin altos contrastes de tono, en colores neutros, incluso tirando a grises. Siempre podemos recurrir en este caso a el típico estándar de fondo blanco y letras negras o gris oscuro.

- Páginas de empresa o de instituciones deben estar diseñadas de acuerdo con los colores corporativos de la misma, incluyendo siempre el logotipo.

- Páginas divulgativas, como manuales y artículos, deben presentar el texto de forma que destaque adecuadamente sobre el fondo, sin usar colores chillones que cansen la vista, ya que el objetivo fundamental de estas páginas es ser leídas. Consejo: fondo claro y letras oscuras, que destaquen muy bien.

- Páginas exóticas y a la vez elegantes se pueden obtener con fondo negro o color muy oscuro y letras y/o motivos dorados, blancos o púrpuras-rojos.

- Páginas destinadas a ser impresas por el usuario final no deben emplear colores oscuros como fondo, ya que obligaría a dar colores claros a los textos para que se pudieran visualizar. Si se hace así y el usuario no tiene activada la opción de imprimir los colores de fondo, no verá nada en la página impresa, y si la tiene activada, gastará mucha tinta, obteniendo de todas formas un mal resultado. Consejo: fondos blancos o muy claros, con textos oscuros, o versión especial para impresión con estos colores.

Estas consideraciones generales pueden ayudarnos a manejar correctamente los colores en nuestras páginas web. Pero, como siempre, la practica es lo que manda, y afortunadamente podemos navegar y navegar por Internet, visualizando páginas del tipo concreto que queremos diseñar para aprender y ver cómo han resuelto el diseño unos y otros autores.
Herramientas básicas para trabajar con colores
Como sugerencia os dejamos aquí un par de enlaces a herramientas que hemos tratado en otros artículos más recientes para que las tengáis como referencia.
- Color en la web (artículo de 2012 que trata el mismo tema desde otra perspectiva más actual)
- Como crear las mejores paletas de color (artículo dedicado a varias herramientas online)
- Adobe Color
Existen en el mercado multitud de aplicaciones gráficas, tanto para trabajar con gráficos vectoriales y animaciones como para retoque de imágenes, algunas de las cuales estudiaremos de forma general al final de este curso de Diseño Gráfico para la Web.
Pero hay también otras que, a pesar de su poco precio y tamaño (algunas son gratuitas y ocupan muy pocos Kb), son muy útiles para el trabajo diario con colores en un ordenador, e imprescindibles para un diseñador web.
Entre ellas destacan por sus funcionalidades EyeDropper y 1 st QuickRes, de las cuales vamos a hablar un poco.
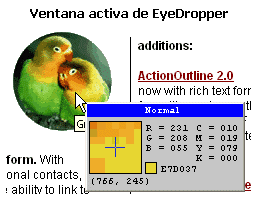
EyeDropper
EyeDropper es básicamente un capturador de colores pantalla, capaz de obtener el código de un punto dado en diferentes modelos de color. Además, permite también capturar una zona de pantalla, copiándola en el portapapeles, con lo que queda disponible para su uso en otras aplicaciones gráficas.
Es propiedad de la empresa Inetia, y podéis descargarlo en http://eyedropper.inetia.com/
Es de fácil descarga e instalación, y tras la misma aparecerá un pequeño icono del programa en la barra de tareas, junto al reloj del sistema.

Para lanzar la aplicación basta hacer doble click sobre este icono, con lo que aparecerá una ventana propia junto al puntero del ratón, que acompaña a éste en su movimiento por la pantalla. Esta ventana, se cierra haciendo de nuevo doble click sobre el icono.

En dicha ventana aparecerá aumentada la zona situada alrededor del puntero, así como una cruz que indica el punto exacto sobre el que se encuentra, mostrando el color del mismo. En la parte derecha aparecen los códigos del color, tanto en formato RGB hexadecimal y decimal como en formato CMYK, y las coordenadas del punto respecto la esquina superior izquierda de la pantalla activa del monitor.
Si pulsamos con el botón derecho del ratón sobre el icono de EyeDropper aparecerá un menú emergente con la opción Properties, que nos llevará a una ventana de configuración con una serie de pestañas, entre las que destacan las siguientes:
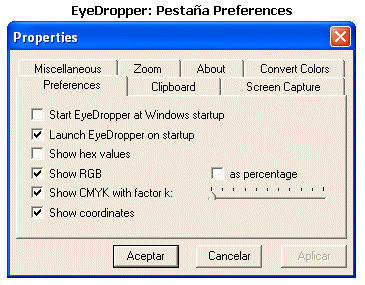
- Preferences: Define las propiedades generales de la aplicación.

En esta ventana podemos fijar en qué modelo de color deseamos que aparezcan los códigos, si deben aparecer las coordenadas del punto y si la aplicación debe inicializarse cuando arranquemos el sistema operativo (aconsejable).
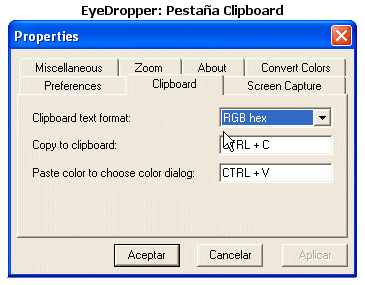
- Clipboard: Configura el método de captura del código del color en el portapapeles.

La opción más aconsejable para el diseñador web es definir la captura en el modelo RGB hexadecimal, usando para ello las combinaciones estándar del sistema, que en el caso de Windows son las teclas CTRL+C para copiar el código en el portapapeles y CTRL+V para pegarlo en otras aplicación.
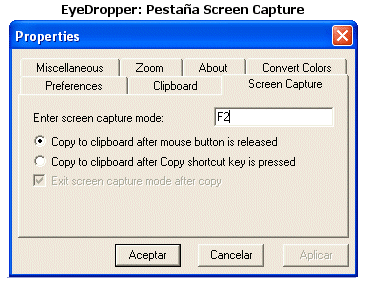
- Screen Capture: Establece la tecla que activa la captura de una zona de la pantalla como una imagen, así como el método de finalización de la misma.

Como tecla de activación es conveniente escoger alguna que no se use normalmente, como una de las teclas superiores F. En cuanto al método de finalización, lo normal es establecer el evento up del botón izquierdo del ratón, habitual en los programas de captura.
Si definimos como tecla de captura F2, por ejemplo, para iniciar la capturar pulsaremos dicha tecla, luego el botón izquierdo del ratón y, sin soltarlo, definimos un rectángulo en pantalla, que será la zona capturada. Para finalizar, soltamos el botón del ratón, quedando la imagen capturada en el portapapeles, lista para ser pegada en cualquier otra aplicación, gráfica o no (podemos pegarla en cualquier aplicación de Office, como Word o Power Point).
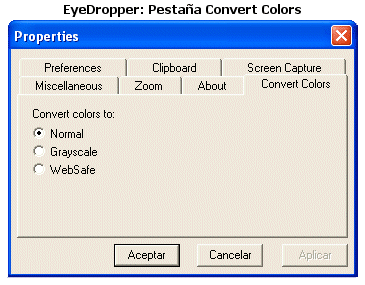
- Convert Colors: Define el tipo de paleta en que queremos capturar el color.

Sus posibles valores son Normal (aconsejado), que utiliza la profundidad de color activa en nuestro ordenador, Grayscale, que captura el color en paleta de grises, y WebSafe, que lo aproxima al color más cercano en la paleta web segura de 256 colores.
Como veis, EyeDropper es un programa muy útil, imprescindible para el diseñador, que con un poco de práctica facilita espectacularmente el trabajo con colores.
1 st QuickRes
En su trabajo diario, el diseñador web debe verificar cómo se visualizan las páginas que está creando a diferentes resoluciones y profundidades de color. Los sistemas operativos ofrecen un panel de configuración propio para estas tareas, pero acceder constantemente al mismo nos hace perder mucho tiempo.
Propiedad de la empresa GreenParrots, 1 st QuickRes es una pequeña aplicación que nos ayuda a manejar las propiedades de nuestro monitor de forma rápida y cómoda. Podéis descargarla desde la dirección http://www.greenparrots.com
Una vez instalada, la aplicación se lanza desde un icono situado en la barra de tareas, junto al reloj del sistema, pulsando sobre el mismo con el botón derecho del ratón.

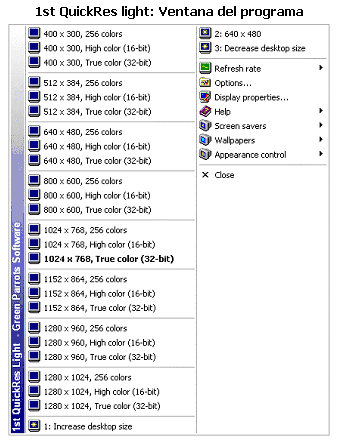
Al hacerlo, aparece la ventana de la aplicación mostrando diferentes combinaciones resolución-profundidad de color. Basta entonces pulsar sobre una de ellas para que la configuración de nuestro monitor cambie.

La aplicación también permite cambiar el fondo de pantalla, el salvapantallas, la apariencia visual del sistema operativo y la tasa de refresco del monitor.
Otra de las opciones presentes en la ventana de la aplicación es Options, que nos va a permitir definir atajos de teclado para lanzar la ventana o para cambiar rápidamente la resolución de pantalla. Conviene que elijamos para ello algunas de las teclas que no se utilizan normalmente, como las del grupo F presentes en la parte superior del teclado.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...