Cómo dar formato a una tabla utilizando dibujos. Un efecto HTML para conseguir que la silueta de la tabla no se vea totalmente cuadrada.
Tabla con diseño en su base
Vamos a realizar un nuevo taller de HTML en el que crearemos una tabla con un pequeño detalle para hacerla un poco especial. El detalle es una simple imagen que colocaremos en la base de la tabla para simular una silueta especial, evitando que la tabla se muestre como un rectángulo, como en realidad es.
Como vale más una imagen que mil palabras, es recomendable que veamos el resultado que estamos buscando en una página aparte para hacernos una idea exacta del objetivo de este artículo.
La tabla que vamos a hacer tiene una única particularidad. En la base hemos colocado una imagen que hace que parezca que tiene el borde inclinado y con una pequeña sombra. Efectivamente, todo el efecto buscado se aplica con una sola imagen que colocamos en la celda inferior de la tabla.
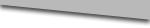
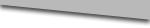
La imagen es la siguiente:

La tabla tendrá entonces dos filas y una sola columna. En la fila superior colocaremos el texto a introducir en la tabla y en la inferior la imagen. Pondremos de color de fondo en la tabla el mismo gris que el de la imagen, para que parezca que la imagen forma parte de la tabla.
El código es el siguiente:
<table width="150" cellspacing="0" cellpadding="0" border="0" bgcolor="B9B9B9">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px;">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opción guay
<br>
+ Más enlaces
<br>
+ Esto es otro texto
<br>
+ Peras
<br>
+ Manzanas
<br>
+ Melocotones
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla1.gif" width="150" height="28" border="0"></td>
</tr>
</table>
El único detalle que puede destacarse es que hemos colocado los atributos cellpadding y cellspacing a cero para evitar que haya espacio entre las celdas de la tabla y que parezca que la celda de arriba está totalmente pegada a la de abajo.
Para que la celda de arriba tenga un margen, de modo que el contenido no quede totalmente pegado al borde, se ha utilizado unos atributos de hojas de estilo que definen el margen arriba, a la izquierda y a la derecha respectivamente.
Tabla con otro color
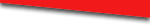
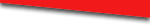
Si queremos hacer una tabla con el mismo efecto y otro color de fondo, tal como hemos hecho este ejemplo, necesitaremos una nueva imagen que tenga el color que deseemos para el fondo. Por ejemplo podríamos haber utilizado una imagen como esta:

En este caso el código hubiese sido este:
<table width="150" cellspacing="0" cellpadding="0" border="0" bgcolor="F11919">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px; color:#ffffff">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opción guay
<br>
+ Más enlaces
<br>
+ Esto es otro texto
<br>
+ Peras
<br>
+ Manzanas
<br>
+ Melocotones
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla2.gif" width="150" height="28" border="0"></td>
</tr>
</table>
Sólo hemos cambiado el color de fondo de la tabla, poniéndolo en rojo, y la imagen, por supuesto... todo lo demás se queda igual que en primer ejemplo.
Esperamos que os haya parecido interesante. Con esta misma idea pero con otras imágenes estamos seguros de que podréis hacer vuestros propios diseños de tablas sencillamente.
Como vale más una imagen que mil palabras, es recomendable que veamos el resultado que estamos buscando en una página aparte para hacernos una idea exacta del objetivo de este artículo.
La tabla que vamos a hacer tiene una única particularidad. En la base hemos colocado una imagen que hace que parezca que tiene el borde inclinado y con una pequeña sombra. Efectivamente, todo el efecto buscado se aplica con una sola imagen que colocamos en la celda inferior de la tabla.
La imagen es la siguiente:

La tabla tendrá entonces dos filas y una sola columna. En la fila superior colocaremos el texto a introducir en la tabla y en la inferior la imagen. Pondremos de color de fondo en la tabla el mismo gris que el de la imagen, para que parezca que la imagen forma parte de la tabla.
El código es el siguiente:
<table width="150" cellspacing="0" cellpadding="0" border="0" bgcolor="B9B9B9">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px;">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opción guay
<br>
+ Más enlaces
<br>
+ Esto es otro texto
<br>
+ Peras
<br>
+ Manzanas
<br>
+ Melocotones
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla1.gif" width="150" height="28" border="0"></td>
</tr>
</table>
El único detalle que puede destacarse es que hemos colocado los atributos cellpadding y cellspacing a cero para evitar que haya espacio entre las celdas de la tabla y que parezca que la celda de arriba está totalmente pegada a la de abajo.
Para que la celda de arriba tenga un margen, de modo que el contenido no quede totalmente pegado al borde, se ha utilizado unos atributos de hojas de estilo que definen el margen arriba, a la izquierda y a la derecha respectivamente.
Tabla con otro color
Si queremos hacer una tabla con el mismo efecto y otro color de fondo, tal como hemos hecho este ejemplo, necesitaremos una nueva imagen que tenga el color que deseemos para el fondo. Por ejemplo podríamos haber utilizado una imagen como esta:

En este caso el código hubiese sido este:
<table width="150" cellspacing="0" cellpadding="0" border="0" bgcolor="F11919">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px; color:#ffffff">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opción guay
<br>
+ Más enlaces
<br>
+ Esto es otro texto
<br>
+ Peras
<br>
+ Manzanas
<br>
+ Melocotones
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla2.gif" width="150" height="28" border="0"></td>
</tr>
</table>
Sólo hemos cambiado el color de fondo de la tabla, poniéndolo en rojo, y la imagen, por supuesto... todo lo demás se queda igual que en primer ejemplo.
Esperamos que os haya parecido interesante. Con esta misma idea pero con otras imágenes estamos seguros de que podréis hacer vuestros propios diseños de tablas sencillamente.
Para acabar, recomendamos ver el resultado en una página aparte.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...